1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
| <?php
session_start(); // AU TOUT DEBUT du fichier
// ----------------------
// Connexion BDD
include('include_db.php');
// ----------------------
if (empty($_SESSION['Prenom'])) {
header('Location: index.php');
}
// ----------------------
// REQUETE : Construction
$sql_requete = "SELECT * FROM BDD";
$sql_params = array();
// ----------------------
// Traitement : Recherche ?
if (!empty($_POST['Search'])) {
$search = str_replace(' ', '', $_POST['Search']);
if (is_numeric($search)) { // nombres
$sql_requete .= " WHERE Telephone LIKE ? OR CodePostale LIKE ?";
$sql_params = array('%'. $search . '%' , '%' . $search . '%');
} else { // chaine
$sql_requete .= " WHERE Prenom LIKE ? OR Nom LIKE ? OR Ville LIKE ? OR Email LIKE ? OR Adresse LIKE ? OR QPV LIKE ? OR Sourcing LIKE ? OR Dernierdiplome LIKE ? OR Formationvise LIKE ? OR Specialitee LIKE ? OR Niveau LIKE ? OR Metier LIKE ? OR Contratvise LIKE ? OR Rythme LIKE ? OR Structure LIKE ?";
$sql_params = array( '%' . $search . '%' , '%' . $search . '%', '%' . $search . '%', '%' . $search . '%', '%' . $search . '%', '%' . $search . '%', '%' . $search . '%', '%' . $search . '%', '%' . $search . '%', '%' . $search . '%', '%' . $search . '%', '%' . $search . '%', '%' . $search . '%', '%' . $search . '%', '%' . $search . '%');
}
}
// Tri multi-critères
// ----------------------
// Supprimer des utilisateurs
if (!empty($_POST["delete"])) {
$ids = implode(",", (array)$_POST["delete"]);
$final = $db->prepare("DELETE FROM `BDD` WHERE Id IN ($ids)");
$final->execute();
}
// ----------------------
// Requête : TOUT
$requete_total = $db->prepare($sql_requete);
$requete_total->execute($sql_params);
$elem_total = $requete_total->rowCount();
// ----------------------
// Pagination
$elem_page = 10;
$page_total = ceil($elem_total/ $elem_page);
if (!empty($_GET['page']) && $_GET['page'] > 0) {
$pageCourante = intval($_GET['page']);
} else {
$pageCourante = 1;
}
if ($pageCourante>$page_total) {
$pageCourante = $page_total;
}
$depart_page = ($pageCourante-1) * $elem_page;
// ----------------------
// Requête : pour cette page
$sql_requete_page = $sql_requete . " LIMIT ".$depart_page." , ".$elem_page." ";
$requete_page = $db->prepare($sql_requete_page);
$requete_page->execute($sql_params);
// ----------------------
?>
<!DOCTYPE html>
<html>
<head>
<title>PA - Liste des utilisateurs</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="css/simple_list.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link rel="icon" href="https://www.proactiveacademy.fr/wp-content/uploads/2018/01/cropped-favicon-32x32.png" sizes="32x32" />
<link rel="stylesheet" href="//use.fontawesome.com/releases/v5.0.7/css/all.css">
</head>
<body class="d-flex flex-column justify-content-center">
<div id="page-content">
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand"><img src="http://www.proactiveacademy.fr/wp-content/uploads/2018/01/p-proactive-1.png" class="img-fluid" alt="Responsive image"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav mx-auto">
<li class="nav-item">
<?php
$sql = $db->prepare('SELECT * FROM BDD ORDER BY Id DESC LIMIT 50');
$sql -> execute(array()); //Exécution de la requete
while ($ligneencours = $sql -> fetch(PDO::FETCH_ASSOC)) { //Tant qu'il y a un enregistrement dans la table on l'associe à une ligne du tableau
// Les lignes de variables du tableau
$export[] = array($ligneencours["Id"], $ligneencours["id_cv"], $ligneencours["Nom"], $ligneencours["Prenom"], $ligneencours["Telephone"], $ligneencours["Email"], $ligneencours["QPV"], $ligneencours["Sexe"], $ligneencours["Ville"], $ligneencours["CodePostale"], $ligneencours["Adresse"], $ligneencours["Diplomevise"], $ligneencours["Contratvise"], $ligneencours["Dernierdiplome"], $ligneencours["Niveaudeformation"], $ligneencours["Secteuractivité"], $ligneencours["Formationvise"], $ligneencours["Specialitee"], $ligneencours["Niveau"], $ligneencours["Metier"], $ligneencours["Rythme"], $ligneencours["Structure"], $ligneencours["Sourcing"], $ligneencours["Entreprise"], $ligneencours["Commentaires"]);
}
// Nom du fichier et delimiteur entre chaque entrées
$chemin = 'inscrits.csv';
$delimiteur = ';'; // Pour une tabulation, $delimiteur = "t";
// Création du fichier csv
// fopen : Ouvre un fichier
/*
w+ : Ouvre en lecture et écriture ;
Place le pointeur de fichier au début du fichier et réduit la taille du fichier à 0.
Si le fichier n'existe pas, on tente de le créer.
*/
$fichier_csv = fopen($chemin, 'w+');
/*
Si votre fichier a vocation a être importé dans Excel,
vous devez impérativement utiliser la ligne ci-dessous pour corriger
les problèmes d'affichage des caractères internationaux (les accents par exemple)
*/
fprintf($fichier_csv, chr(0xEF).chr(0xBB).chr(0xBF));
// On affiche une fois l'entête sans boucle
$entetes = array('Id', 'Nom_CV', 'Nom', 'Prénom', 'Telephone', 'Email', 'QPV', 'Sexe', 'Ville', 'Code Postal', 'Adresse', 'Diplome visé', 'Contrat visé', 'Dernier Diplôme', 'Niveau de formation', 'Secteur Activité', 'Formation visé', 'Specialitée', 'Niveau', 'Métier', 'Rythme', 'Structure', 'Sourcing', 'Entreprise', 'Commentaires');
fputcsv($fichier_csv, $entetes, $delimiteur);
// Boucle foreach sur chaque ligne du tableau
// Boucle pour se déplacer dans les tableaux
foreach ($export as $ligneaexporter) {
// chaque ligne en cours de lecture est insérée dans le fichier
// les valeurs présentes dans chaque ligne seront séparées par $delimiteur
fputcsv($fichier_csv, $ligneaexporter, $delimiteur);
}
// fermeture du fichier csv
fclose($fichier_csv);
?>
<a class="nav-link" href="inscrits.csv"><i class="fas fa-download"></i></a>
</li>
<li class="nav-item">
<a class="nav-link" href="add.php"><i class="fas fa-user-plus"></i></a>
</li>
<li class="nav-item">
<a class="nav-link" href="add_csv.php"><i class="fas fa-users"></i></a>
</li>
<li class="nav-item">
<a class="nav-link" href="logout.php"><i class="fas fa-sign-out-alt"></i></a>
</li>
</ul>
</div>
<span class="navbar-text right-align" style="text-align: right;">Bienvenue, <?php echo $_SESSION['Prenom']?></span>
</nav>
</header>
<?php
if (!empty($_POST["delete"])) {
echo "<div class=\"alert alert-success \"><center><strong>Parfait !</strong><class=\"alert-link\"> Les ou les utilisateurs ont bien été supprimés.</center></div>";
}
?>
<main class="flex-fill justify-content-center align-items-center">
<div class="card">
<div class="card-header text-center">
EN COURS DE DEV : TRI MULTI-CRITERE
</div>
<div class="card-body">
<form method="GET" action="list.php">
<div class="row">
<div class="col">
<select name="QPV" style="width:15%;">
<option class="hidden" selected disabled>QPV</option>
<option>Oui</option>
<option>Non</option>
<option>300m</option>
</select>
</div>
<div class="col">
<select name="Sexe" style="width:15%;margin-top:1%;">
<option class="hidden" selected disabled>Sexe</option>
<option>Homme</option>
<option>Femme</option>
</select>
</div>
<div class="col">
<select name="Dernierdiplome" style="width:43%;margin-top:1%;">
<option class="hidden" selected disabled>Dernier diplôme validé</option>
<option>BAC</option>
<option>BTS</option>
<option>LICENCE</option>
<option>MASTER</option>
<option>MBA</option>
</select>
</div>
</div>
</form>
</div>
</div>
<br/>
<div class="main">
<div class="container-fluid"><br/><br/>
<div class="options">
<div class="form-group has-search">
<span class="fa fa-search form-control-feedback"></span>
<form method="post" action="list.php">
<div class="searchbar"><input type="text" class="form-control" value="Rechercher un utilisateur" name="Search" onclick="this.value='';"></div></form>
<form method="post" action="list.php">
<input type="submit" class="btn btn-danger" style="width: 130px;" value="Supprimer" name="supprimer" onclick="return confirm('Êtes-vous sûr de vouloir supprimer ces utilisateurs ?')"/>
</div>
</div>
<div class="row h-1">
<div class="col-sm-13 mx-auto">
<div class="table-wrap fixed-header">
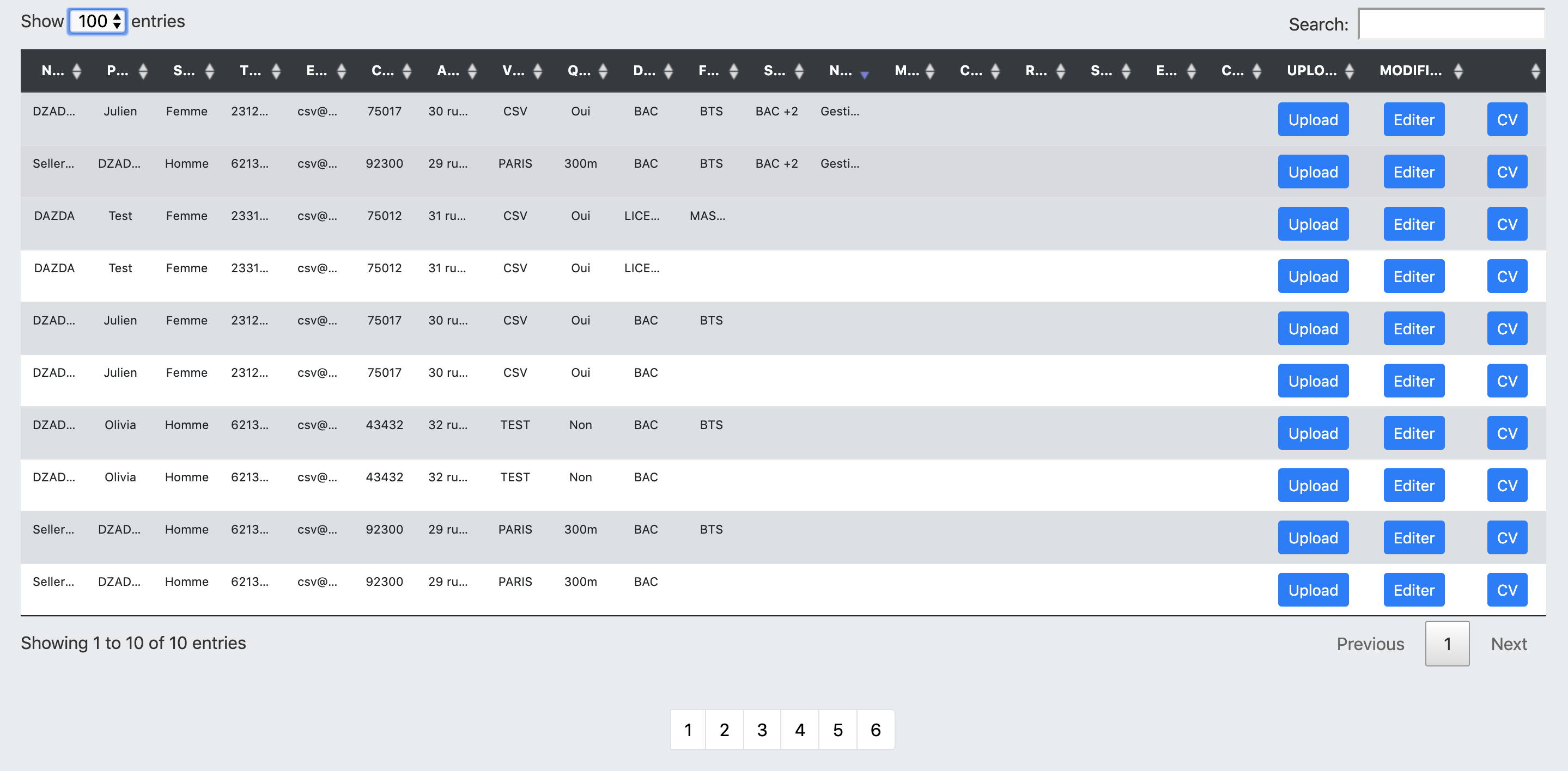
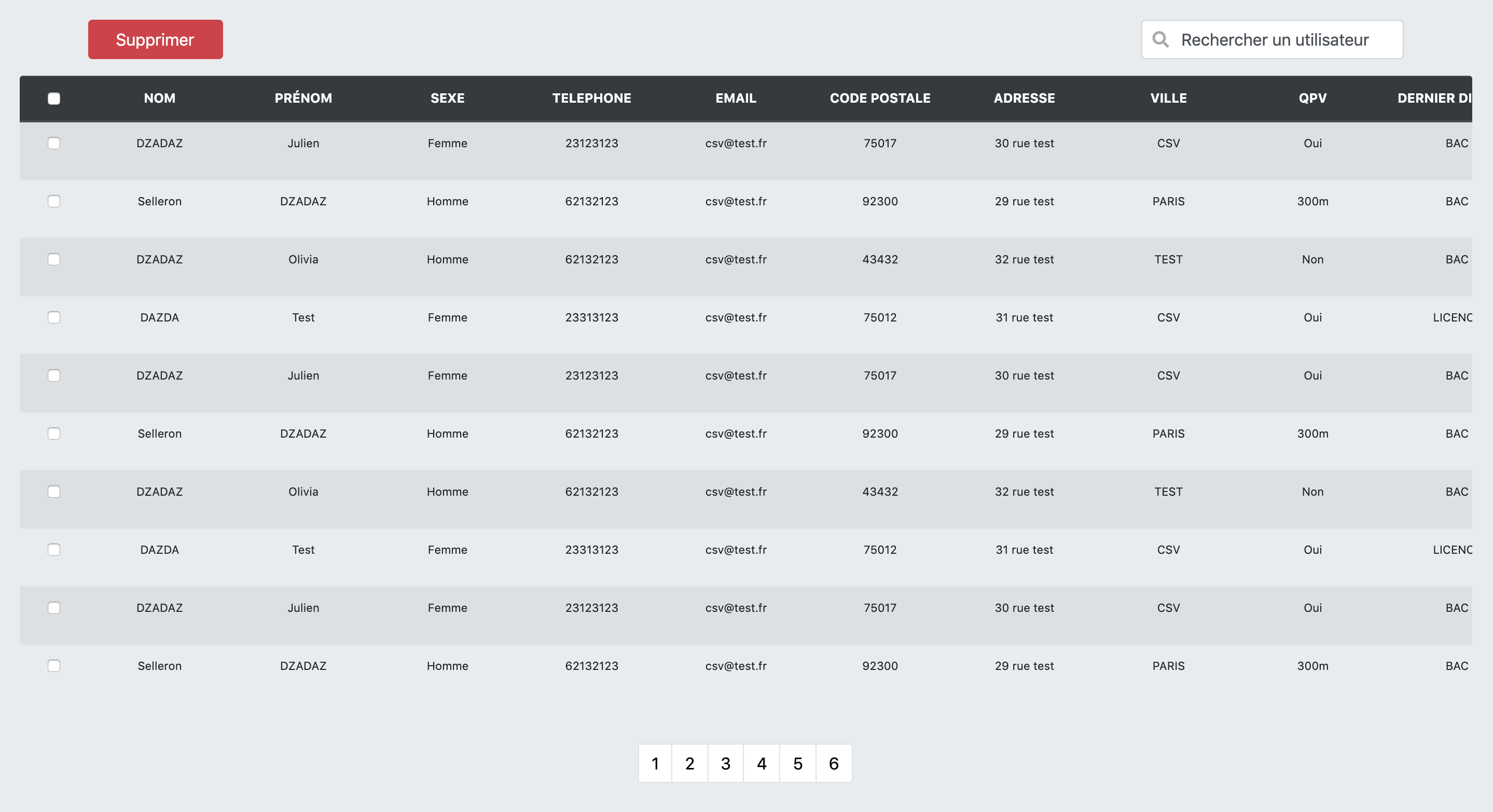
<table class="table table-striped table-responsive table-hover tablesorter" id="myTable">
<thead class="thead-dark" style="width:10%;">
<tr>
<th style="width:2%;" id="Choix"><input type="checkbox" onclick="cocherTout(this.checked);" /></th>
<th id="Nom" class="selection" data-tri="1" data-type="num">NOM</th>
<th id="Prenom">PRÉNOM</th>
<th id="Sexe">SEXE</th>
<th id="Telephone" >TELEPHONE</th>
<th id="E-mail">EMAIL</th>
<th id="Code-Postale" scope="col">CODE POSTALE</th>
<th id="Adresse" scope="col">ADRESSE</th>
<th id="Ville" scope="col">VILLE</th>
<th id="QPV" scope="col">QPV</th>
<th id="DernierDiplome" scope="col">DERNIER DIPLÔME</th>
<th id="Formationvise" scope="col">FORMATION VISEE</th>
<th id="Specialitee" scope="col">SPECIALITEE</th>
<th id="Niveau" scope="col">NIVEAU DE FORMATION VISE</th>
<th id="Metier" scope="col">METIER</th>
<th id="Contratvise" scope="col">CONTRAT VISE</th>
<th id="Rythme" scope="col">RYTHME D'ALTERNANCE</th>
<th id="Structure" scope="col">STRUCTURE</th>
<th id="Entreprise" scope="col">ENTREPRISE</th>
<th id="Commentaires" scope="col">COMMENTAIRES</th>
<th id="Upload" style="width:6%" scope="col">UPLOAD</th>
<th style="width:7%;" id="Edit" scope="col">MODIFICATION</th>
<th id="CV" style="width:5%;" scope="col"></th>
</tr>
</thead>
<tbody>
<?php while ($donne = $requete_page->fetch()) { ?>
<tr>
<td class="w-25"><input type="checkbox" name="delete[]" value="<?php echo $donne['Id']; ?>" /></td>
<td class="w-25"><?php echo $donne['Nom']; ?></td>
<td class="w-25"><?php echo $donne['Prenom']; ?></td>
<td><?php echo $donne['Sexe']; ?></td>
<td><?php echo $donne['Telephone']; ?></td>
<td><?php echo $donne['Email']; ?></td>
<td><?php echo $donne['CodePostale']; ?></td>
<td><?php echo $donne['Adresse']; ?></td>
<td><?php echo $donne['Ville']; ?></td>
<td><?php echo $donne['QPV']; ?></td>
<td><?php echo $donne['Dernierdiplome']; ?></td>
<td><?php echo $donne['Formationvise']; ?></td>
<td><?php echo $donne['Specialitee']; ?></td>
<td><?php echo $donne['Niveau']; ?></td>
<td><?php echo $donne['Metier']; ?></td>
<td><?php echo $donne['Contratvise']; ?></td>
<td><?php echo $donne['Rythme']; ?></td>
<td><?php echo $donne['Structure']; ?></td>
<td><?php echo $donne['Entreprise']; ?></td>
<td contenteditable="true"><?php echo $donne['Commentaires']; ?></td>
<td class="w-25"><a class="btnEdit btn btn-primary btn-sm" href="upload.php?id=<?php echo $donne['Id']; ?>">Upload</a></td>
<td><a class="btnEdit btn btn-primary btn-sm" href="edit.php?id=<?php echo $donne['Id']; ?>">Editer</a></td>
<td><a class="btnEdit btn btn-primary btn-sm" href="<?php echo $donne['id_cv'];?>">CV</a></td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
<ul class="pagination justify-content-center">
<li class="page-item">
<?php for ($i=1; $i<=$page_total; $i++) { ?>
<li class="page-item"><a class="page-link" href="list.php?page=<?php echo $i; ?>"><?php echo "$i"; ?></a>
<?php }?>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</form>
</div>
</main>
<script>
$(document).ready(function () {
$('#myTable').DataTable();
$('.dataTables_length').addClass('bs-select');
});</script>
<script>
function cocherTout(etat)
{
var cases = document.getElementsByTagName('input'); // on recupere tous les INPUT
for(var i=1; i<cases.length; i++) // on les parcourt
if(cases[i].type == 'checkbox') // si on a une checkbox...
{cases[i].checked = etat;}
// ... on la coche ou non
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</body>
<div class="footer">
<div class="footer-copyright text-center py-3"><hr class="my-4" style="margin: auto;width: 40%;"></br><p class="text-muted">© <?php echo date("Y"); ?> Codé par Ethan Selleron</small></p></div>
</div>
</div>
</html> |









 Répondre avec citation
Répondre avec citation









Partager