Bonsoir à tous,
Je souhaite utiliser FusionCharts pour les rendus graphiques de mes travaux. Je viens de le découvrir.
J'ai téléchargé le package et suivi le processus de chargement.
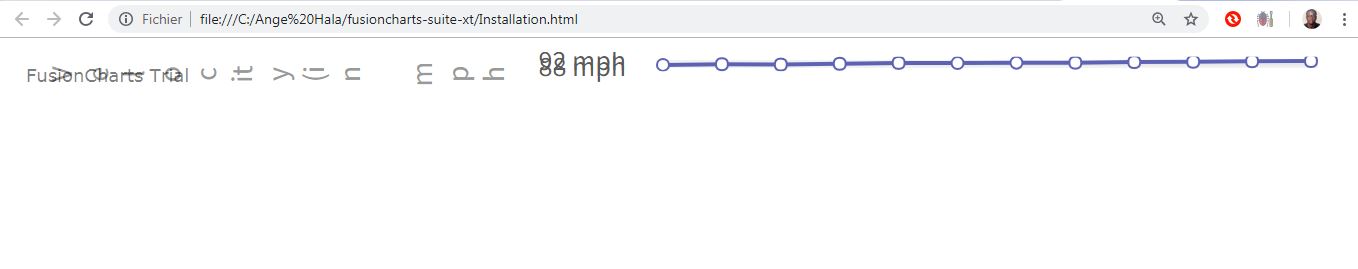
Cependant, les graphiques ne s'affichent pas correctement sur toute la page. Voici Les codes:
Graph1.js
Code.html
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
J'ajoute une capture d'écran sur l'affichage du graphique:
Je vous remercie d'avance pour votre aide.










 Répondre avec citation
Répondre avec citation








Partager