Ah j'ai mal compris ce que tu avais dis
Encore une erreur (de MA part... )
Car j'ai remplacé id="client_societe" par class="client_societe" data-varsociete="....":
Donc j'ai remis "id="client_societe" à la place. Et comme on faisait un ".on( 'click', '.client_societe') avec un point, je pensais que c'était ça.
Mais je comprends mieux maintenant.
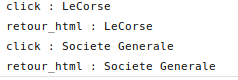
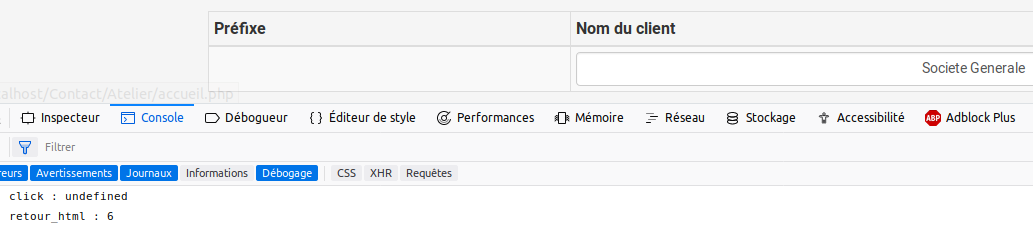
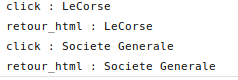
Bon le console.log semble suivre le mouvement (maintenant que j'ai remis le ""data-varsociete="<?php echo $donnees['client_societe'] ?>""

Il y a un résultat qui arrive dans condition.php, mais ne varie pas après que la page soit chargée.
Après plusieurs tests, j'ai compris quelle valeur il garde: il garde la dernière valeur sélectionnée avant que j'actualise la page.
Etrange.
Dis moi, est-il nécessaire d'utiliser ceci?
$("#txtHint").on( 'click', '.client_societe', function(){
Ne sera t-il pas mieux d'avoir d'avoir un GetElementID pour chaque tour d'AJAX plutôt que de devoir cliquer sur l'input pour avoir notre console.log?
Merci











 Répondre avec citation
Répondre avec citation

 )
)


 (pour 2 tours d'AJAX).
(pour 2 tours d'AJAX).







Partager