Bonjour à tous,
je commence tout juste a apprendre à programmer une application. Je suis donc très très nul. J'ai des bases en programmation (surtout en algo).
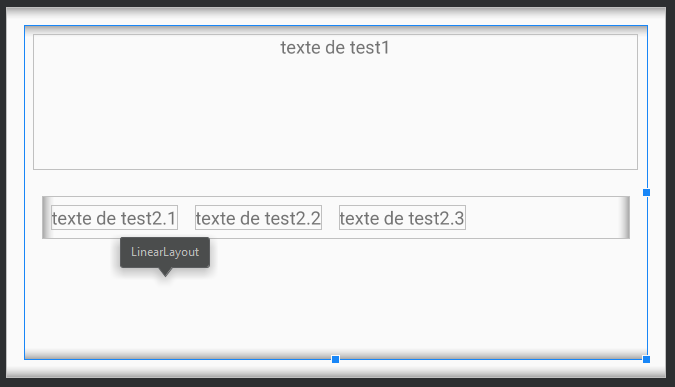
J'ai commencé par faire mon layout en définissant le cadre que je voudrais :
Sauf que je voudrais générer dynamiquement les 3 textes 2.x (car il y en aura pas forcement 3).
Je voudrais aussi qu'ils soient répartis de manière harmonieuse dans le sous layout.
Ca semble bien marcher mais comment bien répartir les textview ?
Pour détailler un peu : mon but est d'écrire une phrase du style "2x + 3y - 5x + 2x²"
L'utilisateur pourra ensuite cliquer sur 2x ou +3y ou -5x ou +2x²
Merci d'avance pour votre aide.
Code XML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
Code Java : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37







 Répondre avec citation
Répondre avec citation
Partager