Microsoft annonce la sortie de la version bêta de TypeScript 3.6.0
qui introduit un contrôle plus strict des itérateurs
Microsoft a annoncé hier la disponibilité de la version bêta de TypeScript 3.6.0. Cette version apporte de nouvelles fonctionnalités notamment un contrôle plus strict des itérateurs et des générateurs et une expérience utilisateur améliorée autour des « Promises », etc. Microsoft a également annoncé que cette version bêta est destinée à être une version complète de TypeScript 3.6. Il n’y aura donc pas une autre version bêta qui suivra celle-ci, mais plutôt une RC dans les semaines à venir et finalement une version complète à la fin du mois d’août.
Une version bêta de TypeScript 3.6 est disponible dès maintenant. Microsoft y a ajouté un ensemble de nouvelles fonctionnalités pour les développeurs. cette version introduit des améliorations pour l'utilisation des tableaux et des Promises, un contrôle plus strict des itérateurs et des générateurs, une édition du code prenant en charge le point-virgule, des mises à jour du DOM et bien d’autres encore. Passons en revue quelques-unes des nouveautés et des améliorations dans cette nouvelle version de TypeScript.
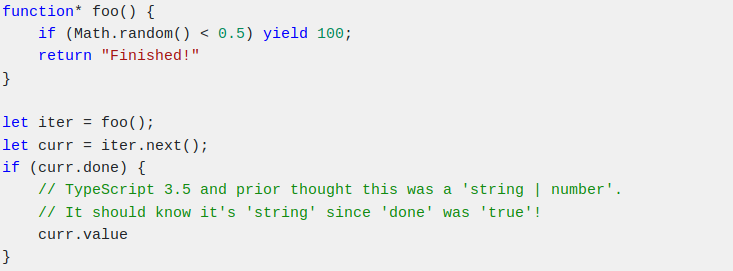
TypeScript 3.6 impose désormais des vérifications plus strictes pour les générateurs et les fonctions d'itérateur. Auparavant, les utilisateurs de générateurs ne pouvaient pas distinguer si une valeur était générée ou renvoyée par un générateur. Dans TypeScript 3.6, Microsoft apporte une utilisation plus améliorée des tableaux et une amélioration de l’UX en retouchant la classe Promise. La version 3.6 de TypeScript apporte quelques améliorations pour les cas de mauvaise gestion des Promises.
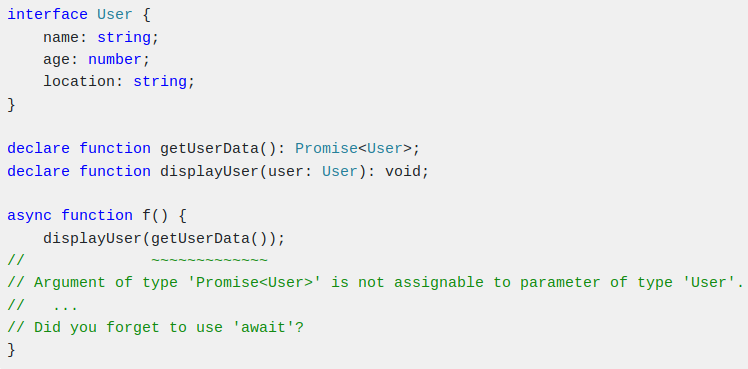
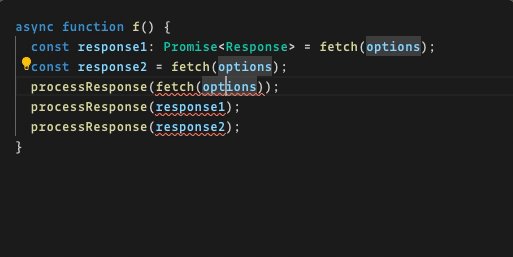
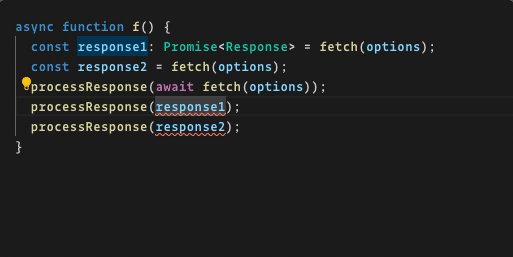
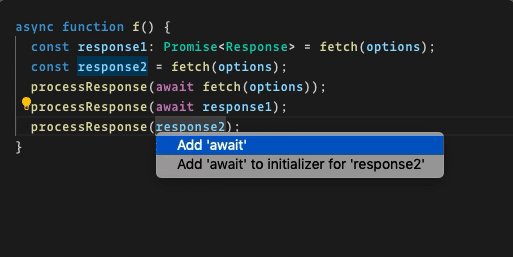
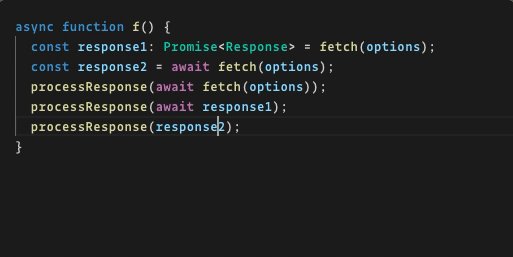
En effet, explique Microsoft, les Promises sont l’un des moyens les plus courants de travailler avec des données asynchrones de nos jours. Malheureusement, l’utilisation d’une API orientée Promise peut être source de confusion pour les utilisateurs. Par exemple, il est très courant d’oublier « then() » ou d’attendre le contenu d’une Promise avant de la transmettre à une autre fonction. À partir de cette version, indique Microsoft, les messages d’erreur de TypeScript sont maintenant spécialisés et indiquent à l’utilisateur qu’ils devraient peut-être envisager d’utiliser le mot-clé « wait ».
De plus, à partir de TypeScript 3.6, les éditions de code prennent désormais en compte le point-virgule. Des éditeurs tels que Visual Studio et Visual Studio Code peuvent appliquer automatiquement des correctifs rapides, des refactorings et d’autres transformations, telles que l’importation automatique de valeurs à partir d’autres modules. Ces transformations sont générées par TypeScript et les anciennes versions de TypeScript ajoutaient inconditionnellement des points-virgules à la fin de chaque instruction.
Malheureusement, explique Microsoft, cela ne concordait pas avec les directives de style de nombreux utilisateurs qui n’avaient pas aimé que l’éditeur insère des points-virgules. Cela dit, TypeScript est désormais assez intelligent pour détecter si votre fichier utilise des points-virgules lors de l'application de ce type de modifications. Si votre fichier manque généralement de points-virgules, TypeScript n'en ajoutera pas. TypeScript 3.6 introduit également d’autres fonctionnalités et améliorations comme :
- pour fournir une répartition de matrice plus précise, le helper ___spreadArrays modélise ce qui se passe dans ECMAScript 2015 dans des cibles plus anciennes en dehors de downlevelIteration.
- de nombreuses déclarations relatives aux mises à jour DOM ont été supprimées ou modifiées avec lib.dom.d.ts ;
- désormais, TypeScript ne consultera que les commentaires JSDoc immédiatement précédents pour déterminer les types déclarés.
Vous pouvez consulter la note de version de TypeScript 3.6b pour en savoir plus sur les différentes nouvelles fonctionnalités et les différentes modifications. TypeScript 3.6 est prévu pour la fin du mois d’août, avec une release candidate quelques semaines auparavant.
Source : Microsoft
Et vous ?
Qu'en pensez-vous ?
Voir aussi
La RC de TypeScript 3.4 est disponible et apporte une nouvelle syntaxe pour ReadonlyArray, ainsi que la vérification de type pour globalThis
TypeScript 3.1 est disponible, cette version s'accompagne des redirections de versions, ainsi que des types de tableau et de tuple mappables
Après avoir réécrit Angular en TypeScript, Google approuve le surensemble JavaScript de Microsoft pour ses développements internes














 Répondre avec citation
Répondre avec citation


Partager