Salut,
j'ai un soucis avec mon code css.
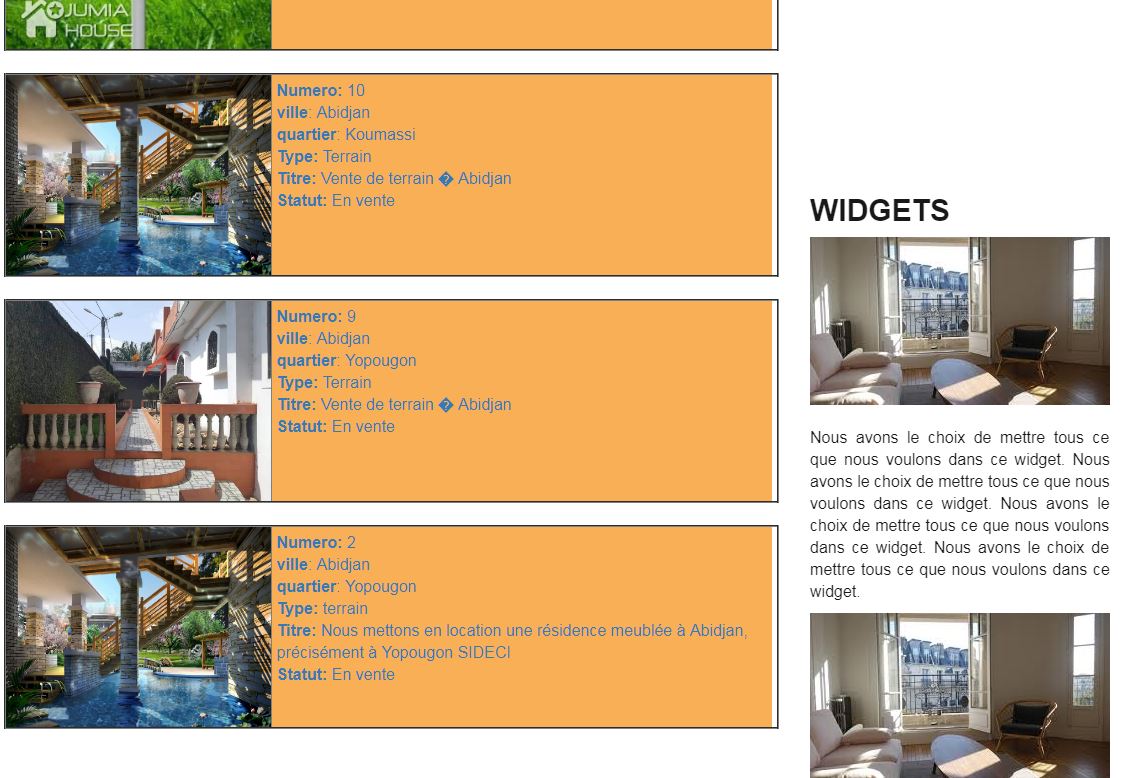
En effet, je cherche à mettre des widgets à côté (à droite) des résultats de requête venant de ma base de données.
j'ai déjà essayé la propriété "position:fixed" mais elle ne me donne pas ce que je veux. Elle fixe l'élément mais lorsque je scrolle pour faire descendre
pour voir tous les résultats de la requête, les widgets se placent mal lorsqu'il y a plusieurs enregistrements. Je cherche donc une propriété qui va faire
scroller les éléments widgets avec le contenu de la page même s'il y a de nouveaux résultats de requête.
Voici la partie php et html:
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
Ensuite voici la partie css du code:
Ci-joint une capture de ce qui se passe lorsque je scrole la page pour descendre. Il ya de l'espace entre le haut et le widget, c'est ce que je ne veux pas d'ailleurs.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Merci pour votre aide!










 Répondre avec citation
Répondre avec citation



Partager