Bonjour chers forumeurs expérimentés,
Comme le titre l'indique, je voudrais savoir Comment faire ?
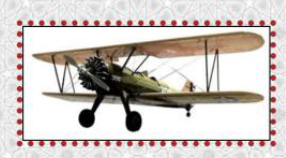
La première bordure est solide 1px black, la deuxième, 5px brune et pointillée dans css seulement...
Pour l'instant, mon code css est le suivant :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Et le passage html concerné :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
Voilà, je galère, je ne sais pas quel référence css employé et comment l’utiliser.
Le résultat devrait ressembler à ceci :
Merci à l'âme charitable voulant m'aider !
Philousk










 Répondre avec citation
Répondre avec citation








Partager