Bonjour,
J'ai le système actuel:
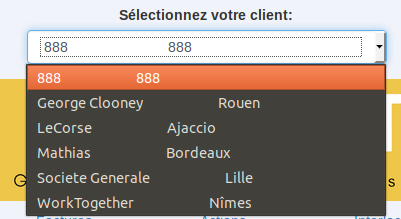
Qui donne:
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
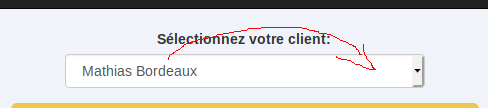
Mon soucis: comme vous le voyez, comme je ne fais que des espaces html, ce n'est pas aligné. Il faudrait que je fige mes client_ville à droite.
Comment faire depuis mon code? merci










 Répondre avec citation
Répondre avec citation











Partager