Bonjour,
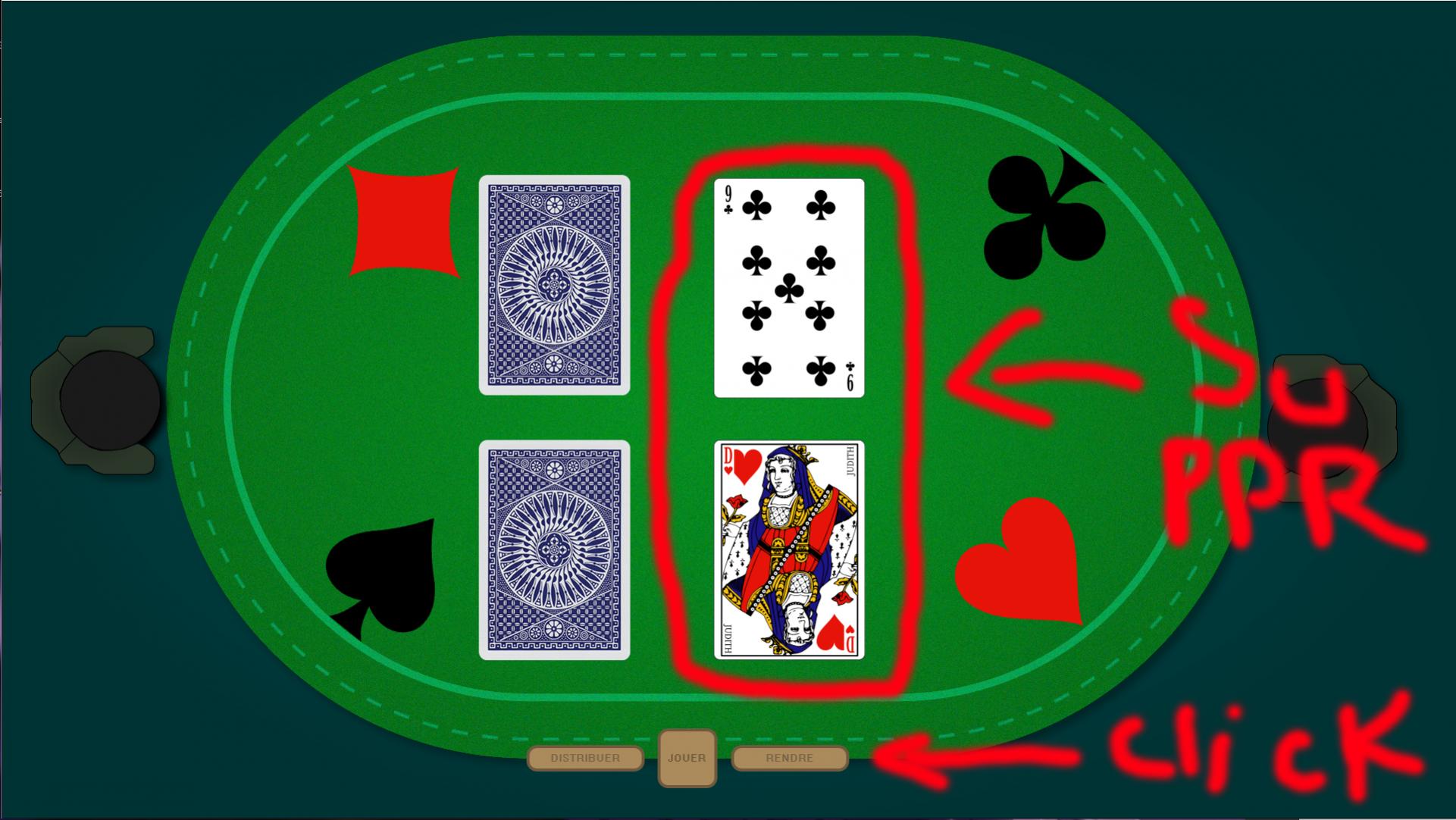
Voilà plusieurs jours que j'ai un soucis avec QtCreator. Je m'explique, j'ai décider de coder un jeu de carte (la bataille) en C++ sur Qt, j'ai coder le bouton distribuer qui donne à chacun des deux joueurs 26 cartes différentes, ensuite le bouton jouer qui permet de prendre la dernière carte des paquets de chaque joueurs et de les afficher sur le coté maintenant je souhaiterais faire en sorte que lorsque je clic sur le bouton rendre les cartes affiché par le bouton jouer disparaissent du layout mais je n'y arrive pas, je ne comprend pas pourquoi, cela fait plusieurs jours que je bûche sur ce problème et toujours pas de solution quelqu'un aurait une idée ? (j'ai fait des recherches google et sur d'autres forums je n'ai obtenu aucun résultat et j'ai penser au "hide()" mais ce n'est pas ce que je recherche)
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21










 Répondre avec citation
Répondre avec citation


Partager