Bonjour
Une image vaut mieux qu un long discours alors...
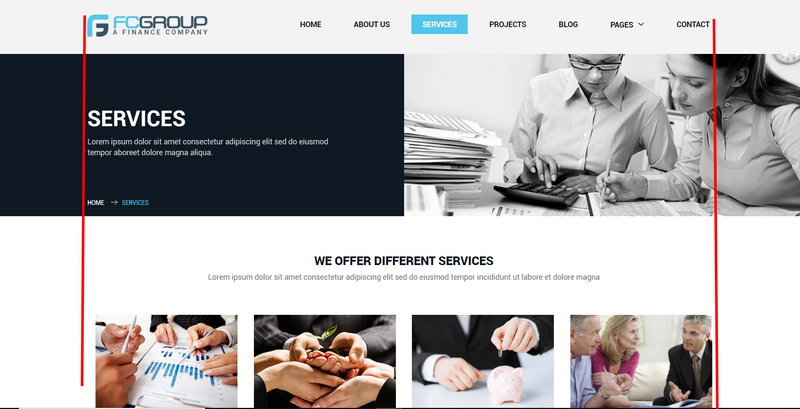
Mon pb est le suivant : je voudrais reproduire le bandeau avec à gauche Service et à droite l'image de deux jeunes femmes.
Faire 2 colonnes avec texte à gauche et image à droit, ça c est ok. Mon pb est de parvenir à aligner le texte de la colonne de gauche avec les limites tracées en rouge.
Merci de votre aide .










 Répondre avec citation
Répondre avec citation





Partager