Bonjour
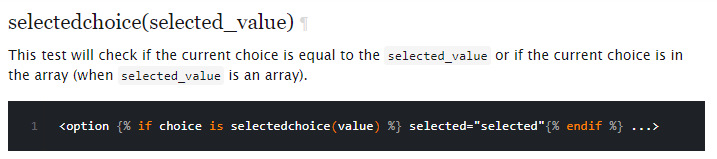
Pour faire simple, j'ai un form avec une question du type "comment avez vous entendu parler de nous ?" et les réponses possibles sont des checkbox. J'aimerai que si l'utilisateur sélectionne "autre", un text input apparaisse instantanément. J'ai regardé la doc de symfony qui propose des solutions grâce à twig :
mais cette solution ne fonctionne pas ..
Aussi, je ne connais pas du tout javascript donc le peu de solutions l'utilisant que j'ai testées étaient de simples copier coller...
Voilà le code du champs de mon form auquel je veux appliquer celà :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18










 Répondre avec citation
Répondre avec citation



Partager