Bonjour,
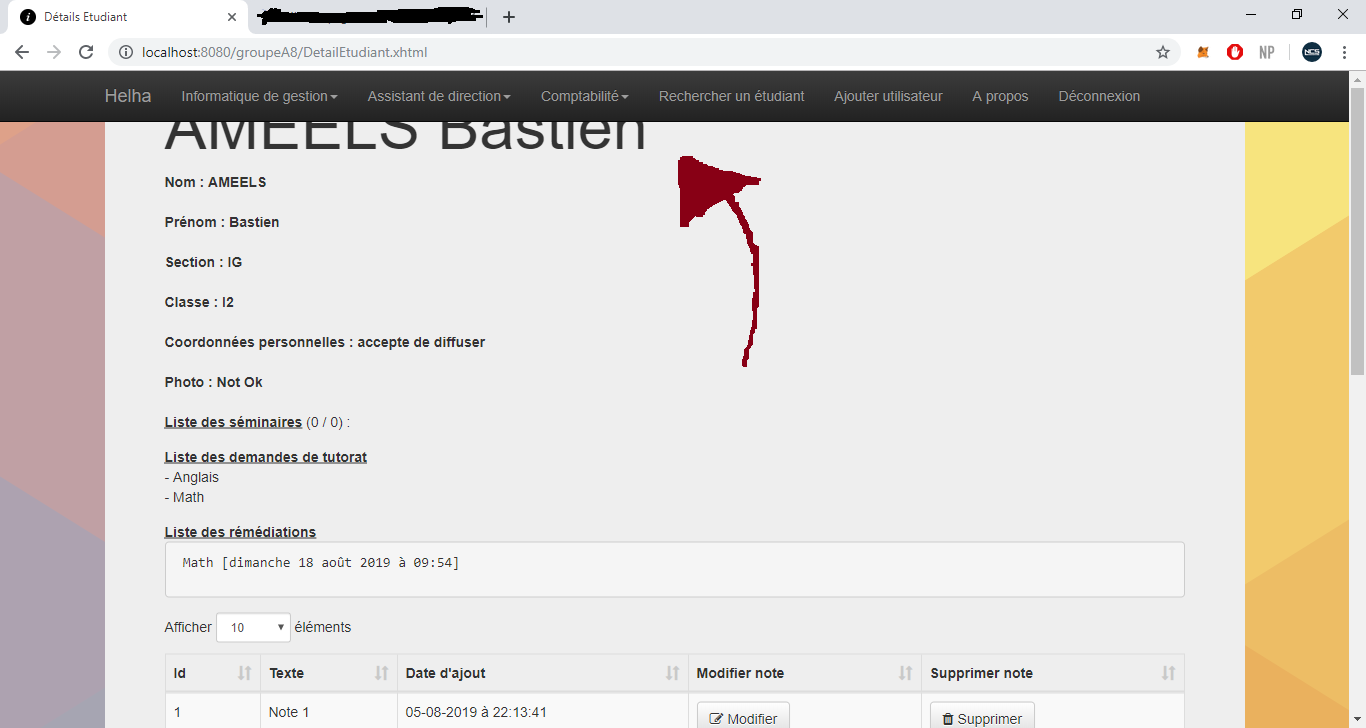
Je développe une application web, dans celle-ci existe une page (DetailEtudiant.xHtml) permettant de synthétiser l'ensemble des données d'un étudiant.
Sur cette page, il est également possible d'écrire une ou des notes, qui seront affichées à l'aide d'un datatable.
Cependant, plus l'utilisateur ajoute des notes et plus la fiche de l'élève disparaît sous la barre de navigation :/
Voici donc ma barre de navigation :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
Voici le code de ma page DetailEtudiant.xHtml :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
Je m'excuse d'avance d'avoir posté trop de code dans les balises mais je pense qu'il est nécessaire que je mette l'ensemble de la page xHtml afin que vous trouviez une solution possible.
Voici une illustration du problème auquel je suis confronté :
Merci d'avance










 Répondre avec citation
Répondre avec citation








Partager