1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
|
<%--
Document : Acceuil_proprietaire
Created on : 3 oct. 2019, 20:13:00
Author : hp
--%>
<%@page import="controller.Cnx"%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@page import="java.sql.*"%>
<!DOCTYPE html>
<%
Connection c=Cnx.getcnx();
Statement st=c.createStatement();
ResultSet re=st.executeQuery("select * from local");
%>
<html class="no-js" lang="en">
<!--<![endif]-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Gestion parkings</title>
<meta name="description" content="Sufee Admin - HTML5 Admin Template">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="apple-touch-icon" href="apple-icon.png">
<link rel="shortcut icon" href="favicon.ico">
<link rel="stylesheet" href="vendors/bootstrap/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="vendors/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="vendors/themify-icons/css/themify-icons.css">
<link rel="stylesheet" href="vendors/flag-icon-css/css/flag-icon.min.css">
<link rel="stylesheet" href="vendors/selectFX/css/cs-skin-elastic.css">
<link rel="stylesheet" href="vendors/jqvmap/dist/jqvmap.min.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="css/ccs_accueil_proprietaire.css">
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,600,700,800' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://kit.fontawesome.com/e3fd0d5f24.js" crossorigin="anonymous"></script>
</head>
<body>
<%
String msg=(String) request.getAttribute("msg");
if(msg!=null && !msg.equals("") ){
%>
<script>
$(document).ready(function (){
$("#myModal").modal('toggle');
});
</script>
<% } %>
<%
String msg1=(String) request.getAttribute("msg1");
if(msg1!=null && !msg1.equals("") ){
%>
<script>
$(document).ready(function (){
$("#modalupdate").modal('toggle');
});
</script>
<% } %>
<%
String msg2=(String) request.getAttribute("msg2");
if(msg2!=null && !msg2.equals("") ){
%>
<script>
$(document).ready(function (){
$("#modaldelete").modal('toggle');
});
</script>
<% } %>
<!-- Left Panel -->
<aside id="left-panel" class="left-panel">
<nav class="navbar navbar-expand-sm navbar-default" style="flex-flow:column wrap;">
<div class="navbar-header">
<a class="navbar-brand" href="#">Gestion parkings</a>
<a class="navbar-brand hidden" href="./"><img src="images/logo2.png" alt="Logo"></a>
</div>
<div id="main-menu" class="main-menu collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="nav-item ">
<a href="#" class="nav-link" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-arrow-alt-circle-right" style="margin-right: 20px;" selected></i>Gestion locaux</a>
</li>
<li class="nav-item ">
<a href="#" class="nav-link" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-arrow-alt-circle-right" style="margin-right: 20px;"></i>Places</a>
</li>
<li class="nav-item ">
<a href="#" class="nav-link" aria-haspopup="true" aria-expanded="false"> <i class="fas fa-arrow-alt-circle-right" style="margin-right: 20px;"></i>Contrats</a>
</li>
</ul>
</div>
</nav>
</aside>
<nav class="navbar" style="height:70px;" id='nav-proprietaire'>
<ul class="nav navbar-nav">
<li class="nav-item ">
<a href="Page_de_cnx" class="nav-link" aria-haspopup="true" aria-expanded="false" style="padding-left: 1430px; text-transform: uppercase"> <i class="fas fa-exclamation-circle" style="margin-right: 20px;"></i>Déconnection</a>
</li>
</ul>
</nav>
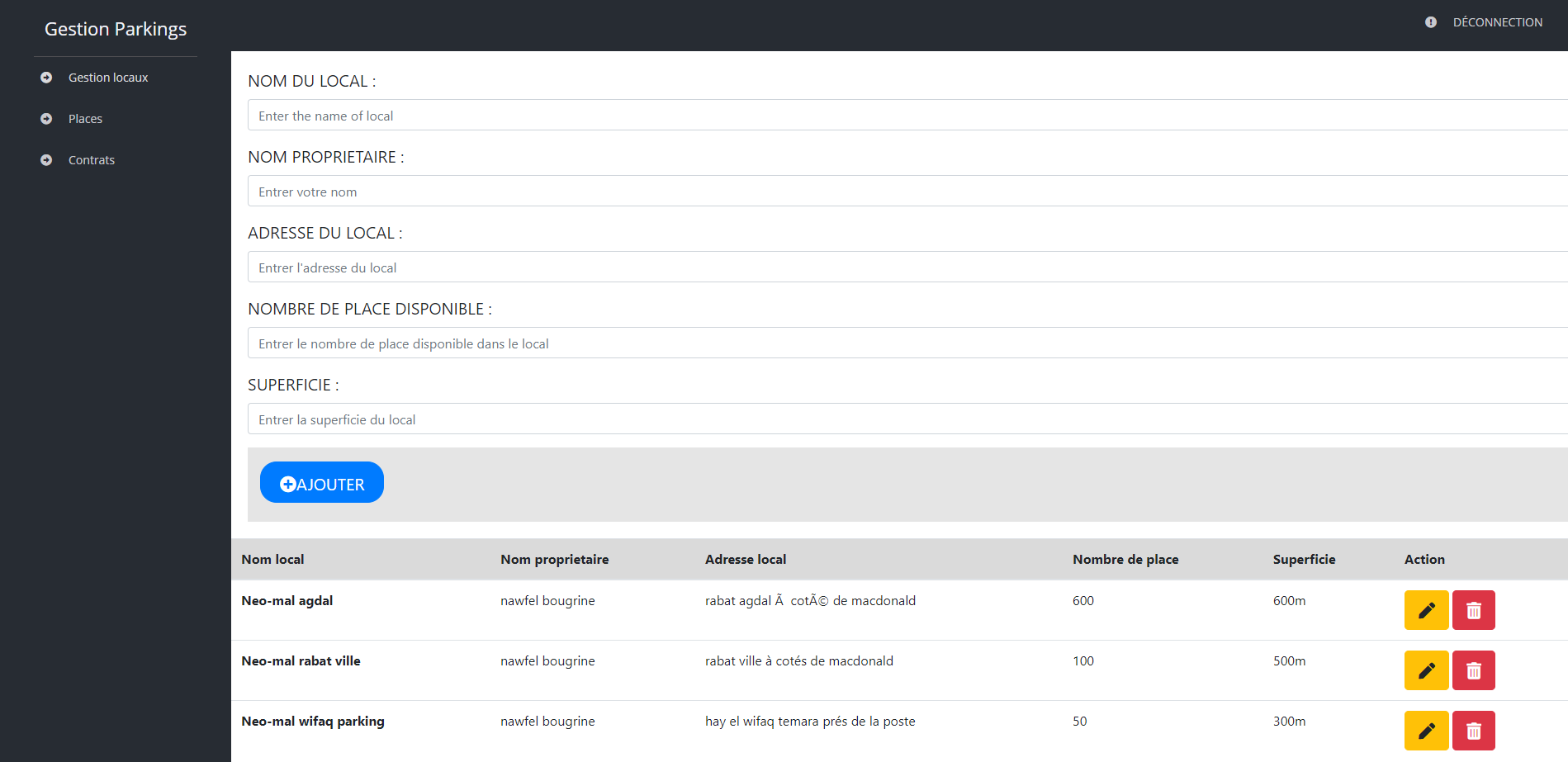
<div id='divformproprietaire'>
<form method="POST" action='Gestion_des_locaux'>
<div class="form-group">
<label class='labelproprietaire'>Nom du local :</label>
<input type="text" class="form-control" name="nomlocal" id="nomlocal" aria-describedby="nomlocalHelp" placeholder="Enter the name of local">
</div>
<div class="form-group">
<label class='labelproprietaire'>Nom proprietaire :</label>
<input type="text" class="form-control" id="nomproprietaire" placeholder="Entrer votre nom" name="nomproprietaire">
</div>
<div class="form-group">
<label class='labelproprietaire'>Adresse du local :</label>
<input type="text" class="form-control" id="adresselocal" placeholder="Entrer l'adresse du local" name="adresselocal">
</div>
<div class="form-group">
<label class='labelproprietaire'>Nombre de place disponible :</label>
<input type="number" class="form-control" id="nbrplacedispo" placeholder="Entrer le nombre de place disponible dans le local" name="nbrplace">
</div>
<div class="form-group">
<label class='labelproprietaire'>Superficie :</label>
<input type="text" class="form-control" id="Superficielocal" placeholder="Entrer la superficie du local" name="superficielocal">
</div>
<div id='divbtnaddlocal'>
<button type="submit" class="btn btn-primary" id='btnajouterlocal' style='vertical-align: 0;' name='action' value='ajouter'><i class="fas fa-plus-circle"></i>Ajouter</button>
</div>
</form>
</div>
<table class="table table-hover" style="margin-top: 20px;" id="table1">
<thead>
<tr class="table-active">
<th scope="col">Nom local</th>
<th scope="col">Nom proprietaire</th>
<th scope="col">Adresse local</th>
<th scope="col">Nombre de place</th>
<th scope="col">Superficie</th>
<th scope="col">Action</th>
</tr>
</thead>
<tbody>
<%while(re.next()){%>
<tr id="ligne<%=re.getObject(1)%>">
<th scope="row"><%=re.getObject(2)%></th>
<td><%=re.getObject(3)%></td>
<td><%=re.getObject(4)%></td>
<td><%=re.getObject(5)%></td>
<td><%=re.getObject(6)%></td>
<td><a href="#" class="btn btn-warning btn-lg" data-toggle="modal" data-target="#monModal" ><i class="fas fa-pen"></i></a>
<a href="#" class="btn btn-danger btn-lg" onclick="showremoverow(<%=re.getObject(1)%>);"><i class="fas fa-trash-alt"></i></a></td>
</tr>
<%}%>
</tbody>
</table>
<div class="modal fade" id="monModal">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modification local</h4>
<button type="button" class="close" data-dismiss="modal">x</button>
</div>
<div class="modal-body">
<form method="POST" action='Gestion_des_locaux'>
<div class="form-group">
<label class='labelproprietaire'>Nom du local :</label>
<input type="text" class="form-control" name="nomlocal" id="nomlocal" aria-describedby="nomlocalHelp" placeholder="Enter the name of local">
</div>
<div class="form-group">
<label class='labelproprietaire'>Nom proprietaire :</label>
<input type="text" class="form-control" id="nomproprietaire" placeholder="Entrer votre nom" name="nomproprietaire">
</div>
<div class="form-group">
<label class='labelproprietaire'>Adresse du local :</label>
<input type="text" class="form-control" id="adresselocal" placeholder="Entrer l'adresse du local" name="adresselocal">
</div>
<div class="form-group">
<label class='labelproprietaire'>Nombre de place disponible :</label>
<input type="number" class="form-control" id="nbrplacedispo" placeholder="Entrer le nombre de place disponible dans le local" name="nbrplace">
</div>
<div class="form-group">
<label class='labelproprietaire'>Superficie :</label>
<input type="text" class="form-control" id="Superficielocal" placeholder="Entrer la superficie du local" name="superficielocal">
</div>
<div class="modal-footer">
<input type="submit" value="modifier" name="action" class="btn btn-warning btn-lg" style="margin-right: 550px;"/>
<button type="button" data-dismiss="modal" class="btn btn-info btn-lg">Fermer</button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modalsuppression">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Confirmation de suppression du local</h4>
<button type="button" class="close" data-dismiss="modal">x</button>
</div>
<div class="modal-body">
<p>Vous les vous vraiment supprimer ce modal ?</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger btn-lg" style="margin-right: 550px;" onclick="removerow();">
supprimer
</button>
<button type="button" data-dismiss="modal" class="btn btn-info btn-lg">Fermer</button>
</div>
</div>
</div>
</div>
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Information</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
${msg}
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="modal" id="modalupdate">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Information</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
${msg1}
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<div class="modal" id="modaldelete">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Information</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
${msg2}
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Fermer</button>
</div>
</div>
</div>
</div>
<!-- /#left-panel -->
<!-- Left Panel -->
<!-- Right Panel -->
<!-- Right Panel -->
<script src="vendors/jquery/dist/jquery.min.js"></script>
<script src="vendors/popper.js/dist/umd/popper.min.js"></script>
<script src="vendors/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="assets/js/main.js"></script>
<script src="vendors/chart.js/dist/Chart.bundle.min.js"></script>
<script src="assets/js/dashboard.js"></script>
<script src="assets/js/widgets.js"></script>
<script src="vendors/jqvmap/dist/jquery.vmap.min.js"></script>
<script src="vendors/jqvmap/examples/js/jquery.vmap.sampledata.js"></script>
<script src="vendors/jqvmap/dist/maps/jquery.vmap.world.js"></script>
<script>
(function($) {
"use strict";
jQuery('#vmap').vectorMap({
map: 'world_en',
backgroundColor: null,
color: '#ffffff',
hoverOpacity: 0.7,
selectedColor: '#1de9b6',
enableZoom: true,
showTooltip: true,
values: sample_data,
scaleColors: ['#1de9b6', '#03a9f5'],
normalizeFunction: 'polynomial'
});
})(jQuery);
</script>
<script>
var curId = -1;
function showremoverow(id){
curId=id;
$("#modalsuppression").modal('show');
}
function removerow(){
jQuery.post("Gestion_des_locaux",{action :"supprimer",id : curId},function(data,status) {
$('table#table1 tr#ligne'+curId).remove();
$("#modalsuppression").modal('hide');
});
}
</script>
</body>
</html> |











 Répondre avec citation
Répondre avec citation





 La plupart des réponses à vos questions sont déjà dans les
La plupart des réponses à vos questions sont déjà dans les 
Partager