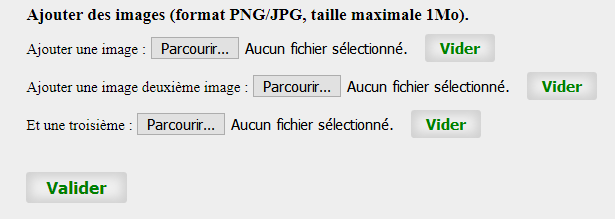
Bonjour, je reviens vers vous car j'ai encore des problèmes avec mon CSS, voila mon formulaire :
et le code :
Il y a deux choses que je voudrais faire
Code PHP : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
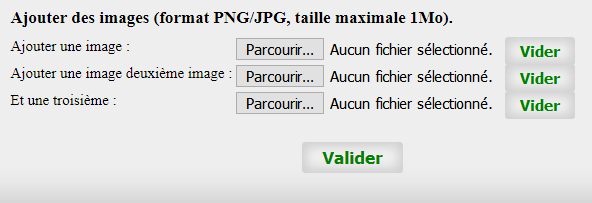
premièrement, aligner les boutons automatiquement au bout du texte le plus long pour obtenir quelque chose de ce genre :
et ensuite je voudrais personnaliser les input file, en faisant des recherches j'ai vu que ce n'était pas possible de manière directe, j'ai vu différentes manières comme en utilisant un label mais le problème de ces solutions c'est qu'on ne voit plus le nom de fichier importé.
Y a t il une solution actuellement pour le faire directement (les tutos que j'ai vu datent de 2017)
sinon comment peut on faire pour personnaliser le bouton et avoir le nom du fichier à côté?
Merci.











 Répondre avec citation
Répondre avec citation

 "input file personnalisé"
"input file personnalisé"
Partager