1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
| <?php
error_reporting(E_ALL);
//error_reporting(0); // Désactiver le rapport d'erreurs
$pagesuiv='http://10.17.178.116:8080/MRG/equilibremarengo.php';
$duree = '10';
$datetoday = date("Ymd");
$yesterday = date("d-m-Y", strtotime('yesterday'));
$datedeprod = strtotime("-3 day");
$samedi = strtotime("-2 day");
$heurecourante = date("G");
$datedeprod3 = date("d-m-Y", $datedeprod);
$joursemaine = date("w");
$zoneprod = '1 - Production';
$semaine = date("W"); // num semaine
$premierjoursemaine = date('d-m-Y',strtotime("last Monday")); // = Lundi
if( $joursemaine == "1" )
{
$semaine = date("W") - 1;
}
// on se connecte à notre base
$mysqli = new mysqli("10.17.178.116", "anniv", "anniversaire", "copilotedatas");
/* V곩fication de la connexion */
if ($mysqli->connect_errno) {
printf("ʣhec de la connexion : %s\n", $mysqli->connect_error);
exit();
}
/* Requete "Select" retourne un jeu de resultats */
$sql_qry="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='2' AND ZONE='2 - Conditionnement' AND LIGNE='PAAL'"; //LUNDI conditionnement PAAL
$resultprod = $mysqli->query($sql_qry);
while($record = $resultprod->fetch_array()){
$CondiLundiPaal = $record['count'];
}
$resultprod->close();
$sql_qry1="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='2' AND ZONE='2 - Conditionnement' AND LIGNE='BLUE PRINT'"; //LUNDI conditionnement BLUE PRINT
$resultprod1 = $mysqli->query($sql_qry1);
while($record = $resultprod1->fetch_array()){
$CondiLundiBPA = $record['count'];
}
$resultprod1->close();
$sql_qry2="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='2' AND ZONE='2 - Conditionnement' AND LIGNE='FLOWPACK'"; //LUNDI conditionnement FLOWPACK
$resultprod2 = $mysqli->query($sql_qry2);
while($record = $resultprod2->fetch_array()){
$CondiLundiFP = $record['count'];
}
$resultprod2->close();
$sql_qry3="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='3' AND ZONE='2 - Conditionnement' AND LIGNE='PAAL'"; //MARDI conditionnement FLOWPACK
$resultprod3 = $mysqli->query($sql_qry3);
while($record = $resultprod3->fetch_array()){
$CondiMardiPaal = $record['count'];
}
$resultprod3->close();
$sql_qry4="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='3' AND ZONE='2 - Conditionnement' AND LIGNE='BLUE PRINT'"; //MARDI conditionnement BLUE PRINT
$resultprod4 = $mysqli->query($sql_qry4);
while($record = $resultprod4->fetch_array()){
$CondiMardiBPA = $record['count'];
}
$resultprod4->close();
$sql_qry5="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='3' AND ZONE='2 - Conditionnement' AND LIGNE='FLOWPACK'"; //MARDI conditionnement FLOWPACK
$resultprod5 = $mysqli->query($sql_qry5);
while($record = $resultprod5->fetch_array()){
$CondiMardiFP = $record['count'];
}
$resultprod5->close();
$sql_qry6="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='4' AND ZONE='2 - Conditionnement' AND LIGNE='PAAL'"; //MERCREDI conditionnement PAAL
$resultprod6 = $mysqli->query($sql_qry6);
while($record = $resultprod6->fetch_array()){
$CondiMercrediPaal = $record['count'];
}
$resultprod6->close();
$sql_qry7="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='4' AND ZONE='2 - Conditionnement' AND LIGNE='BLUE PRINT'"; //MERCREDI conditionnement BLUE PRINT
$resultprod7 = $mysqli->query($sql_qry7);
while($record = $resultprod7->fetch_array()){
$CondiMercrediBPA = $record['count'];
}
$resultprod7->close();
$sql_qry8="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='4' AND ZONE='2 - Conditionnement' AND LIGNE='FLOWPACK'"; //MERCREDI conditionnement FLOWPACK
$resultprod8 = $mysqli->query($sql_qry8);
while($record = $resultprod8->fetch_array()){
$CondiMercrediFP = $record['count'];
}
$resultprod8->close();
$sql_qry9="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='5' AND ZONE='2 - Conditionnement' AND LIGNE='PAAL'"; //Jeudi conditionnement PAAL
$resultprod9 = $mysqli->query($sql_qry9);
while($record = $resultprod9->fetch_array()){
$CondiJeudiPaal = $record['count'];
}
$resultprod9->close();
$sql_qry10="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='5' AND ZONE='2 - Conditionnement' AND LIGNE='BLUE PRINT'"; //Jeudi conditionnement BLUE PRINT
$resultprod10 = $mysqli->query($sql_qry10);
while($record = $resultprod10->fetch_array()){
$CondiJeudiBPA = $record['count'];
}
$resultprod10->close();
$sql_qry11="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='5' AND ZONE='2 - Conditionnement' AND LIGNE='FLOWPACK'"; //Jeudi conditionnement FLOWPACK
$resultprod11 = $mysqli->query($sql_qry11);
while($record = $resultprod11->fetch_array()){
$CondiJeudiFP = $record['count'];
}
$resultprod11->close();
$sql_qry12="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='6' AND ZONE='2 - Conditionnement' AND LIGNE='PAAL'"; //Vendredi conditionnement PAAL
$resultprod12 = $mysqli->query($sql_qry12);
while($record = $resultprod12->fetch_array()){
$CondiVendrediPaal = $record['count'];
}
$resultprod12->close();
$sql_qry13="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='6' AND ZONE='2 - Conditionnement' AND LIGNE='BLUE PRINT'"; //Vendredi conditionnement BLUE PRINT
$resultprod13 = $mysqli->query($sql_qry13);
while($record = $resultprod13->fetch_array()){
$CondiVendrediBPA = $record['count'];
}
$resultprod13->close();
$sql_qry14="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='6' AND ZONE='2 - Conditionnement' AND LIGNE='FLOWPACK'"; //Vendredi conditionnement FLOWPACK
$resultprod14 = $mysqli->query($sql_qry14);
while($record = $resultprod14->fetch_array()){
$CondiVendrediFP = $record['count'];
}
$resultprod14->close();
$sql_qry15="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='7' AND ZONE='2 - Conditionnement' AND LIGNE='PAAL'"; // Samedi conditionnement PAAL
$resultprod15 = $mysqli->query($sql_qry15);
while($record = $resultprod15->fetch_array()){
$CondiSamediPaal = $record['count'];
}
$resultprod15->close();
$sql_qry16="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='7' AND ZONE='2 - Conditionnement' AND LIGNE='BLUE PRINT'"; // Samedi conditionnement BLUE PRINT
$resultprod16 = $mysqli->query($sql_qry16);
while($record = $resultprod16->fetch_array()){
$CondiSamediBPA = $record['count'];
}
$resultprod16->close();
$sql_qry17="SELECT SUM(QTEUE) AS count FROM copilotedatas.mar2prod WHERE SEMAINE='$semaine' AND JOUR='7' AND ZONE='2 - Conditionnement' AND LIGNE='FLOWPACK'"; // Samedi conditionnement FLOWPACK
$resultprod17 = $mysqli->query($sql_qry17);
while($record = $resultprod17->fetch_array()){
$CondiSamediFP = $record['count'];
}
$resultprod17->close();
$mysqli->close();
?>
<!DOCTYPE html>
<html>
<head>
<title>C&D FOODS FRANCE - CONDITIONNEMENT MARENGO</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>C&D FOODS FRANCE CONDITIONNEMENT MAR2</title>
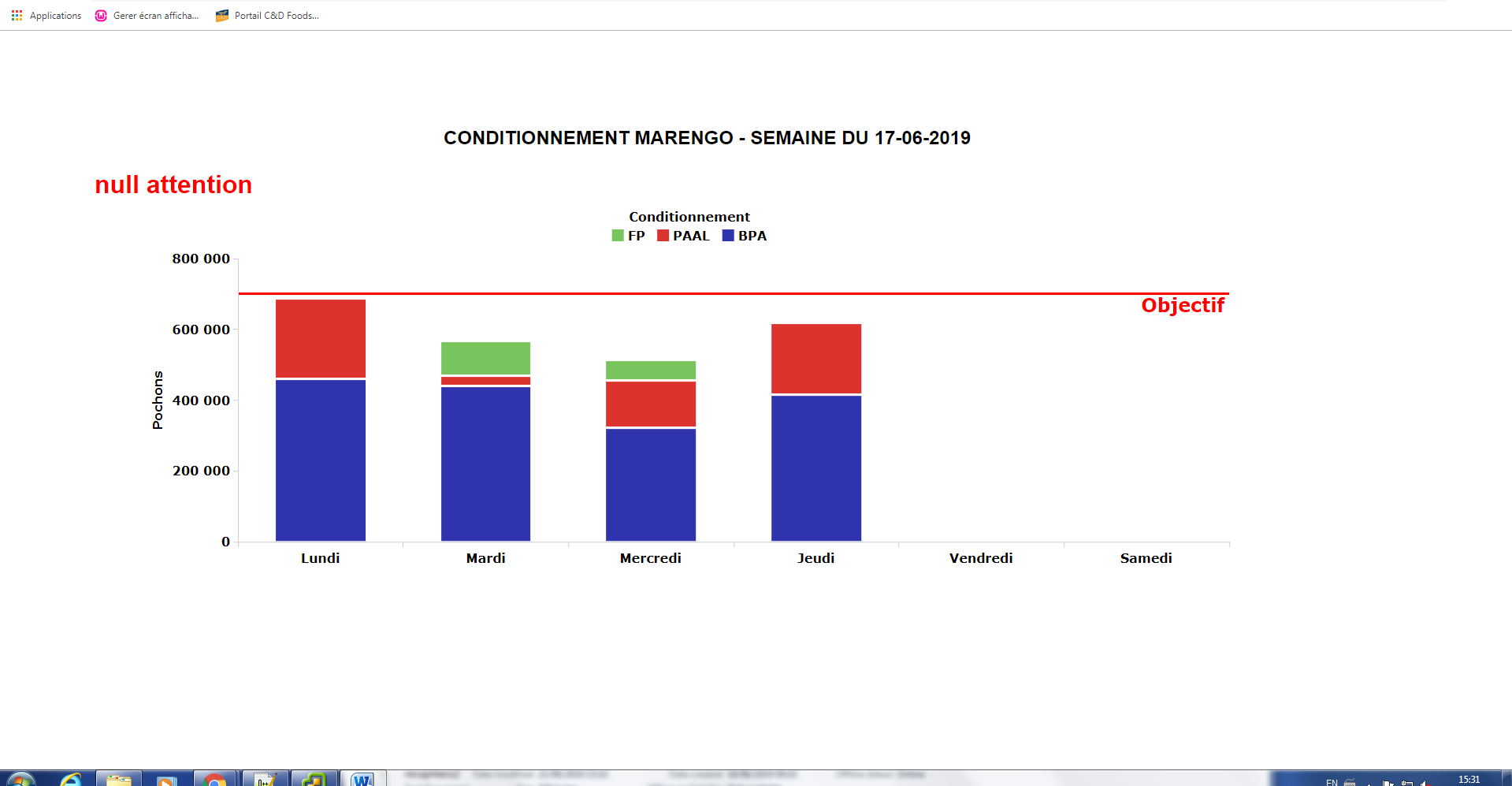
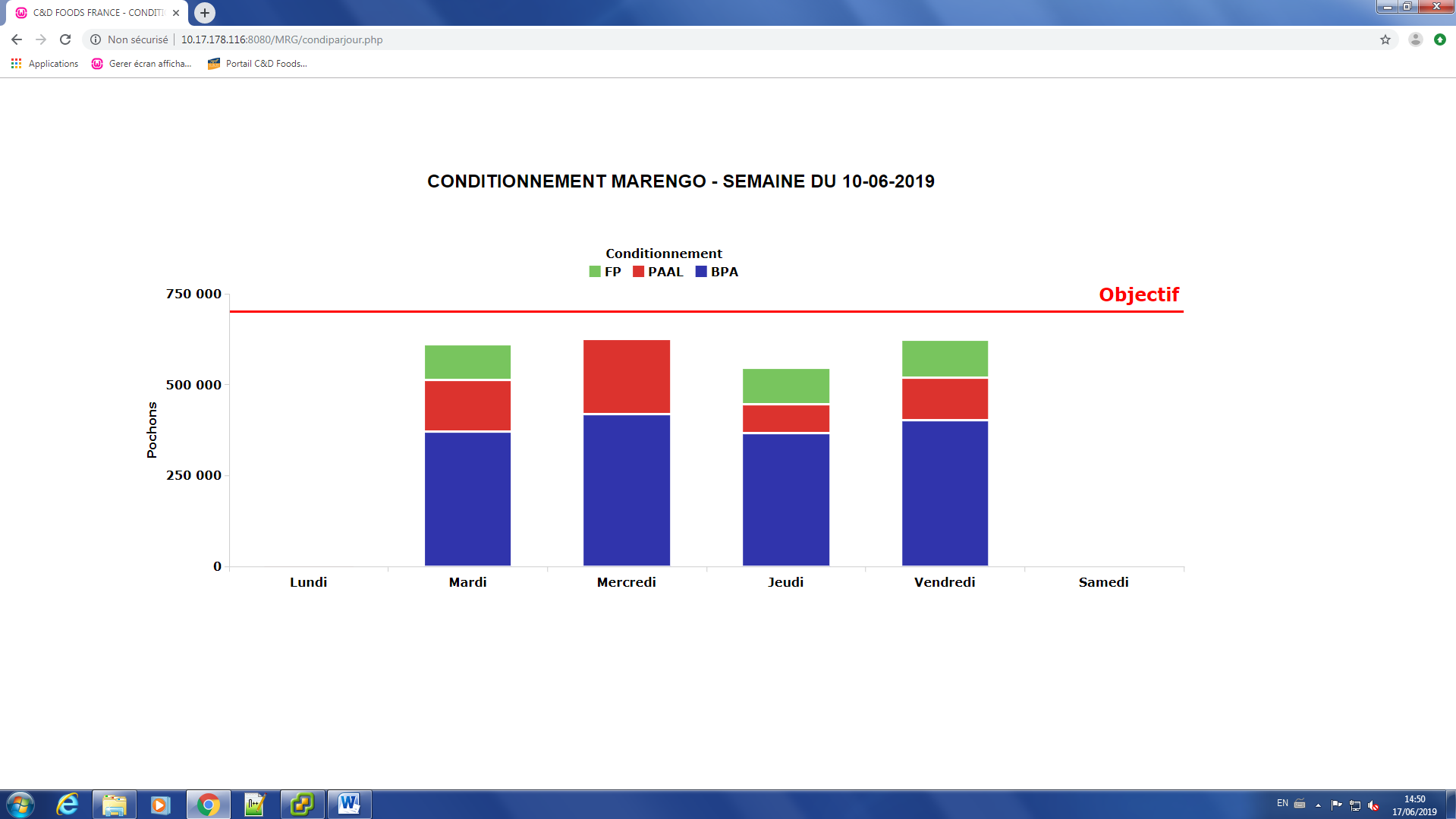
<center><font size="5"><b><p id="condi">CONDITIONNEMENT MARENGO - SEMAINE DU <?php echo $premierjoursemaine; ?> </p></b></font></center>
<link rel="shortcut icon" href="CD FOODS.ico">
<link rel="stylesheet" href="jquery.mobile/demos/css/themes/default/jquery.mobile-1.4.5.min.css">
<link rel="stylesheet" href="jquery.mobile/demos/_assets/css/jqm-demos.css">
<link rel="stylesheet" href="jquery.mobile/demos/css/openfonts.css">
<link rel="stylesheet" href="affichage.css">
<script type="text/javascript" src="anychart/js/anychart-base.min.js"></script>
<script type="text/javascript" src="anychart/js/anychart-exports.min.js"></script>
<script type="text/javascript" src="anychart/js/anychart-ui.min.js"></script>
<?php /* header("Refresh: {$duree}; url={$pagesuiv}", FALSE, 307);*/ ?>
<style type="text/css">
html, body, #container {
width: 90%;
height: 80%;
margin: 60px;
padding: 0;
}
</style>
</head>
<body>
<script>
var totalcondiLundi = resultcondiLundiPaal + resultcondiLundiBPA + resultcondiLundiFP; //total condi lundi
var totalcondiMardi = resultcondiMardiPaal + resultcondiMardiBPA + resultcondiMardiFP; //total condi Mardi
var totalcondiMercredi = resultcondiMercrediPaal + resultcondiMercrediBPA + resultcondiMercrediFP; // total condi Mercredi
var totalcondiJeudi = resultcondiJeudiPaal + resultcondiJeudiBPA + resultcondiJeudiFP; //total condi jeudi
var totalcondiVendredi = resultcondiVendrediPaal + resultcondiVendrediBPA + resultcondiVendrediFP; //total condi vendredi
</script>
<script>
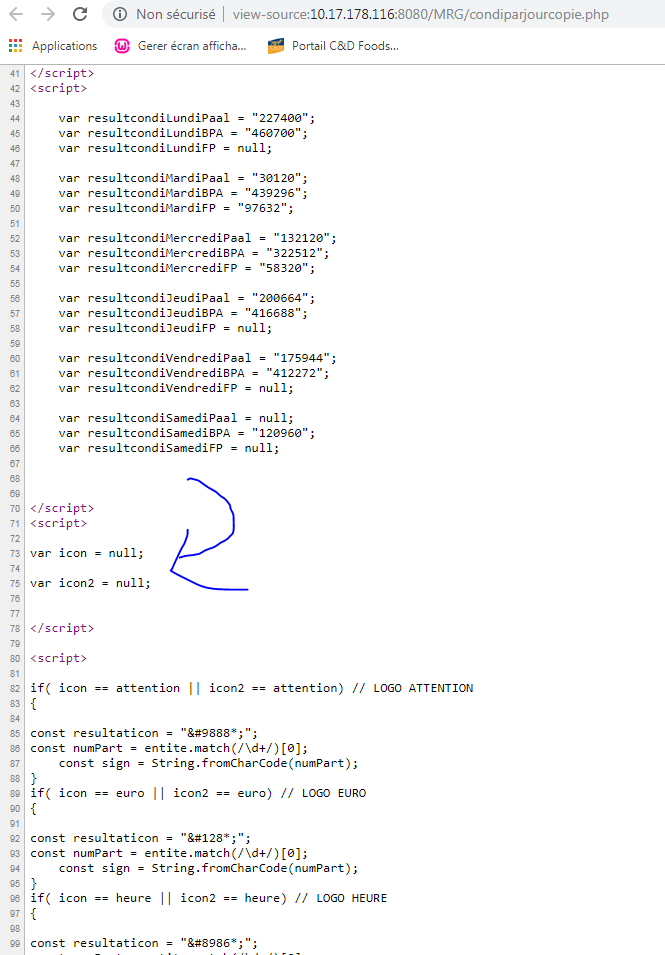
var resultcondiLundiPaal = <?php echo json_encode($CondiLundiPaal); ?>;
var resultcondiLundiBPA = <?php echo json_encode($CondiLundiBPA); ?>;
var resultcondiLundiFP = <?php echo json_encode($CondiLundiFP); ?>;
var resultcondiMardiPaal = <?php echo json_encode($CondiMardiPaal); ?>;
var resultcondiMardiBPA = <?php echo json_encode($CondiMardiBPA); ?>;
var resultcondiMardiFP = <?php echo json_encode($CondiMardiFP); ?>;
var resultcondiMercrediPaal = <?php echo json_encode($CondiMercrediPaal); ?>;
var resultcondiMercrediBPA = <?php echo json_encode($CondiMercrediBPA); ?>;
var resultcondiMercrediFP = <?php echo json_encode($CondiMercrediFP); ?>;
var resultcondiJeudiPaal = <?php echo json_encode($CondiJeudiPaal); ?>;
var resultcondiJeudiBPA = <?php echo json_encode($CondiJeudiBPA); ?>;
var resultcondiJeudiFP = <?php echo json_encode($CondiJeudiFP); ?>;
var resultcondiVendrediPaal = <?php echo json_encode($CondiVendrediPaal); ?>;
var resultcondiVendrediBPA = <?php echo json_encode($CondiVendrediBPA); ?>;
var resultcondiVendrediFP = <?php echo json_encode($CondiVendrediFP); ?>;
var resultcondiSamediPaal = <?php echo json_encode($CondiSamediPaal); ?>;
var resultcondiSamediBPA = <?php echo json_encode($CondiSamediBPA); ?>;
var resultcondiSamediFP = <?php echo json_encode($CondiSamediFP); ?>;
</script>
<?php // PERMET DE LIRE LE FICHIER TXT
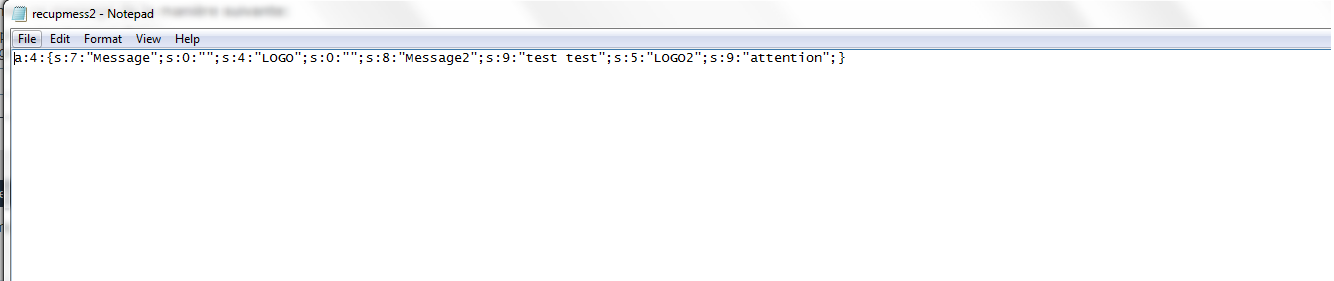
$tableau = unserialize(file_get_contents('recupmess2.txt'));
if( !empty($tableau['Message']) ) // si le message n'est pas vide
{
?>
<span id="menu">
<span style="color: red;float: left;font-weight: bold;font-size: xx-large;" >
<?php echo $tableau['Message'];} ?>
<script>
var icon = '<?php echo $tableau['LOGO']; ?>';
</script>
<script>document.write(icon);</script>
</span>
</span>
<?php
$tableau = unserialize(file_get_contents('recupmess2.txt'));
if( !empty($tableau['Message2']) ) // si le message2 n'est pas vide
{
?>
<span id="menu2">
<span style="color: red;float: left;font-weight: bold;font-size: x-large;" >
<?php echo $tableau['Message2']; }?>
<script>
var icon2 = '<?php echo $tableau['LOGO2']; ?>';
</script>
<script>document.write(icon2);</script>
</span>
</span>
<script>
if( icon == 'attention' || icon2 == 'attention') // LOGO ATTENTION
{
const resultaticon = '⚠';
const numPart = entite.match(/\d+/)[0];
const sign = String.fromCharCode(numPart);
}
if( icon == 'euro' || icon2 == 'euro') // LOGO EURO
{
const resultaticon = "€";
const numPart = entite.match(/\d+/)[0];
const sign = String.fromCharCode(numPart);
}
if( icon == 'heure' || icon2 == 'heure') // LOGO HEURE
{
const resultaticon = "⌚";
const numPart = entite.match(/\d+/)[0];
const sign = String.fromCharCode(numPart);
}
if( icon == 'temps' || icon2 == 'temps') // LOGO TEMPS
{
const resultaticon = "⌛";
const numPart = entite.match(/\d+/)[0];
const sign = String.fromCharCode(numPart);
}
if( icon == 'danger' || icon2 == 'danger') // LOGO DANGER
{
const resultaticon = "☠";
const numPart = entite.match(/\d+/)[0];
const sign = String.fromCharCode(numPart);
}
if( icon == 'content' || icon2 == 'content') // LOGO CONTENT
{
const resultaticon = "☺";
const numPart = entite.match(/\d+/)[0];
const sign = String.fromCharCode(numPart);
}
</script>
<script>
console.log(icon);
console.log(icon2);
console.log(resultaticon);
</script>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
// créer un ensemble de données sur nos données
var dataSet = anychart.data.set([
['Lundi',resultcondiLundiFP, resultcondiLundiPaal, resultcondiLundiBPA,],
['Mardi',resultcondiMardiFP ,resultcondiMardiPaal , resultcondiMardiBPA ],
['Mercredi',resultcondiMercrediFP ,resultcondiMercrediPaal , resultcondiMercrediBPA],
['Jeudi',resultcondiJeudiFP ,resultcondiJeudiPaal,resultcondiJeudiBPA ],
['Vendredi', resultcondiVendrediFP , resultcondiVendrediPaal,resultcondiVendrediBPA ],
['Samedi', resultcondiSamediFP , resultcondiSamediPaal , resultcondiSamediBPA],
]);
// mapper les données pour la première série, prendre x dans la colonne zéro et la valeur dans la première colonne du jeu de données
var seriesData_1 = dataSet.mapAs({'x': 0, 'value': 1});
// map data for the second series, take x from the zero column and value from the second column of data set
var seriesData_2 = dataSet.mapAs({'x': 0, 'value': 2});
// map data for the second series, take x from the zero column and value from the third column of data set
var seriesData_3 = dataSet.mapAs({'x': 0, 'value': 3});
// créer un graphique à barres
var chart = anychart.column();
// activer l'animation graphique
chart.animation(true);
// force graphique pour empiler les valeurs par l’échelle Y.
chart.yScale().stackMode('value');
// définir les paramètres de texte du titre du graphique
chart.title('Conditionnement');
chart.title()
.padding([0, 0, 5, 0])
.fontSize("1em")
.fontColor("#000000")
.fontWeight("bold");
// fonction d'assistance pour configurer les paramètres d'étiquette pour toutes les séries
var setupSeriesLabels = function (series, name) {
series.name(name)
.stroke('3 #fff 1');
series.hovered().stroke('3 #fff 1');
};
// variable temporaire pour stocker l'instance de la série
var series;
// créer la première série avec des données mappées
series = chart.column(seriesData_1);
setupSeriesLabels(series, 'FP');
// créer une deuxième série avec des données mappées
series = chart.column(seriesData_2);
setupSeriesLabels(series, 'PAAL');
// créer une troisième série avec des données mappées
series = chart.column(seriesData_3);
setupSeriesLabels(series, 'BPA');
chart.palette(['#60BB42', '#D60F09', '#0C119D']);
//BARRE DE SEUIL
var yAxis = chart.yAxis();
var marker = chart.lineMarker();
marker.axis(yAxis);
marker.value(700000);
marker.stroke('red 1', 3);
marker.zIndex(100);
var textMarker = chart.textMarker();
textMarker.axis(chart.yAxis());
textMarker.value(70000);
textMarker.align("right");
textMarker.anchor("right-bottom");
textMarker.fontSize(24);
textMarker.fontColor("red");
textMarker.fontWeight("bold");
textMarker.offsetX(5);
textMarker.offsetY(255)
textMarker.text("Objectif");
// turn on legend
chart.legend().enabled(true).fontSize("1em").fontColor("#000000").fontWeight("bold").padding([0, 0, 20, 0]);
// set yAxis labels formatter
chart.yAxis().labels().format('{%Value}{groupsSeparator: }');
chart.yAxis().labels()
.fontSize("1em")
.fontColor("#000000")
.fontWeight("bold");
chart.xAxis().labels()
chart.xAxis().labels()
.fontSize("1em")
.fontColor("#000000")
.fontWeight("bold");
// définir les titres des axes
chart.yAxis().title('Pochons');
chart.yAxis().title()
.padding([0, 0, 5, 0])
.fontSize("1em")
.fontColor("#000000")
.fontWeight("bold");
// définir le survol interactif
chart.interactivity().hoverMode('by-x');
chart.tooltip()
.valuePrefix('')
.displayMode('union');
// définir l'identifiant du conteneur pour le graphique
chart.container('container');
// initier le dessin graphique
chart.draw();
});
</script>
</body>
<script>
var aujourdhuitoday = <?php echo json_encode($datedeprod3); ?>;
var resultprod = <?php echo json_encode($totalprod); ?>;
var resultprodmatin = <?php echo json_encode($totalprodmatin); ?>;
var resultprodam = <?php echo json_encode($totalprodam); ?>;
var resultprodnuit = <?php echo json_encode($totalprodnuit); ?>;
var resultcondisommeFP = <?php echo json_encode($resultprodsommeFP);?>;
</script>
</html> |









 “L’homme est la mesure de toute chose” Protagoras
“L’homme est la mesure de toute chose” Protagoras 

 !
! !
! Répondre avec citation
Répondre avec citation

























Partager