1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
|
<%@page import="controller.Cnx"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@page import="java.sql.*"%>
<%@page import="java.util.Map"%>
<!DOCTYPE html>
<%
Connection c=Cnx.getcnx();
Statement st=c.createStatement();
ResultSet re=st.executeQuery("select * from place");
Statement st2=c.createStatement();
ResultSet re2=st2.executeQuery("select * from local");
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Interface locataire</title>
<meta name="description" content="Sufee Admin - HTML5 Admin Template">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" href="apple-icon.png">
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="vendors/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="vendors/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="vendors/themify-icons/css/themify-icons.css">
<link rel="stylesheet" href="vendors/flag-icon-css/css/flag-icon.min.css">
<link rel="stylesheet" href="vendors/selectFX/css/cs-skin-elastic.css">
<link rel="stylesheet" href="vendors/jqvmap/dist/jqvmap.min.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="css/Css_acceuil_locataire.css">
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,600,700,800' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://kit.fontawesome.com/e3fd0d5f24.js" crossorigin="anonymous"></script>
</head>
<body>
<aside id="left-panel" class="left-panel">
<nav class="navbar navbar-expand-sm navbar-default" style="flex-flow:column wrap;">
<div class="navbar-header">
<a class="navbar-brand" href="#">Gestion parkings</a>
<a class="navbar-brand hidden" href="./"><img src="images/logo2.png" alt="Logo"></a>
</div>
<div id="main-menu" class="main-menu collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="nav-item ">
<a href="#" class="nav-link" aria-haspopup="true" aria-expanded="false" style="margin-right: 80px;"> <i class="fas fa-arrow-alt-circle-right" style="margin-right: 10px;" selected></i>Réservation</a>
</li>
<li class="nav-item ">
<a href="#" class="nav-link" aria-haspopup="true" aria-expanded="false" style="margin-right: 80px;"> <i class="fas fa-arrow-alt-circle-right" style="margin-right: 10px;" selected></i>Liste réservation</a>
</li>
</ul>
</div>
</nav>
</aside>
<nav class="navbar" style="height:70px;" id='nav-proprietaire'>
<ul class="nav navbar-nav">
<li class="nav-item ">
<a href="Page_de_cnx" class="nav-link" aria-haspopup="true" aria-expanded="false" style="padding-left: 1430px; text-transform: uppercase"> <i class="fas fa-exclamation-circle" style="margin-right: 20px;"></i>Déconnection</a>
</li>
</ul>
</nav>
<label id="label1">Liste des places disponibles avec leurs emplacements :</label>
<table class="table table-hover" style="margin-top: 20px;" id="table1">
<thead>
<tr class="table-active">
<th scope="col">Nom local</th>
<th scope="col">Numéro place</th>
<th scope="col">Prix par heure</th>
<th scope="col">Taille</th>
<th scope="col">Action</th>
</tr>
</thead>
<%while(re.next()){%>
<tbody id="corps">
<tr>
<td scope="row"><%=re.getObject(2)%></td>
<td><%=re.getObject(3)%></td>
<td><%=re.getObject(4)%></td>
<td><%=re.getObject(5)%></td>
<td><a href="#" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#reservation" name="reservermodal" ><i class="fas fa-plus" style="margin-right: 10px;"></i>Réserver</a></td>
</tr>
<%}%>
</tbody>
</table>
<div class="modal" id="reservation">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Information</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<form method="POST" id="f" action="Acceuil_locataire">
<div class="form-group">
<label class='labelproprietaire'>Nom du local approprié à la place :</label>
<input type="hidden" class="form-control" id="nom_localhidden" name="nom_localhidden">
<input type="text" class="form-control" id="nom_local" name="nom_local" disabled>
</div>
<div class="form-group">
<label class='labelproprietaire'>Numéro place :</label>
<input type="hidden" class="form-control" id="numeroplacehidden" name="numeroplacehidden">
<input type="number" class="form-control" id="numeroplace" name="numeroplace" disabled>
</div>
<div class="form-group">
<label class='labelproprietaire'>Prix par heure:</label>
<input type="hidden" class="form-control" id="prixplacehidden" name="prixplacehidden">
<input type="text" class="form-control" id="prixplace" placeholder="Entrer le prix de la place" name="prixplace" disabled>
</div>
<div class="form-group">
<label class='labelproprietaire'>Taille de la place :</label>
<input type="hidden" class="form-control" id="tailleplacehidden" name="tailleplacehidden">
<input type="text" class="form-control" id="tailleplace" placeholder="Entrer la taille de la place" name="tailleplace" disabled>
</div>
<div class="form-group">
<label class='labelproprietaire'>Votre Cin :</label>
<input type="text" class="form-control" id="Cinlocataire" placeholder="Entrer votre cin" name="cinlocataire" required>
</div>
<div class="form-group">
<label class='labelproprietaire'>Heure début de la réservation :</label>
<input type="time" class="form-control" id="heure_debut" placeholder="Entrer l'heure de début" name="heure_debut" required>
</div>
<div class="form-group">
<label class='labelproprietaire'>Heure fin de la réservation :</label>
<input type="time" class="form-control" id="heure_fin" placeholder="Entrer l'heure de fin" name="heure_fin" required>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<div id='divbtnaddplace'>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#paiement" id='btnreserver' style='vertical-align: 0; margin-right: 240px;' name='action' value='reserver'>Reserver</button>
</div>
<button type="button" class="btn btn-danger btn-lg" data-dismiss="modal">Fermer</button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="modal" id="paiement">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Information</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<form method="POST" id="f" action="Acceuil_locataire">
<div class="form-group">
<label class='labelproprietaire'>Votre Cin :</label>
<input type="text" class="form-control" id="Cin" name="cin">
</div>
<div class="form-group">
<label class='labelproprietaire'>Type paiement :</label>
<div class="row">
<div class="col-md-6 select-outline">
<select class="mdb-select md-form md-outline colorful-select dropdown-primary btn-lg" style="width: 465px;" name="typepaiement">
<option value="" disabled selected>Choose your option</option>
<option value="Paypal">Paypal</option>
<option value="Carte bancaire">Carte bancaire</option>
<option value="Payonner">Payonner</option>
</select>
</div>
</div>
</div>
<div class="form-group">
<label class='labelproprietaire'>Prix</label>
<input type="text" class="form-control" id="prix" name="prix">
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="submit" class="btn btn-primary btn-lg" data-dismiss="modal" name="action" value="payer" style="margin-right: 250px;">Payer</button>
<button type="button" class="btn btn-danger btn-lg" data-dismiss="modal">Fermer</button>
</div>
</form>
</div>
</div>
</div>
</div>
<script src="vendors/jquery/dist/jquery.min.js"></script>
<script src="vendors/popper.js/dist/umd/popper.min.js"></script>
<script src="vendors/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="assets/js/main.js"></script>
<script src="js/moment.js"></script>
<script src="vendors/chart.js/dist/Chart.bundle.min.js"></script>
<script src="assets/js/dashboard.js"></script>
<script src="assets/js/widgets.js"></script>
<script src="vendors/jqvmap/dist/jquery.vmap.min.js"></script>
<script src="vendors/jqvmap/examples/js/jquery.vmap.sampledata.js"></script>
<script src="vendors/jqvmap/dist/maps/jquery.vmap.world.js"></script>
<script>
function afficher(e){
e.preventDefault();//pour inhiber le lien, parce que le bouton .btn est un <a href="#">
var tr=$(this).closest('tr');
$('#f .custom-select')
.html('<option value="'+tr.find('td:eq(0)').text()+'">'+tr.find('td:eq(0)').text()+'</option>');
$('#nom_local').val(tr.find('td:eq(0)').text());
$('#numeroplace').val(tr.find('td:eq(1)').text());
$('#prixplace').val(tr.find('td:eq(2)').text());
$('#tailleplace').val(tr.find('td:eq(3)').text());
$('#nom_localhidden').val(tr.find('td:eq(0)').text());
$('#numeroplacehidden').val(tr.find('td:eq(1)').text());
$('#prixplacehidden').val(tr.find('td:eq(2)').text());
$('#tailleplacehidden').val(tr.find('td:eq(3)').text());
}
/* Quand le document est prêt */
$(document).ready(function(){
$('#table1').on('click','#corps .btn',afficher);
});
</script>
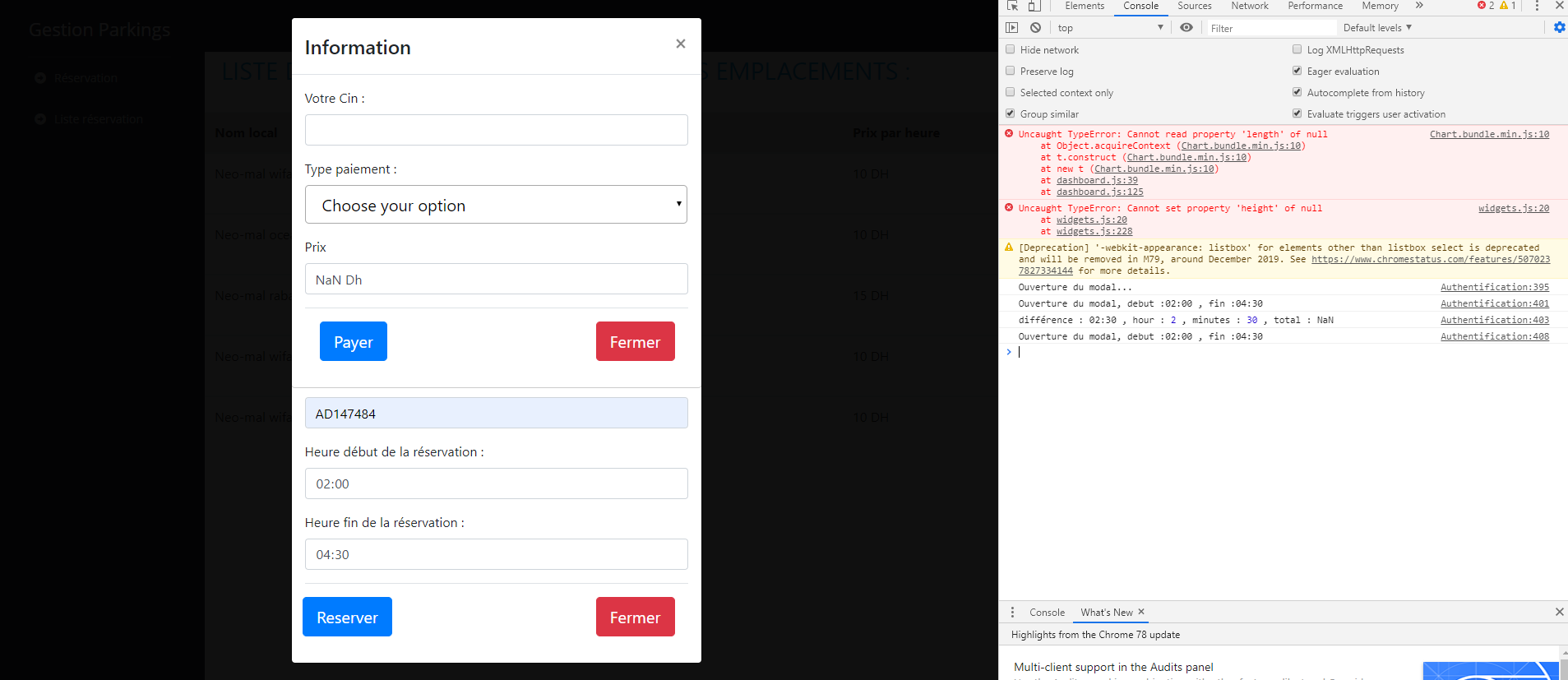
<script>
$('#paiement').on('shown.bs.modal', function () {//quand #myModal s'affiche
var heure_debut = $("#heure_debut").val(),
heure_fin = $("#heure_fin").val(),
prix=$('#prixplace').val(),
diff,
total;
console.log('Ouverture du modal...');//vérifies si tu vois cette ligne dans la console quand le modal #myModal est affiché
if (moment(heure_debut, "HH:mm").isValid() && moment(heure_fin, "HH:mm").isValid()) {
diff = moment.utc(moment(heure_fin, 'HH:mm').diff(moment(heure_debut, 'HH:mm')));
total=prix * ( moment(diff,'HH:mm').hour()+ ( moment(diff,'HH:mm').minutes()/60 ) );
$("#prix").val(total.toFixed(2)+" Dh");
console.log('Ouverture du modal, debut :'+heure_debut,", fin :"+heure_fin);
console.log("différence :", diff.format('HH:mm'),", hour :",moment(diff,'HH:mm').hour(),
", minutes :",moment(diff,'HH:mm').minutes(),
", total :",total.toFixed(2));
} else
console.log("heure invalide !");
console.log('Ouverture du modal, debut :'+heure_debut,", fin :"+heure_fin);
});
$('form').submit(function(e) {
e.preventDefault();
});
</script>
</body>
</html> |










 Répondre avec citation
Répondre avec citation


 , mais non l'idée est mauvaise.
, mais non l'idée est mauvaise.





Partager