Bonjour tout le monde,
Je tente d'afficher des image uploadés par l'utilisateur et utilisant le storage interne. J'ai fais de nombreuses méthodes, de nombreux testes, parfois tout semble concordé et pourtant, aucun affichage.
Je vous montre l'étape dans laquelle je suis actuellement:
Front-end:
Controller/upload:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
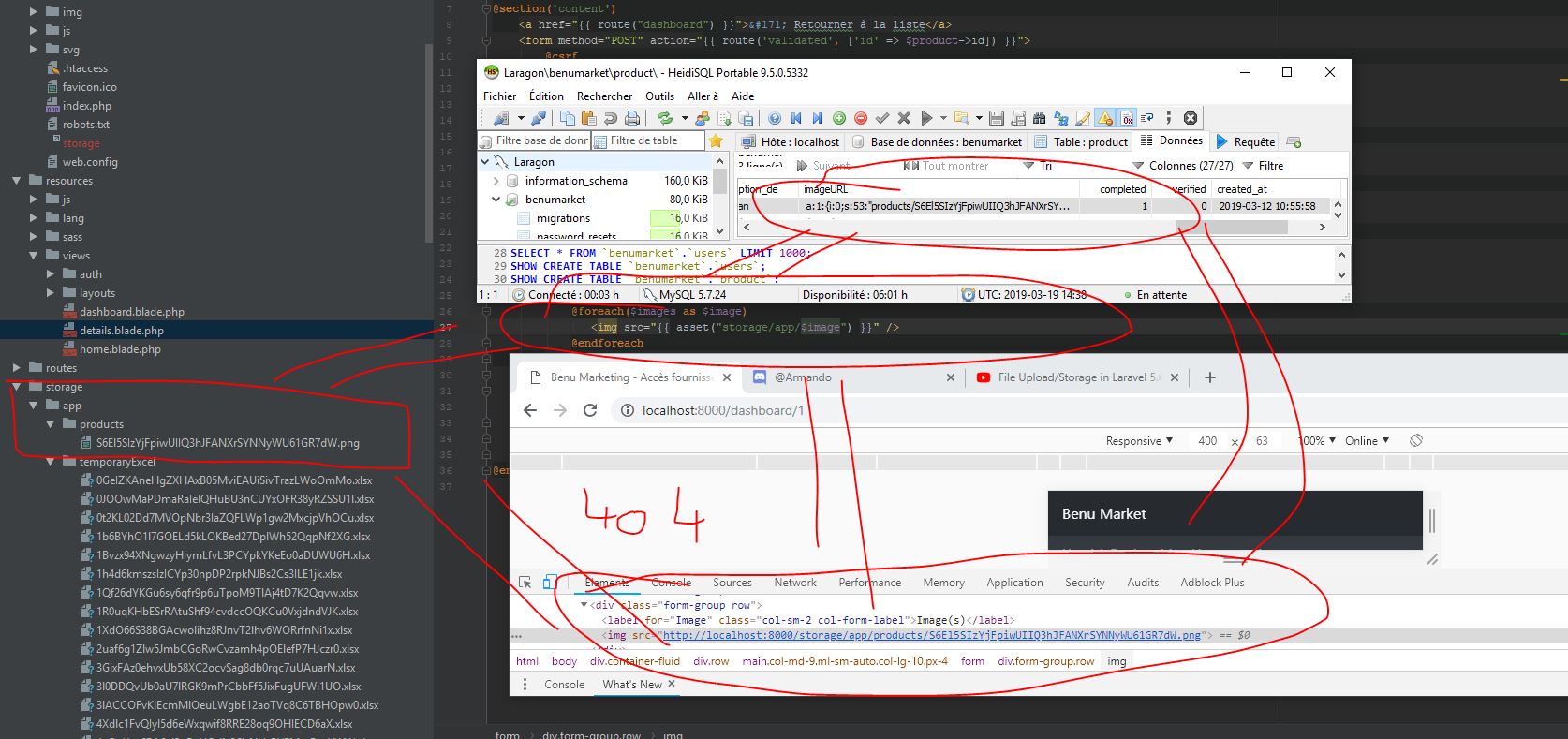
Résultat retourné pour 1 image uploadé en base de donnée:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
a:1:{i:0;s:60:"uploads/images/oGP6CIHc3Aj9l7Msb4Cet0lofwfmPTswv4lVHop2.jpeg";}
Controller/details:
détails.blade.php
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
url retournée:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
<img src="http://localhost/storage/uploads/images/oGP6CIHc3Aj9l7Msb4Cet0lofwfmPTswv4lVHop2.jpeg">
error 404. Alors j'adapte manuellement et mets:
<img src="http://localhost:8000/storage/app/uploads/images/oGP6CIHc3Aj9l7Msb4Cet0lofwfmPTswv4lVHop2.jpeg">
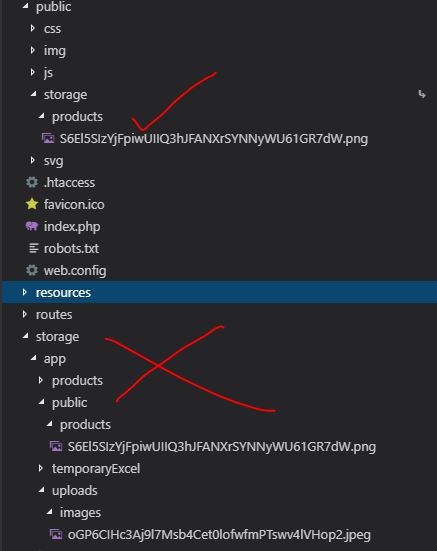
Tel que stocké physiquement sur le disque:
mais avec la même erreur j'ai déjà eu été plus précis:
Il est impossible d'afficher l'image ! :/
Dans l'espoir que vous pourrez m'aider











 Répondre avec citation
Répondre avec citation

Partager