Bonjour,
Le système est simple : l'utilisateur doit rentrer 2 dates, et cliquer sur un bouton qui va ouvrir une fenêtre modal et lui afficher dans un tableau toutes les factures entre ces 2 dates.
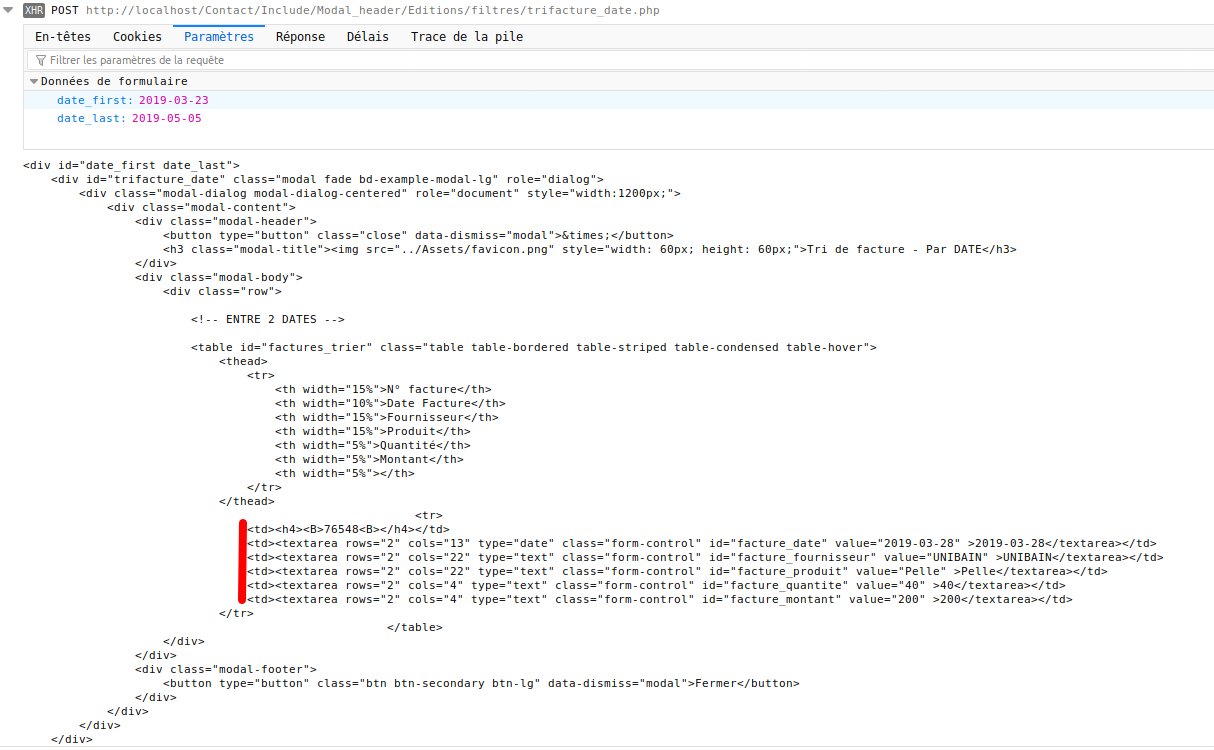
Mon problème : j'ai les 2 alert() de mes fails qui se déclenchent lorsque je clique sur "Filtrer". Voici mon fichier avec les 2 inputs et le button :
Et ensuite, si besoin, la fenêtre modale (filtres/trifacture_date.php) qui est censé réceptionner les variables et les traiter.
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
Merci d'avance!









 Répondre avec citation
Répondre avec citation



















Partager