Bonjour à tous,
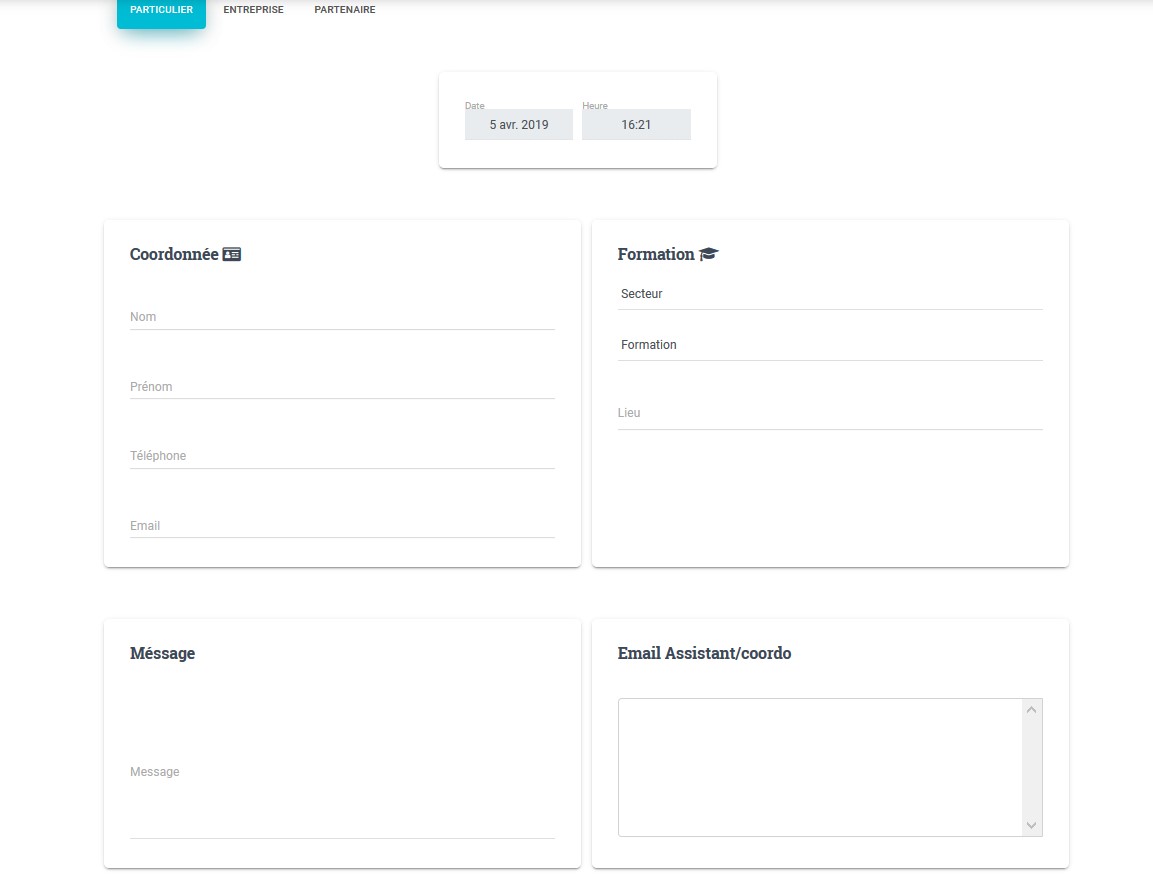
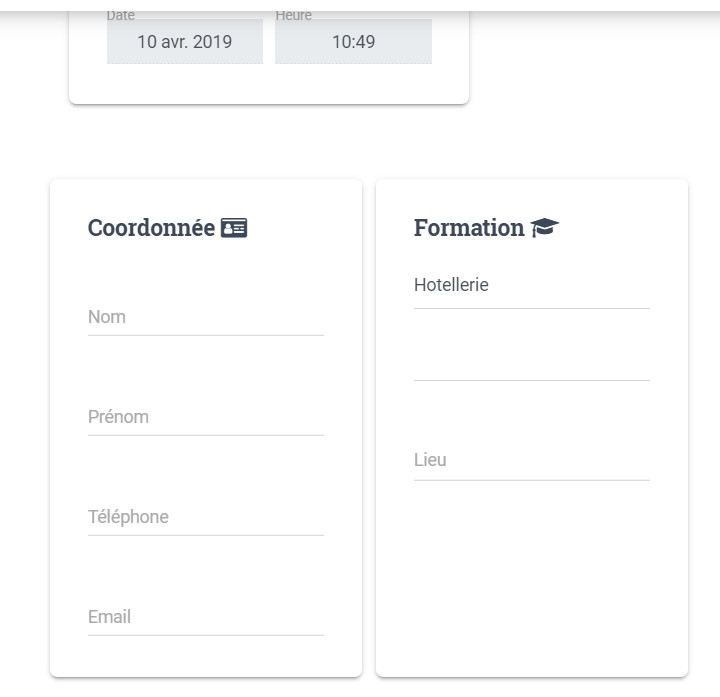
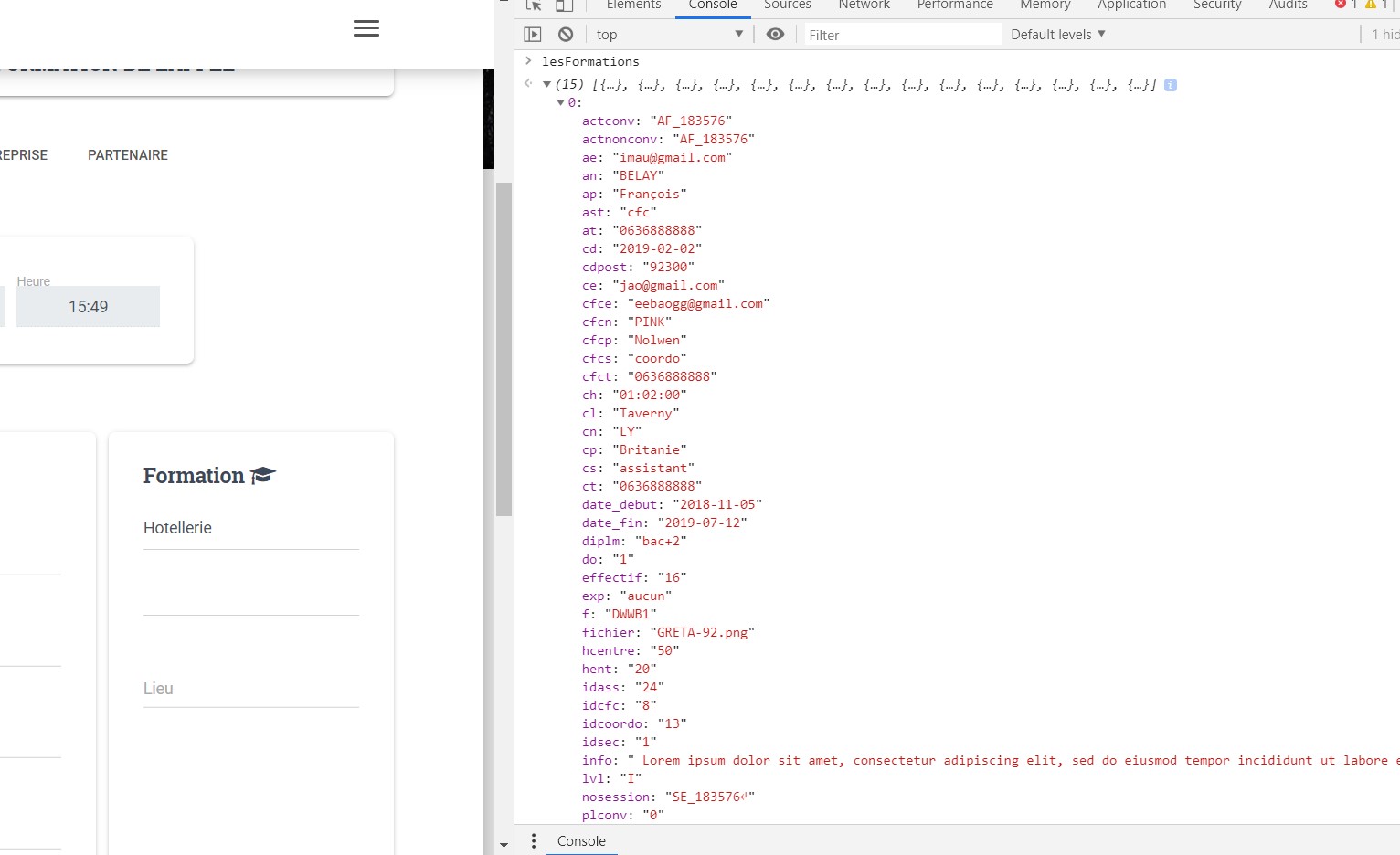
un petit aperçu avant d'expliquer mon problème
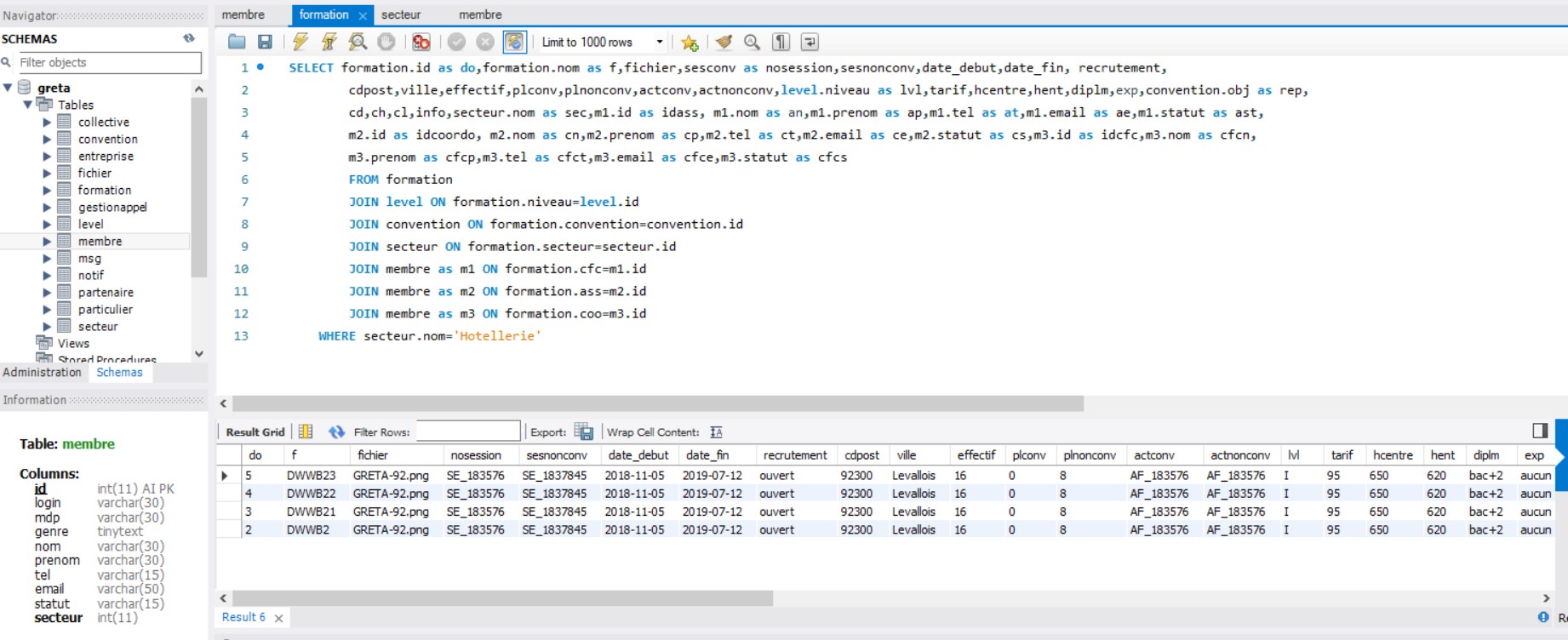
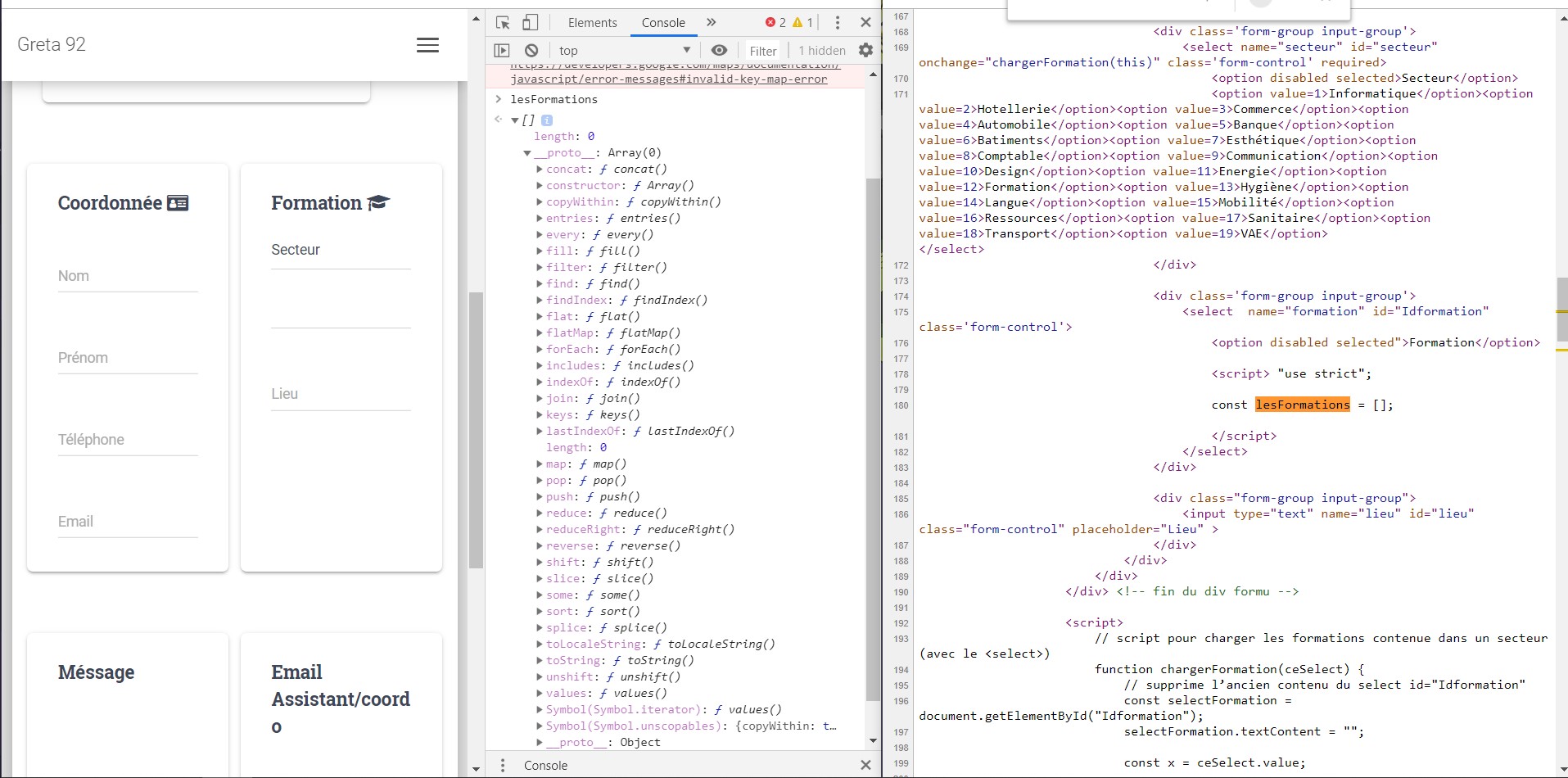
en fait voila, dans FORMATION après la sélection ( <select></select>) du SECTEUR j'aimerais afficher les formations qui sont dans le secteur sélectionné pour les mettre dans un autre <select></select>.
Puis après la sélection de la formation j'aimerais afficher le lieu de cette formation dans le <input type="text">.
ainsi que le Nom/Prénom/Émail des personnes qui s'occupent de cette formation dans la carte Email Assistant/Coordo.
c_ecouteClient.php (le controleur de la page)
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
class.pdo.inc.php (connexion a la bdd et les requêtes)
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
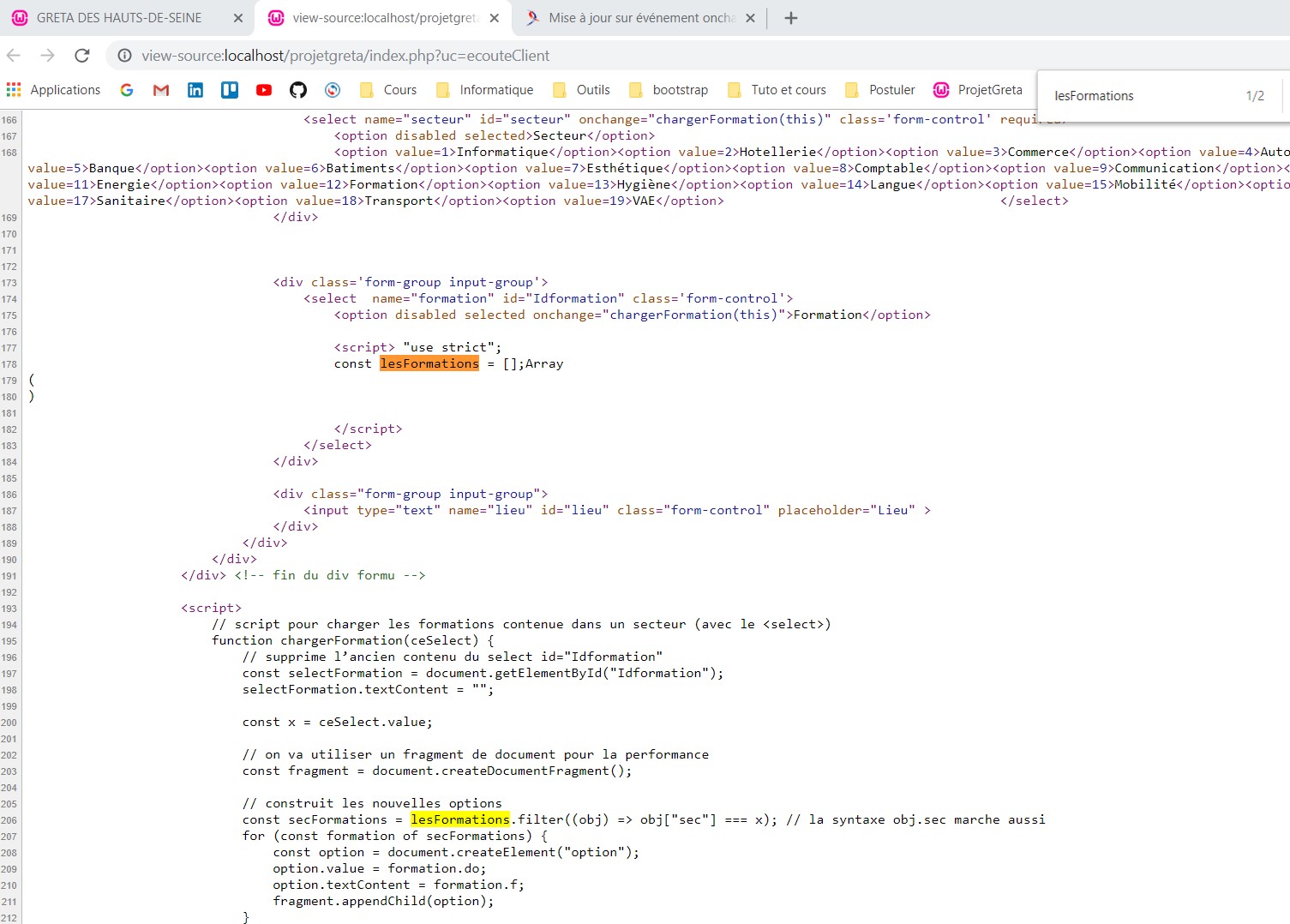
v_ecouteClient.php
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
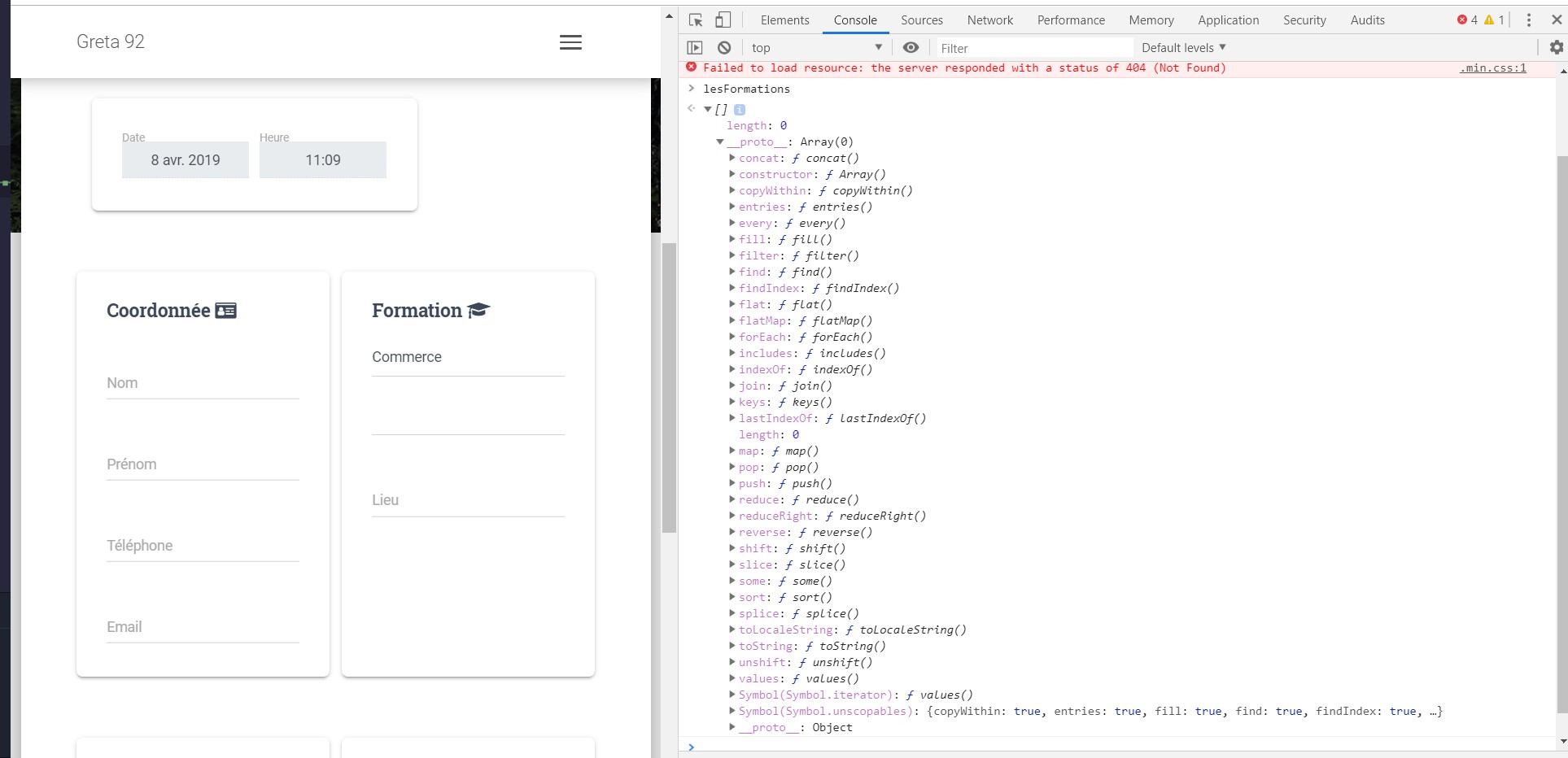
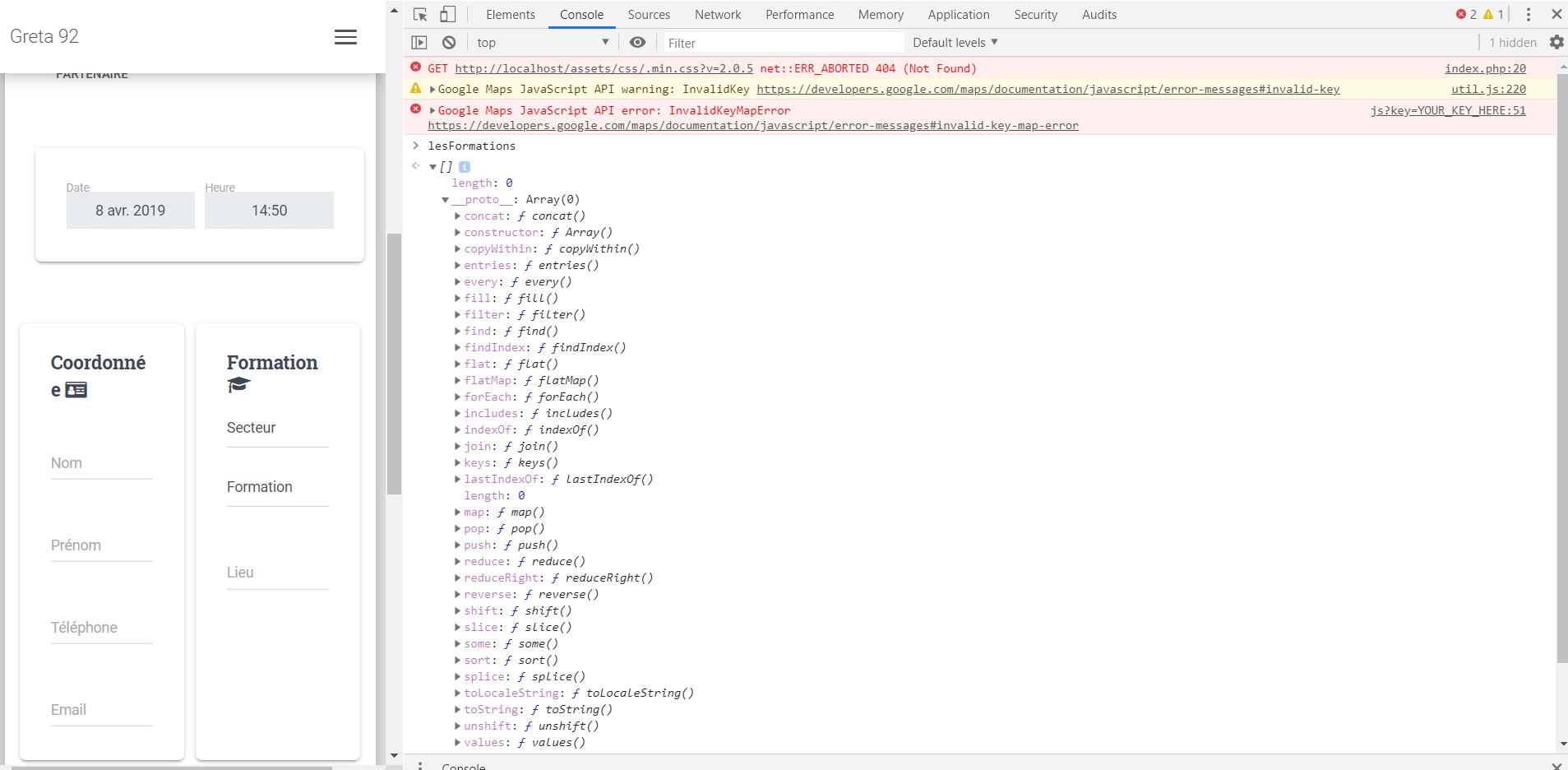
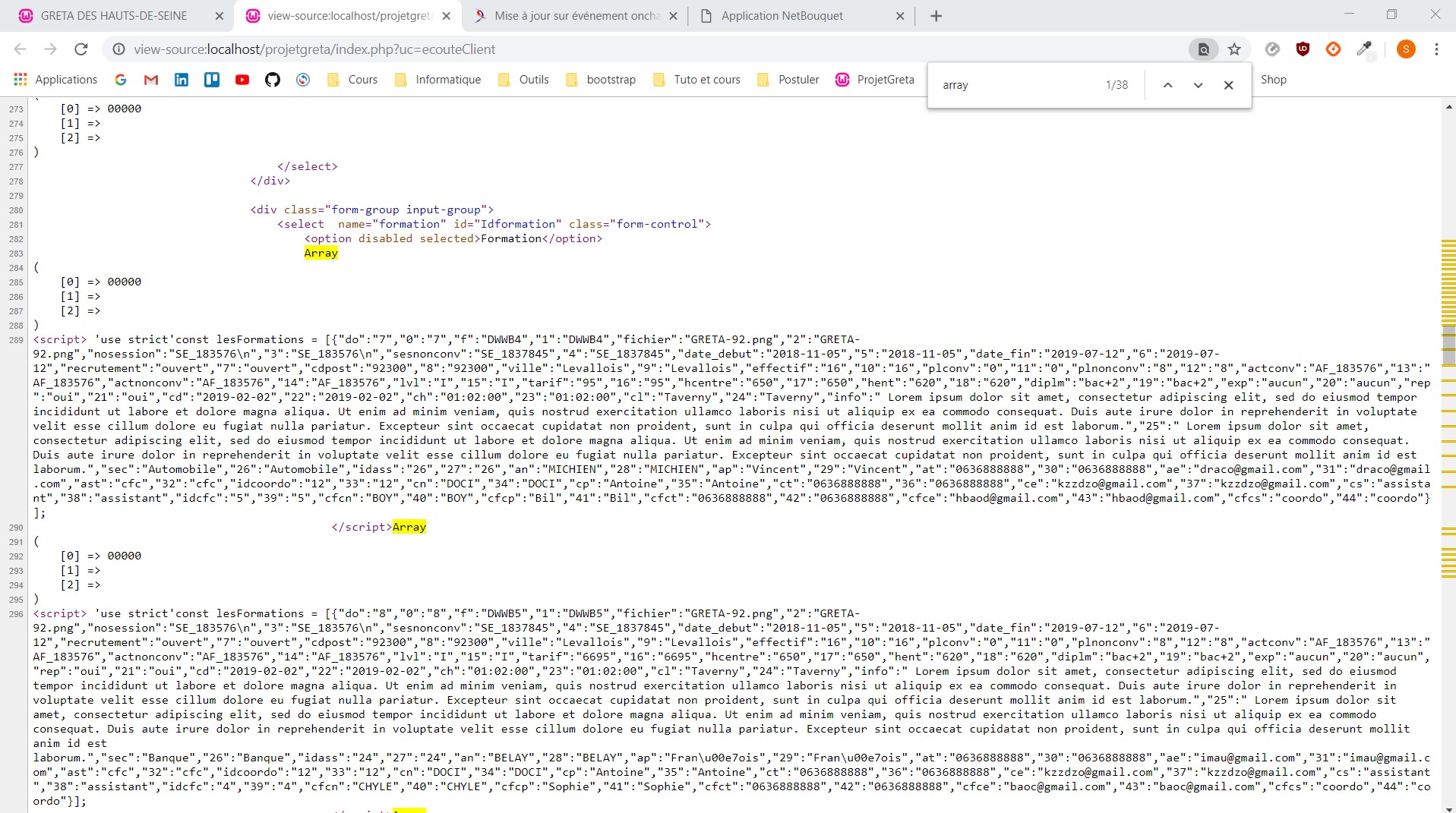
j'arrive bien a afficher toutes mes formations dans le premier select mais le probleme est que je n'arrive pas a utiliser le select correctement pour afficher le reste dans les autres parties si quelqu'un peut m'aider ça sera vraiment cool car je ne maîtrise pas du tout ajax et comprends peu le js.
merci d'avance !!!










 Répondre avec citation
Répondre avec citation











Partager