Bonjour Tout le monde,
Voilà je suis en train de créer un menu en accordéon avec 2 niveaux qui s'ouvre et se ferme quand je clique dessus. Jusque là ça peut aller.
De plus un style est appliqué au menu spécifique à la page en cours.
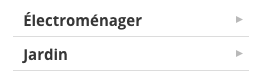
Mon soucis est que lorsque je clique sur un lien de mon menu et que j'atteins la page du lien, mon menu se ferme entièrement. Voir l'exemple ci-dessous :
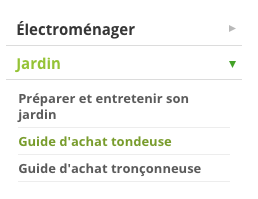
J'aimerais qu'il garde ouvert la section ou se trouve mon lien de la page en cours comme dans l'exemple ci-dessous :
Voici le script utilisé pour mon menu :
Si vous pouvez m'aider et si vous avez une petit idée, ça serait super.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
Merci d'avance en cas.











 Répondre avec citation
Répondre avec citation


Partager