1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
$(document).ready(function(){
$("#sauvegarder").attr("disabled",true);
$("#register_form1").on('keyup','.form-control',function(){
if(!$(this).val().match(/^[0-9.]{1,5}$/)){
$(this).css("border-color","#ff0000")
.next("span.error_note")
.css("color", "red").html("<img src='/appgesco/images/icons/warning.png' alt='Attention' class='erreur'>");
$("#sauvegarder").attr("disabled",true);
console.log($(this).index());
}
else if(($(this).val()<0) || ($(this).val()>20) || ($(this).val()=="")){
$(this).css("border-color","#ff0000")
.next("span.error_note")
.css("color", "red").html("<img src='/appgesco/images/icons/warning.png' alt='Attention' class='erreur'>");
$("#sauvegarder").attr("disabled",true);
console.log($(this).index());
}
else{
$(this).css("border-color","green")
.next("span.error_note")
.css("color", "green").html("<img src='/appgesco/images/icons/ok24.png' alt='Attention'>");
$("#sauvegarder").attr("disabled",false);
}
});
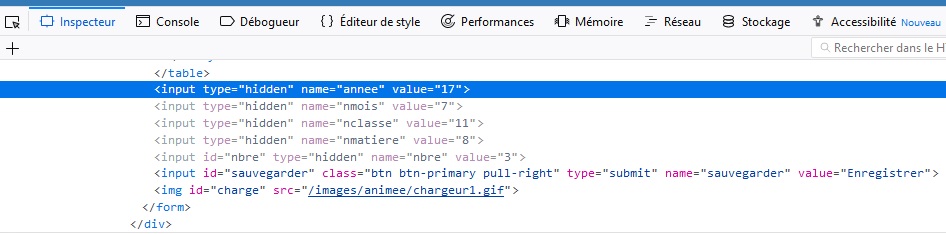
var annee=$('[name="annee"]').val() //annee
,mois=$('[name="nmois"]').val() //mois
,classe=$('[name="nclasse"]').val() //classe
,matiere=$('[name="nmatiere"]').val() //matière
,nbr=$('[name="nbre"]').val() /* OU $('#nbre').val(), vu que tu as un id pour nbre*/;
var donnee=[]
,id
,note;
$('#register_form1').submit(function(e){
e.preventDefault();
donnee=[];//rénitialiser la table "donnee" a chaque submit
$(this).find('.form-control').each(function(){
id=$(this).prev('input').val();//récuperer l'id de l'élève
note=$(this).val(); //récuperer la note
donnee.push({id_eleve:id,note_eleve:note});//ajout des items dans la table "donnee"
});
/*c'est ici qu'il faut ajouter (annee,mois...) pas dans la boucle each*/
donnee.push({id_annee:annee,id_mois:mois,id_classe:classe,id_matiere:matiere,nbreeleve:nbr});
$.ajax({
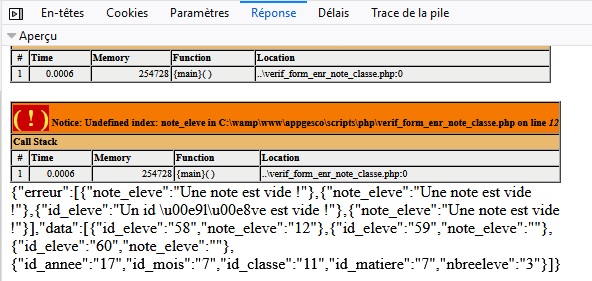
url:'/appgesco/scripts/php/verif_form_enr_note_classe.php',
method:'post',
data:{d:donnee},//important/
dataType:'json',//important
cache:false,
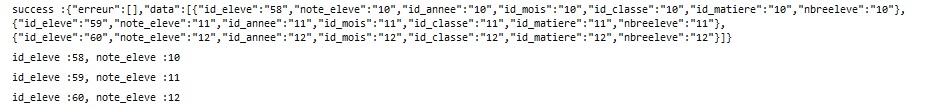
success:function(s){
/*affiche le success dans la console*/
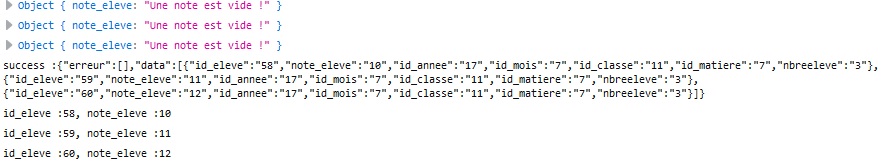
console.log('success :'+JSON.stringify(s));
if(s.erreur.length==0){//si y a pas d'erreur
/*parcourir le résultat*/
$.each(s.data,function(k,v){
console.log('id_eleve :'+v.id_eleve+", note_eleve :"+v.note_eleve);
});
}
else {//sinon s'il y a une erreur
$.each(s.erreur,function(k,v){
console.log(v);
});
}
}
});
});
}); |









 Répondre avec citation
Répondre avec citation



 , ça c'est faux !
, ça c'est faux !



Partager