Bonjour à tous,
Je ne suis pas du tout expert en langages Web, et je ne sais pas trop si mon soucis vient de HTML ou Javascript.
Je vais essayer d'expliquer au mieux mon problème.
J'ai un formulaire HTML avec un nombre indéterminé de listes déroulantes. Elles sont toujours liées par paire (1 = "Fréquence de prélèvement"; 2 = "Date d'effet").
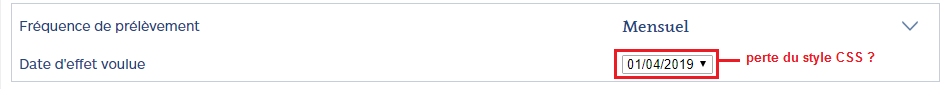
Au changement de valeur de la première liste, je veux mettre à jour la seconde selon le choix de la première. Alors ça fonctionne plutôt bien, car au changement de valeur de ma liste "Fréquence de prélèvement" j'obtiens les valeurs que je souhaite dans ma liste "date d'effet". Le problème étant que je perds mon style CSS. Enfin c'est l'impression que j'ai. Voir Image ci-dessous.
Voici le code HTML de ma form
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Ma fonction Javascript "dateEffet()" appelée est la suivante
Donc avec ce code, Je perds mon style CSS comme indiqué sur l'image précédente. Je ne sais pas pour quelle raison...
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
J'ai essayé de changer mon code pour créer le <select id="selDateEffet"<? echo $i ?> dans mon code HTML et de juste alimenter les balises <option> avec ma fonction javascript mais ça ne fonctionne pas du tout...
Si quelqu'un a une idée.
Merci d'avance.









 Répondre avec citation
Répondre avec citation















Partager