Bonjour à tous,
Je dois adapter mon code sur un modèle au niveau du soulignement de lien mais je n'y arrive pas à 100%.
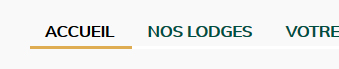
Voici mon résultat :
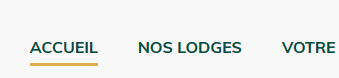
et le modèle:
Dans mon code la longueur du soulignement est définie par le padding de l'élément.
Par contre mettre un padding à 0 enlève l'espace des éléments du menu.
Y a t-il moyen de garder l'espacement du menu et de souligner un lien selon la longueur des caractères du lien ?
En vous remerciant pour l'aide
Voici mon
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
et css
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30











 Répondre avec citation
Répondre avec citation


Partager