Bonjour à tous
j'ai une requête ajax qui fait une requête qui me rend un json. Jusque là tout est ok.
Mais quand le message indique qu'il y a une erreur (dans le cadre de ma requête il s'agit d'un nom déjà utiliser), je souhaiterai que l'utilisateur ait un message le lui indiquant.
Des images pour comprendre, 
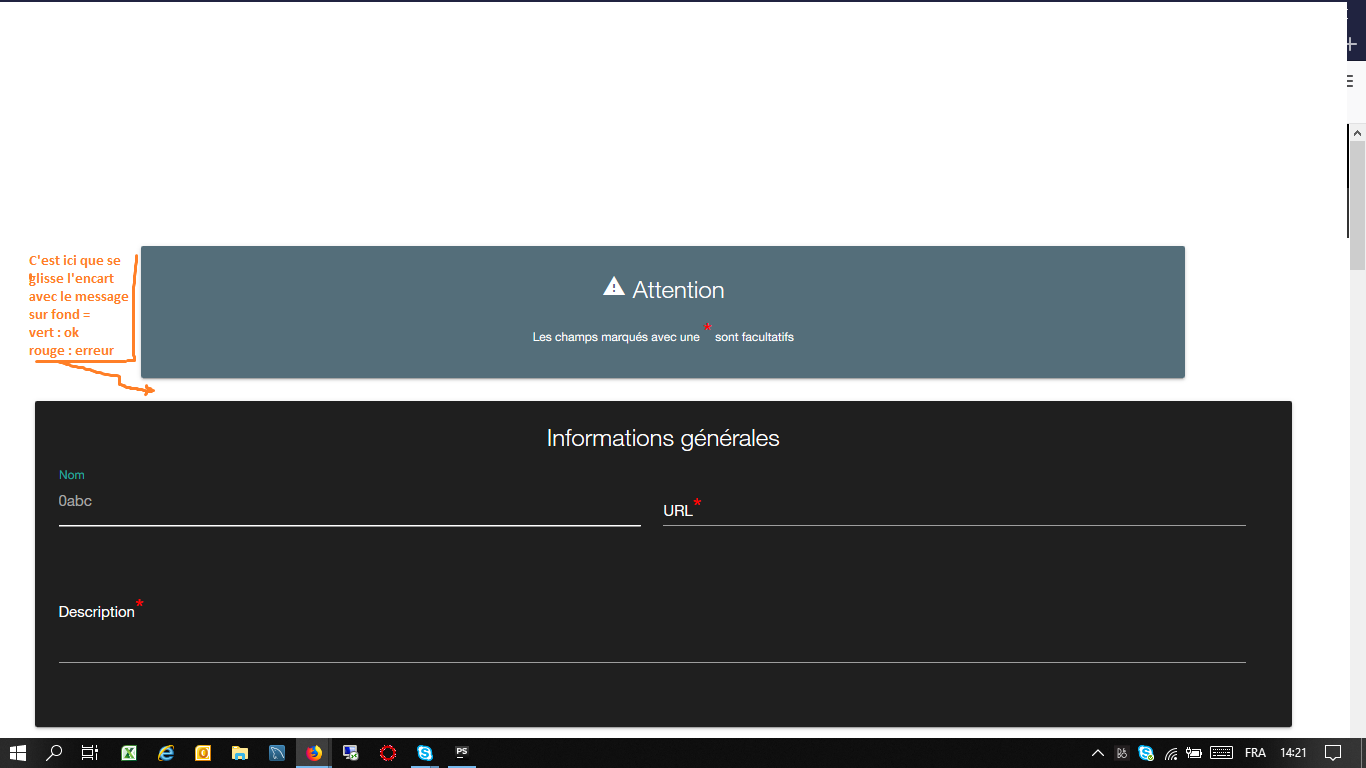
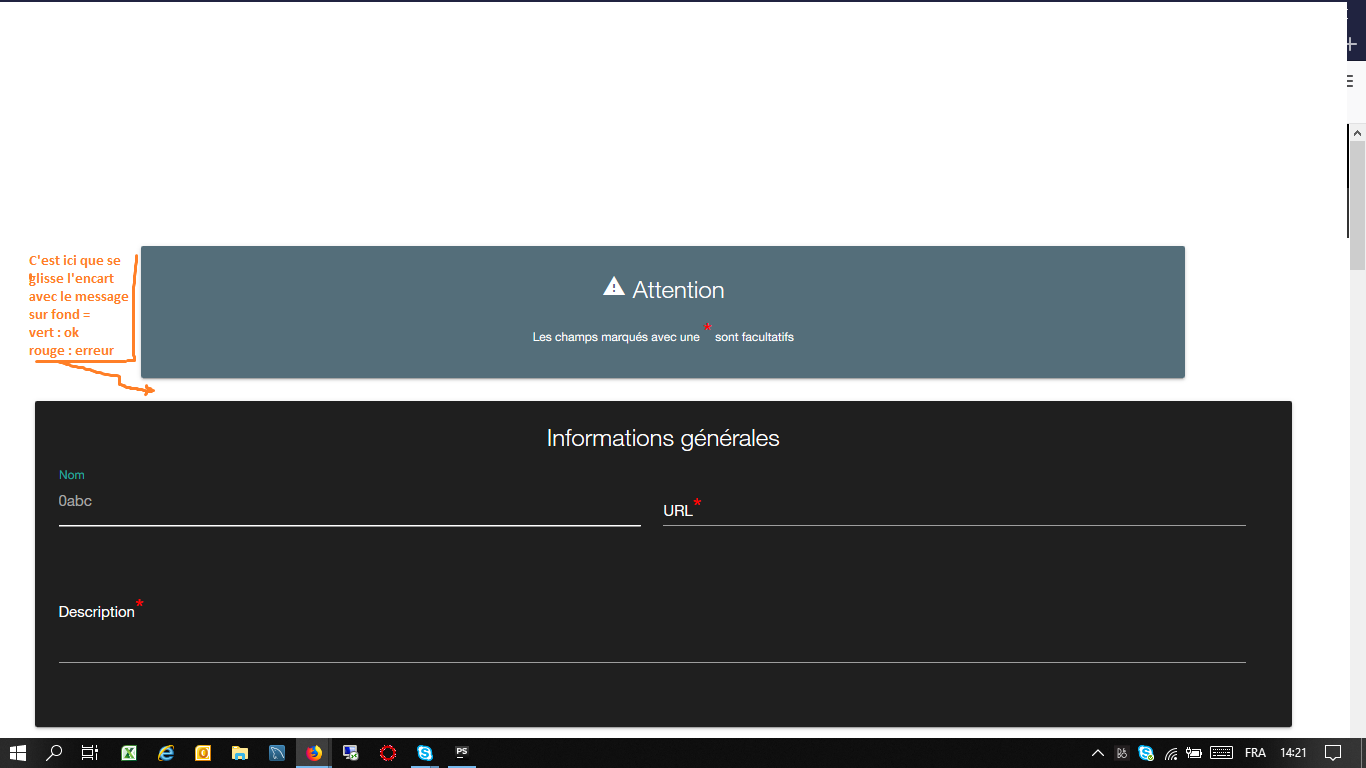
formulaire de base vide :

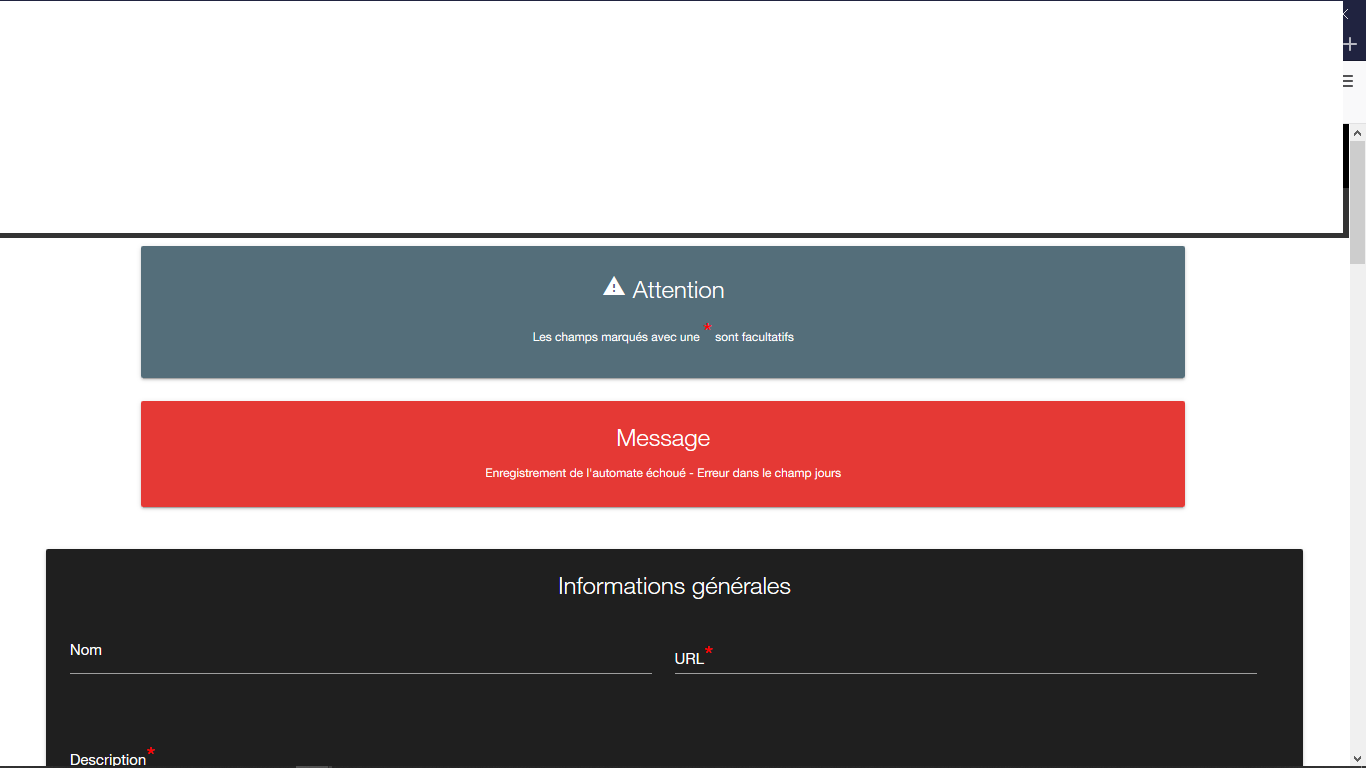
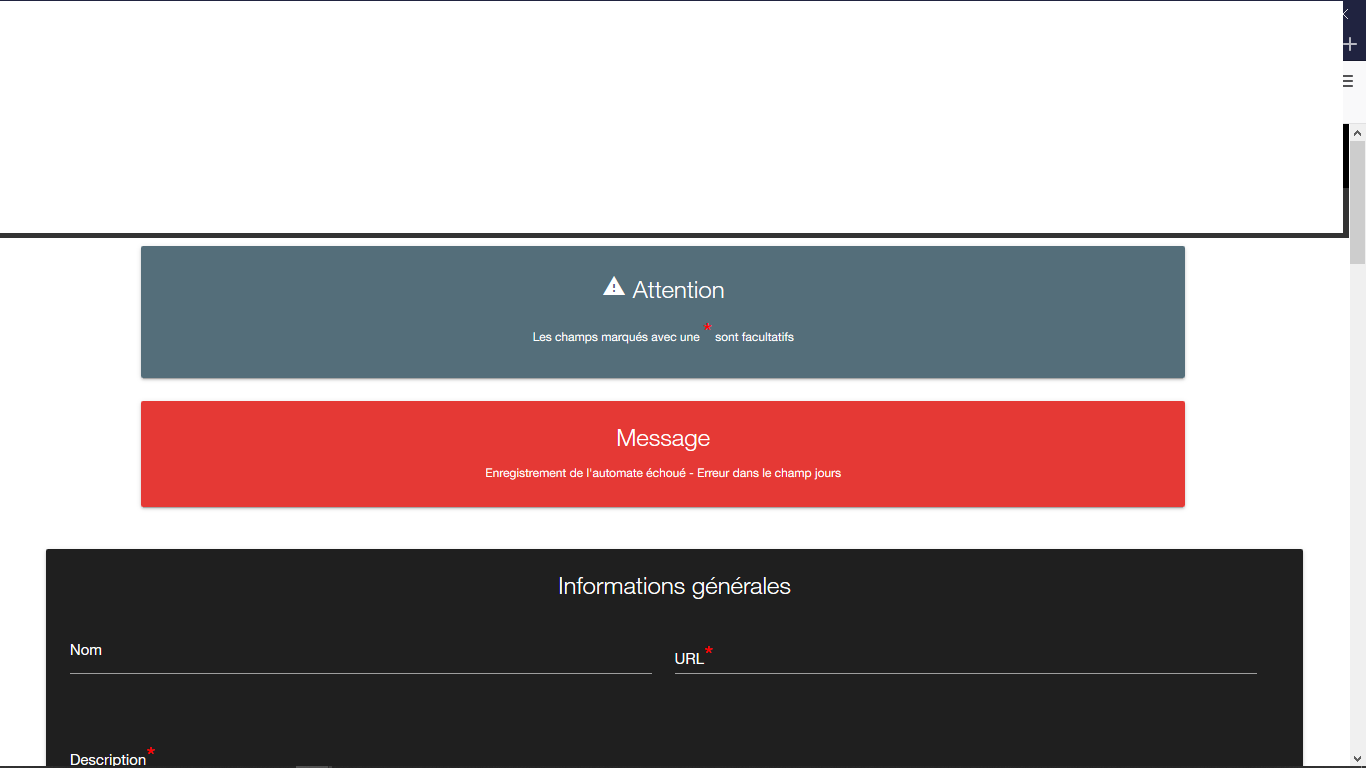
formulaire après une requête ajax annonçant un problème :

le bout de fichier twig avec la partie concernée :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <div class="row container">
<div class="row">
<div class="col s10 offset-s1">
<div class="card blue-grey darken-1">
<div class="card-content white-text">
<span class="card-title"><i class="material-icons">report_problem</i> Attention</span>
<p>Les champs marqués avec une <span class="option">*</span> sont facultatifs</p>
</div>
</div>
</div>
{% if message is defined %}
<div class="col s10 offset-s1">
{#Si c'est une erreur #}
{% if message.etat == "ko" %}
<div class="card red darken-1">
{% else %}
<div class="card green darken-1">
{% endif %}
<div class="card-content white-text">
<span id="message" class="card-title">Message</span>
{{ message.retour }}
</div>
</div>
</div>
</div>
{% endif %} |
La requête Ajax qui s'occupe de tout ça :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| /**
* Requête Ajax : Permettant le controle du nom de l'automate dans l'input
* de façon interactive
*/
function checkNameAuto() {
// Recupération de l'input id=nom
var inputName = document.getElementById('nom');
// On attend que l'input perde le focus
inputName.onblur = function (e) {
//on récupère la valeur de l'input
var name = inputName.value;
//console.log(name);
//on effectue la requête ajax
$.ajax({
type: "GET",
url: "/administration/table/automates/form/checkName",
data: {
nom: name
},
datatype: "json",
success: messageDisplay,
error: messageDisplay
})
function messageDisplay(data) {
//console.log(data);
console.log(data.responseJSON);
if (data.responseJSON !== undefined){
var jsonData = data.responseJSON; //si ko
//var jsonData = data; // si ok
<br>// à partir d'ici ça ne fonctionne pas
$message = true;
$('#message').textContent = jsonData.retour;
}
}
}
} |
Il me manque vraiment plus que le lien pour que la partie de l'encart rouge s'enclenche et affiche le message d'erreur.
Ça fait une semaine que je galère dessus, j'ai essayé plein de chose, mais rien ne marche comme il faut.
Toutefois, je sais que la ligne
$('#message').html(jsonData.retour);
retourne bien mon message, et j'ai bien mon objet json dans ma réponse http.
Merci d'avance











 Répondre avec citation
Répondre avec citation
Partager