Bonjour à tous,
je viens aujourd'hui de mettre en ligne un site. La quasi-totalité du site répond correctement à mes attentes et s'affiche comme la version locale réalisé sous Wamp. Une page ne répond pas à mes attentes du tout et s'affiche différemment...
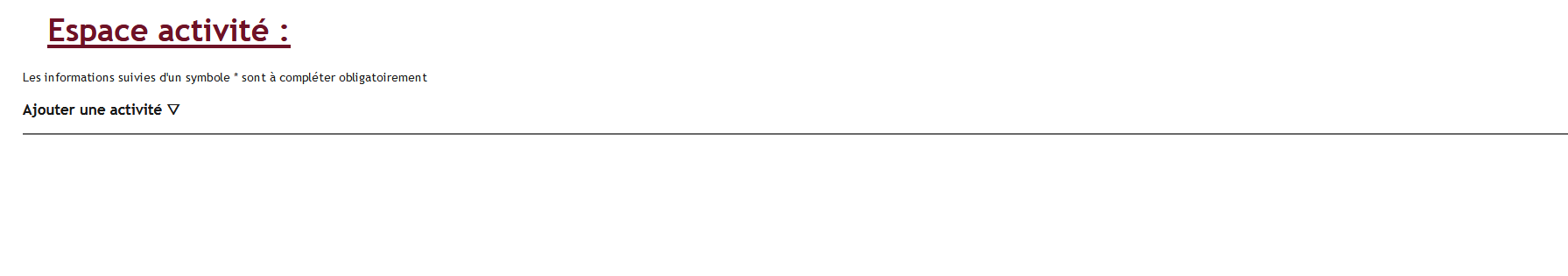
La page s'affiche comme ceci :
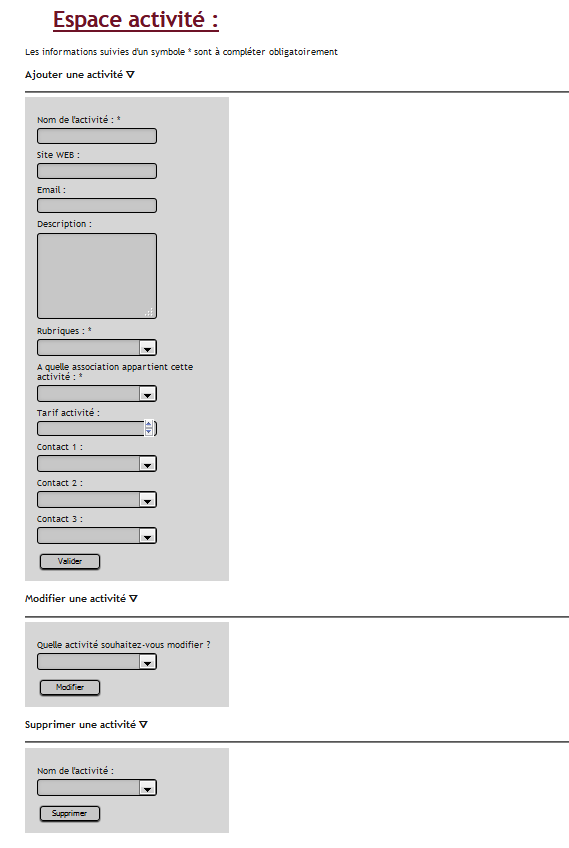
Or sur la version locale elle s'affiche comme ça :
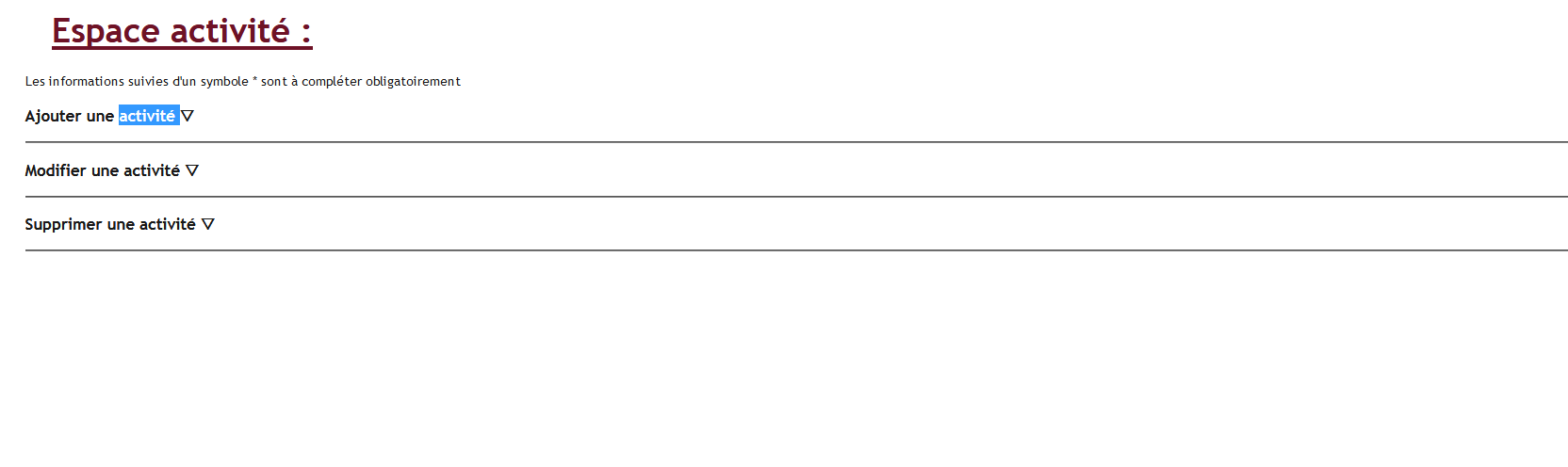
De plus, lorsque l'on clique sur Ajouter une activité le js devrait faire apparaitre le formulaire mais ce n'est pas le cas :
On dirait que sur la version en ligne, le script s'arrête à un moment après le <hr> </hr>. Le problème est que trois pages du même style n'ont pas ce problème et fonctionne correctement (dans la version en ligne).
Je vous met le code de la page activite.php
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Si vous avez des solutions, je suis preneur
PS : Ce problème est peut-être placé dans la mauvaise catégorie ?













 Répondre avec citation
Répondre avec citation


Partager