Trolldi : un développeur présente le nouvel élément HTML <clippy>,
une satire pour dénoncer l'attitude parfois « arrogante » de certaines entreprises technologiques
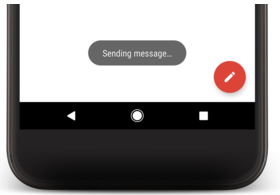
Vous avez probablement entendu parler des notifications toast. Un toast est une information succincte relative à une opération, qui s'affiche dans une petite fenêtre pop-up. La place occupée est ajustée à la taille du message, laissant ainsi l'activité en cours visible et interactive. Le toast disparaît automatiquement après un certain délai.
Par exemple, si vous cliquez sur Envoyer dans un e-mail, un toast s'affiche et indique "Sending message" (Envoi du message), comme dans la capture d'écran ci-dessous :
Cette fois-ci, sur le forum Chromium, un développeur propose « un élément HTML de notification toast standard et personnalisable, ainsi qu’une API JavaScript facilitant l’utilisation des cas courants.».
Pourquoi ? Il explique que « les applications Web modernes ont pris de l’ampleur dans les actions qu’elles peuvent proposer, au point où des commentaires clairs sont un élément essentiel d’une expérience Web complète et accessible. Les éléments de l’interface utilisateur de Toast constituent un moyen courant de fournir ce retour d’information, et il existe une variété de bibliothèques pour fournir des toasts. Créer un toast intégré permettrait à ces bibliothèques de superposer leurs implémentations, et permettrait aux développeurs Web d'utiliser un simple toast sans opinion sans avoir à importer de nouvelle bibliothèque dans leur projet ».
Certains développeurs sont stupéfaits
Des développeurs ne comprennent pas la raison pour laquelle Google agit de la sorte.
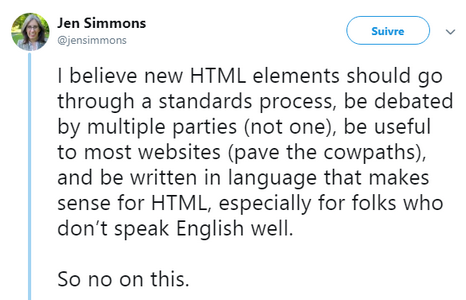
Jen Simmons indique que « je crois que les nouveaux éléments HTML doivent passer par un processus de normalisation, être débattus par plusieurs parties (pas une seule), être utiles à la plupart des sites Web (paver les chemins) et être écrits dans un langage qui ait du sens pour HTML, en particulier pour ceux qui ne parlent pas bien l’anglais.
Donc je ne suis pas d’accord sur ce point ».
Terence Eden, un développeur, note que Google a décidé que le monde avait besoin d'un élément <toast>. Il précise que, bien qu’il pense que c'est probablement une excellente idée, ce n’est pas la meilleure façon de s’y prendre.
Il caricature un peu la façon dont Google a dû traiter le sujet :
- Ooh! J'ai une bonne idée!
- D'autres personnes sur Google sont d'accord avec moi!
- D'autres projets de Google pourraient en bénéficier?
- Implémentons la dans Chrome!
- Oh, je suppose que nous devrions dire à la communauté ce que nous faisons.
À ce propos, il a même écrit une satire en changeant les acteurs pour mieux signaler combien cette façon de faire n’est pas optimale. Cette fois-ci, c’est Clippy de Microsoft qui entre sur scène et qui parle à la communauté des développeurs :
« Mes collègues de Microsoft et moi avons décidé que le monde avait besoin de plus de Clippy - l’adorable trombone animé. Pour vous aider, nous apportons une nouvelle fonctionnalité à Edge 6.0.
« Les développeurs Web peuvent désormais utiliser <clippy> pour appeler un assistant virtuel animé.
« J'ai parlé à plusieurs personnes de Microsoft et nous sommes tous d'accord pour dire que c'est une bonne idée.
« Nous avons examiné un certain nombre d'excellents projets logiciels (principalement de Microsoft) et constaté de nombreuses incohérences dans la présentation et l'invocation de Clippy.
« J'ai donc écrit une spécification sur la manière dont cela devrait fonctionner. En réalité, je n'ai pas beaucoup parlé aux autres développeurs des besoins de leurs utilisateurs. Je suis à peu près sûr de représenter le point de vue de la majorité.
« Étant donné que les utilisateurs continuent d'acheter et d'utiliser nos produits, je suppose qu'ils aiment tous Clippy autant que moi. Le petit coquin! Donc, inutile de perdre du temps à vous soucier de ce que les utilisateurs ressentent réellement.
« Vous pouvez commencer à utiliser Clippy sur vos sites Web dès maintenant! »
Rappel sur Clippy
Arrivé avec Office 97, Clippy a poliment proposé des astuces pour l’utilisation du logiciel Office de Microsoft jusqu’à Office 2003. Il permet alors d'aider l'utilisateur en lui proposant de l'aider à écrire la lettre ou le mot de son choix. Il a l'apparence d'un trombone avec des yeux surmontés de leurs sourcils.
Clippy le trombone a plusieurs amis (agents) comme par exemple le génie, le chien, le chat, le logo Office, le globe terrestre et bien d'autres.
En 2003, Clippy avait été vertement critiqué par les utilisateurs qui le considéraient comme très ennuyeux du fait de ses apparitions souvent très inattendues. Le programme avait même été qualifié de « l'une des pires erreurs de conception de logiciels dans les annales de l'informatique » par les plus virulents.
Face à ces réactions, le programme avait été désactivé par défaut à partir de 2001 puis totalement supprimé à partir de la version 2007 d'Office. Microsoft a supprimé son assistant Office au profit de nouvelles fonctionnalités d'Office, telles que les balises actives et les volets de tâches.
Pour la petite histoire, en 2012, Clippy revient sur la scène grâce à l'implémentation JavaScript Clippy.js. L'équipe de Smore, spécialisée dans le design, a eu l'idée saugrenue d'implémenter Clippy dans une page Web.
Il vous permet donc de :
- jouer des animations ;
- « parler » à l'utilisateur ;
- se déplacer ;
- utilisez plusieurs agents en même temps.
Les agents sont composés de plusieurs jeux d'animations. Pour intégrer Clippy.js à votre page, vous aurez besoin de ce code :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Ensuite, vous aurez accès à des actions. Par exemple :
Code JavaScript : Sélectionner tout - Visualiser dans une fenêtre à part
2
Ici, vous avez la page officielle avec les explications et les exemples et ici vous avez le téléchargement.
Proposition de Terence Eden
Le développeur a donné sa version idéalisée de la manière dont un nouvel élément devrait être introduit:
- Avoir une bonne idée
- Échanger avec de vrais utilisateurs et voir si cela répond à leurs besoins
- Publier une recherche (vague) sur les utilisateurs et commencer à discuter avec des pairs du monde entier.
- Concevoir et itérer en fonction des commentaires
- Testez avec les utilisateurs. Réussite / échec basé sur les tests bêta
- Publier les résultats du test
- Travailler avec la communauté pour améliorer les choses
- Etc.
« Ecoutez, je comprends bien l’attitude "Move fast! Break things!". Et je pense qu'il est bien que Google tente des choses avec le Web. Nous le devrions tous ! Et, encore une fois, je pense que <toast> est probablement un ajout utile à HTML.
« Mais la façon dont Google a présenté ce produit au monde révèle un manque d'empathie considérable pour les personnes qui ont examiné des normes d'évaluation, pour tous les autres navigateurs, pour tous les utilisateurs et pour la communauté Web dans son ensemble.
« Cela ressemble à une idée conçue par Google, approuvée par Google, qui profite à Google et qui a été jetée sur le Web sans aucune considération pour les autres.
« Je sais que ce n'est pas le cas. Et je sais combien de personnes dévouées ont travaillé dur sur cette proposition.
« Pour un vieux comme moi, cela ressemble aux jours de Microsoft Internet Explorer. MS publiait ses fonctions sur le Web et tout le monde devait faire ce qu’il disait, car il s’agissait du plus gros gosse du terrain de jeu.
« Je pense que les responsables de Google pensent probablement qu'ils sont les bons. Qu'ils rendent service au Web. Que les utilisateurs les aiment.
« Ils ne voient vraiment pas que les internautes se sentent obligés de céder aux demandes de Google ou d’être confrontés à un manque de pertinence.
« Au risque de me répéter, je pense que <toast> est une bonne idée. Mais Google l'a présenté de manière si arrogante - et sans aucune recherche auprès des utilisateurs - que je commence à avoir peur de ce qu'ils vont faire ensuite ».
Source : billet Terence Eden, Chromium, blog développeurs Android
Et vous ?
Partagez-vous le point de vue de Terence Eden qui dit que « Cela ressemble à une idée conçue par Google, approuvée par Google, qui profite à Google et qui a été jetée sur le Web sans aucune considération pour les autres » ?
De façon plus générale, quelle serait, selon vous, la meilleure manière d'introduire un élément aux développeurs sur ses propres technologies ?
Voir aussi :
Trolldi : Playdate, la « Game Boy » nouvelle génération disposant d'une manivelle, vous réserve plein de surprises
Trolldi : toi aussi fais-toi frapper en vrai par un robot quand tu joues à un jeu de combat en réalité virtuelle
Trolldi : votre beau diplôme en info ne vous préparera pas aux utilisateurs en colère, à la reprise de code ou aux caprices des autres ingénieurs
Trolldi : et si le philosophe Marc Aurèle était un développeur ? Un ingénieur logiciel transforme ses paroles en jargon métier














 Répondre avec citation
Répondre avec citation









 ) si les principaux site ou tu va ne te donne plus toutes les infos parce que ton navigateur ne prend pas en charge une nouvelle balise ? Si en plus y'a un petit message pour dire "Votre navigateur n'est pas compatible, veuillez utiliser Chrome pour avoir accès à l'ensemble des informations du site", on va finir avec un seul navigateur... Enfin deux, car Microsoft repartant de Chromium devrait avoir un Edge compatible.
) si les principaux site ou tu va ne te donne plus toutes les infos parce que ton navigateur ne prend pas en charge une nouvelle balise ? Si en plus y'a un petit message pour dire "Votre navigateur n'est pas compatible, veuillez utiliser Chrome pour avoir accès à l'ensemble des informations du site", on va finir avec un seul navigateur... Enfin deux, car Microsoft repartant de Chromium devrait avoir un Edge compatible.




Partager