Bonjour,
j'ai récupéré les sources d'un espace membre sur : https://geekco.fr/blog/mini-serie-cr...-symfony-4-1-5
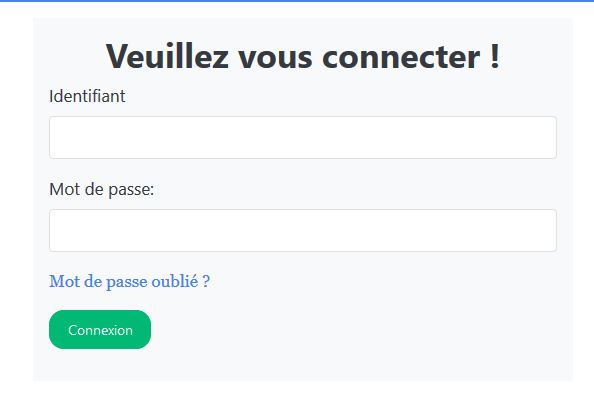
et ai changé le thème. Je n'arrive pas à obtenir un visuel identique sur l'ensemble des templates. Voici vers quoi je veux tendre:
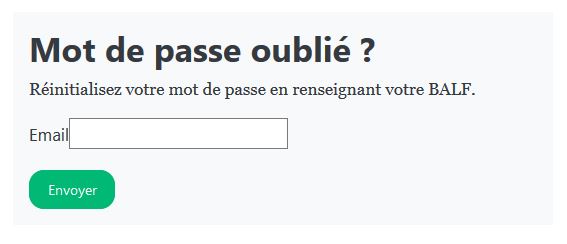
mais voilà ce que j'obtiens sur un deuxième template
le code de mon template base.html.twig:
Code twig : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
le code de mon template login.html.twig:
Code twig : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
le code de mon template request.html.twig qui me pose des problèmes:
Code twig : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
J'ai été sur le site de Symfony https://symfony.com/doc/4.1/referenc...reference.html sans succès.
Pouvez vous SVP m'aiguiller dans ma démarche?
Merci
Eric










 Répondre avec citation
Répondre avec citation



Partager