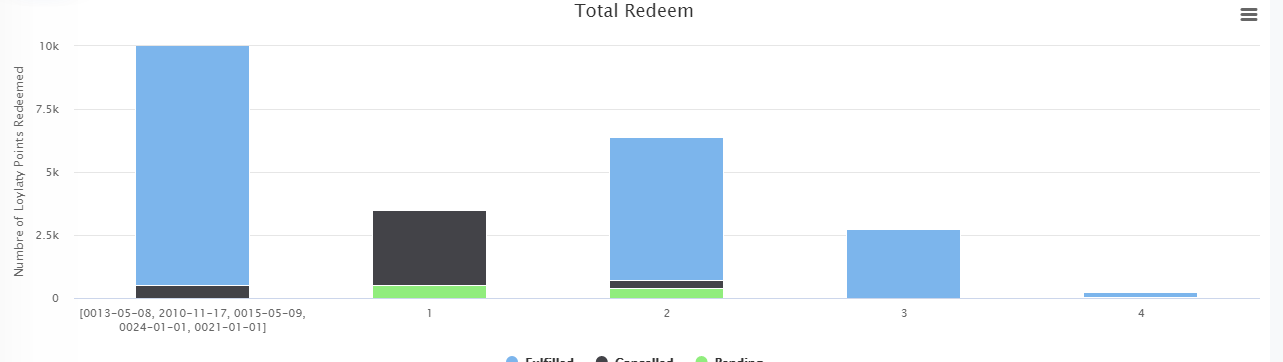
Je souhaite afficher les données de ma base de données sous forme de graphiques en barres.
J'ai essayé d'utiliser HashMap pour transmettre les valeurs du contrôleur à javascript.
MyController.java:
hist.jsp:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Code jsp : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
```
Je m'attendais à ce que chaque clé soit représentée par sa valeur dans le graphique à barres, mais en réalité, toutes les clés ne représentent que la première valeur du graphique.
attendu:
x1: 20151514 y1: 9667 annulés, 500 remplis, 3 en attente
ce que je reçois:
x1: [20151514,20151513,20151512 ..] y1: 9667 annulés, 500 remplis, 3 en attente










 Répondre avec citation
Répondre avec citation



Partager