Bonjour,
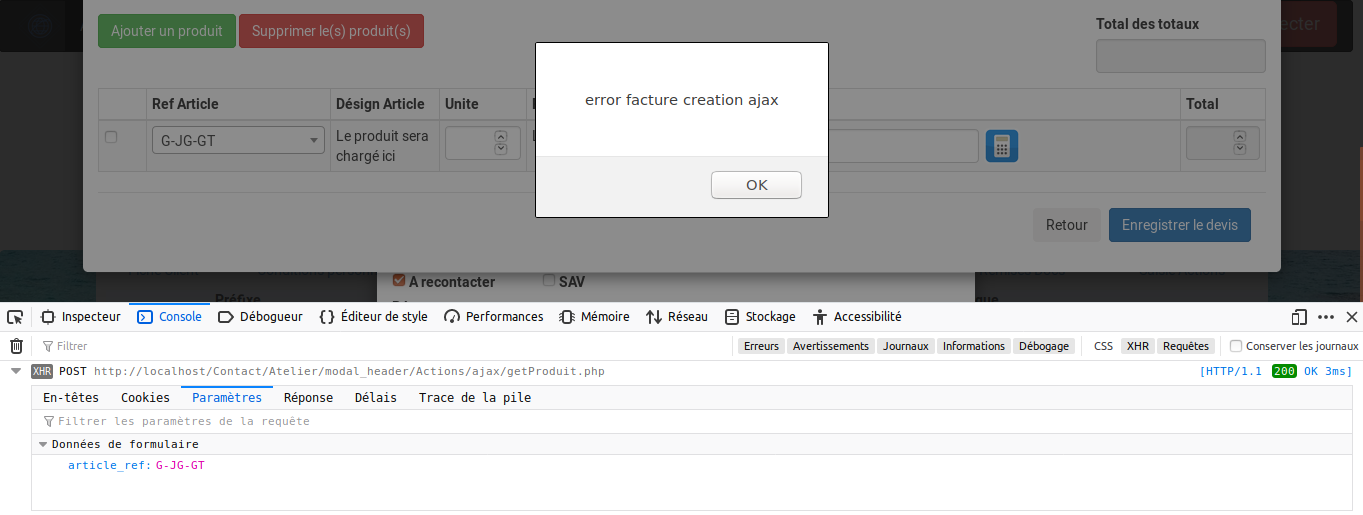
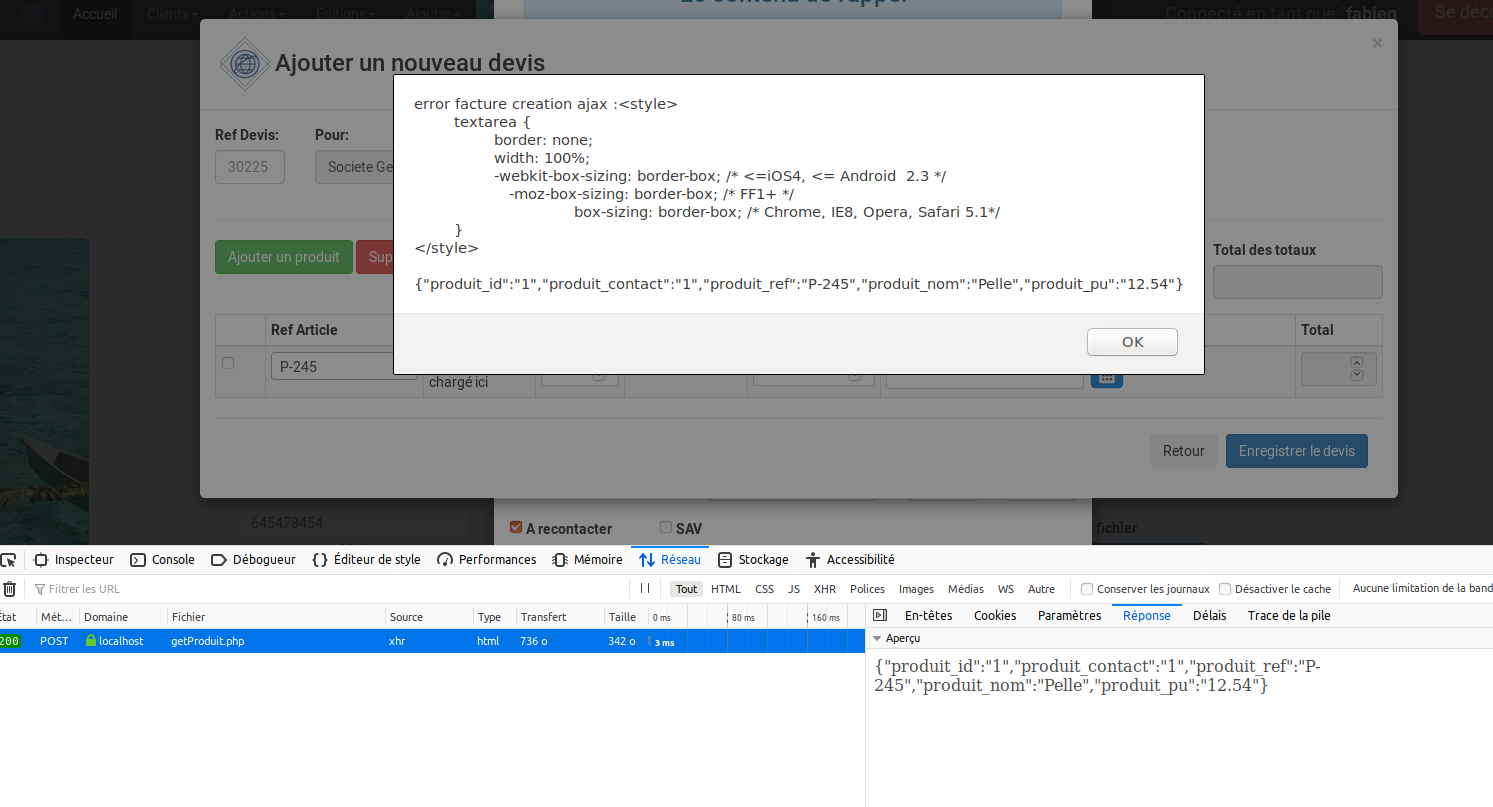
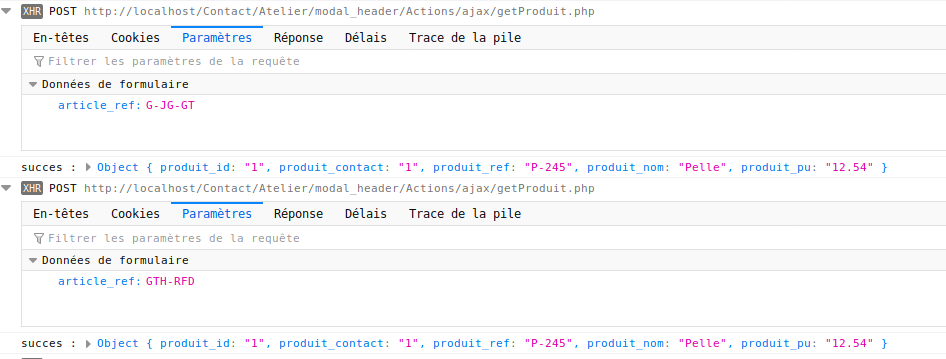
J'essaye de faire un double ajax pour remplir 2 champs différents en fonction d'une même valeur. Je n'ai pas d'erreur, dans mon onglet Réseau les 2 variables passent bien. Mais l'un de mes 2 champs ne s'actualisent pas.
Je suis à la recherche d'une solution ou même mieux, d'une amélioration de mon système qui je pense est un peu crado.
La div qui se déclenche est donc "article_designationarticle" et celui qui ne fonctionne pas "article_prixunitaire". Merci d'avance.
inputdevis.php
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
getArticlePU.php
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Merci d'avance
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16









 Répondre avec citation
Répondre avec citation















 avec deux requêtes et des paramètres différents,
avec deux requêtes et des paramètres différents, 

Partager