Bonjour Le forum,
Je possède 6 images à mettre dans mon div et je souhaite les centrer entres elles selon la résolution de l'écran, c'est à dire quand qu'elles soient espacées à intervalle régulier entres elles et par rapport au bord de mon div.
J'ai donc un premier div dans lequel s'affiche mes images :
Lui impeccable il est toujours aligné.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
Puis mes images :
Quelle ligne puis-je rajouter pour obtenir ce que je veux ?
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
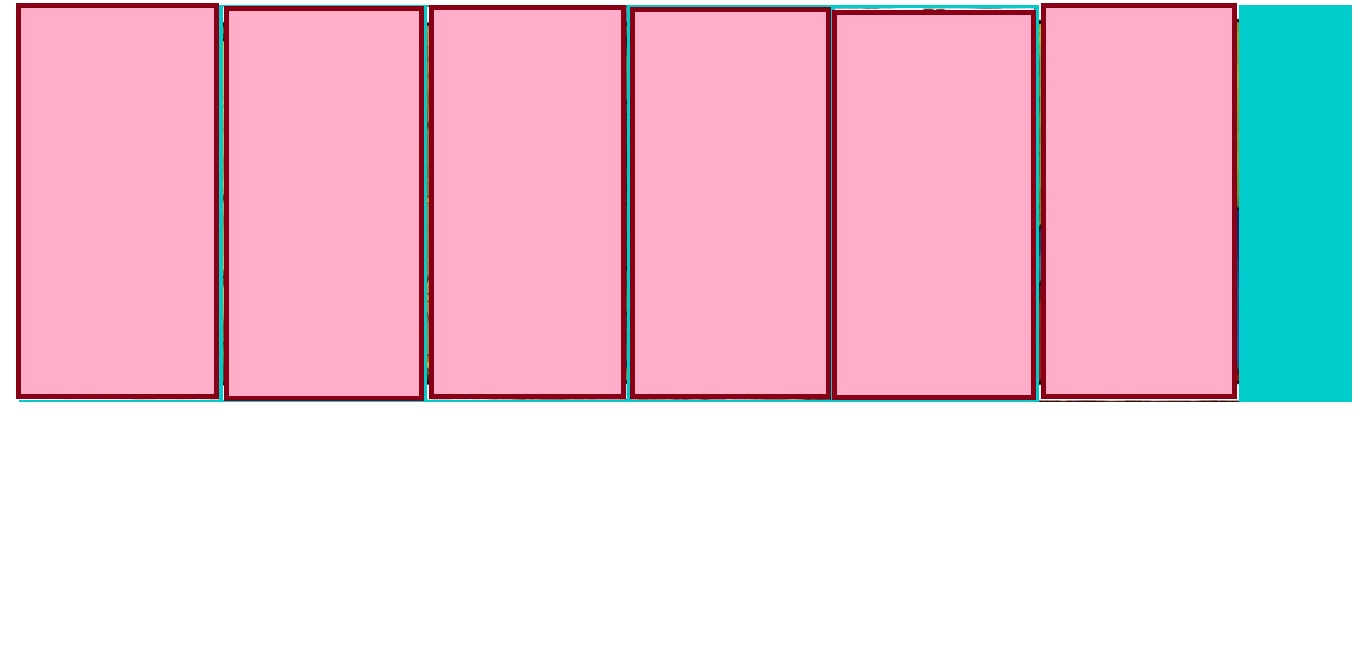
Voici un screen de ce que ca donne, j'ai masqué les images en roses juste pour infos.
Merci de votre aide !









 Répondre avec citation
Répondre avec citation






 Balises[CODE]...[/CODE]
Balises[CODE]...[/CODE] en fin de discussion, quand vous avez obtenu l'aide attendue.
en fin de discussion, quand vous avez obtenu l'aide attendue. ......... et pourquoi pas, pour remercier, un
......... et pourquoi pas, pour remercier, un  pour celui/ceux qui vous ont dépannés.
pour celui/ceux qui vous ont dépannés.



Partager