Bonjour,
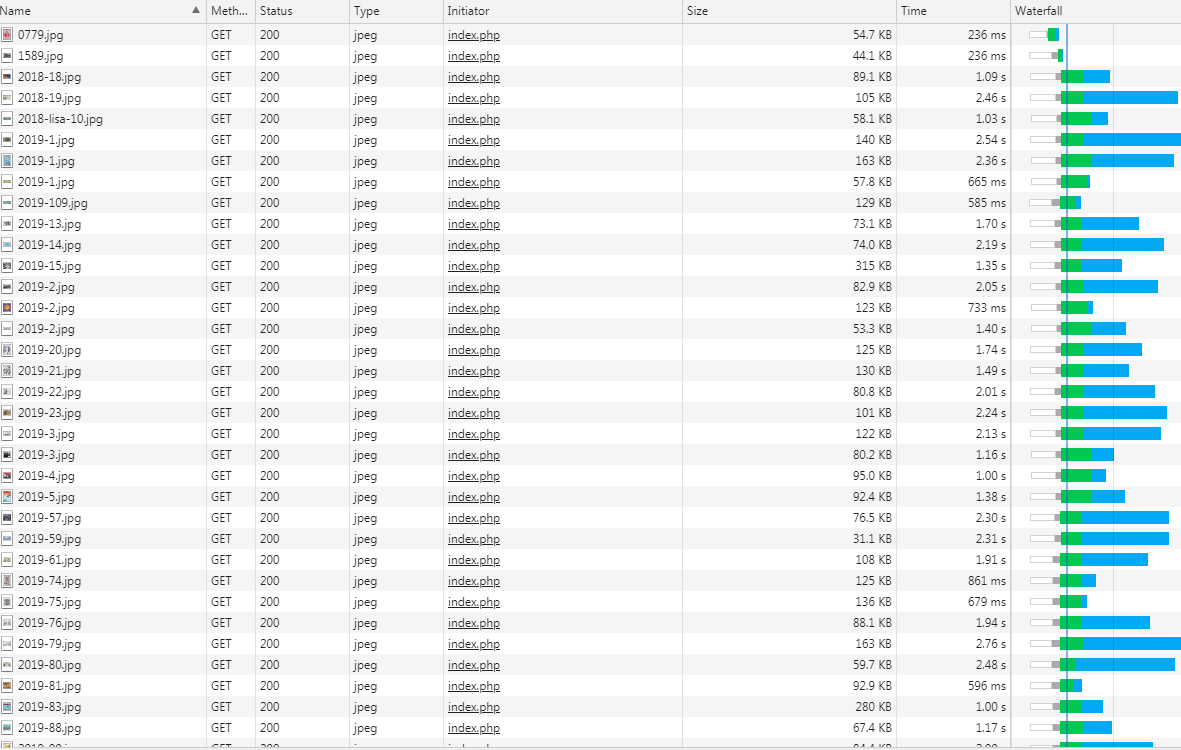
Je cherche des avis pour améliorer la rapidité d'affichage du bloc central de ma page index
https://www.timbres-de-france.com/index.php
Toutes les images (sauf le timbre au hasard) sont incluses a partir du code ci-dessous (un "include" pour chaque série d'images)
Les index des images sont créés chaque nuit à minuit et chargés dans une table utilisée en suite pour la boucle (for($b=0;$b<$lg;$b++))
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49









 Répondre avec citation
Répondre avec citation







Partager