Bonjour,
J'ai un diaporama JS sur ma page web. Celui-ci est dans un div flex avec des boutons en dessous. Le diapo en lui-même est composé d'une div contenant une figure (avec une image) et une balise figcaption.
L'image ne prend pas la totalité de la figure mais est centrée dans cette dernière. Pour des soucis de responsive, je souhaite donc que la légende comprise dans figcaption s'adapte à l'image et non à la figure. Comment pourrais-je procéder ?
Voici la structure HTML de la section :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Et voici le CSS associé :
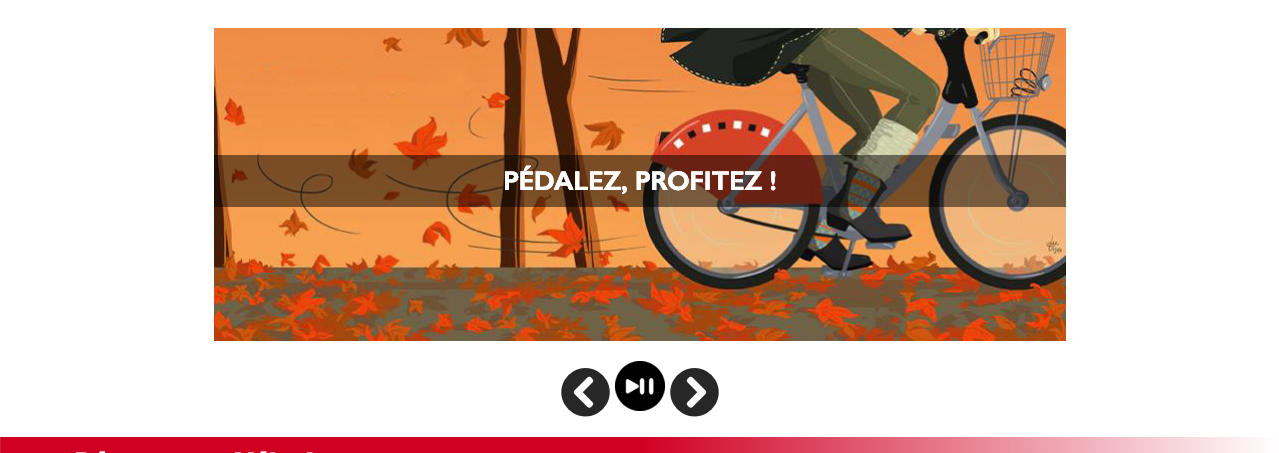
Et donc le résultat :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
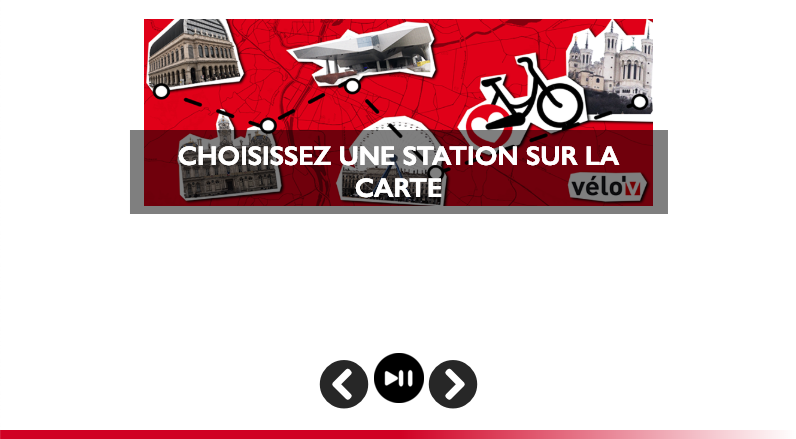
Et le problème avec un exemple en réduisant la page :
J'ai d'ailleurs un souci d'alignement des boutons avec les icônes fontawesome et le bouton image (car je n'ai pas trouvé d'équivalent fontawesome), si quelqu'un a une piste..
Merci











 Répondre avec citation
Répondre avec citation


Partager