Bonjour tout le monde,
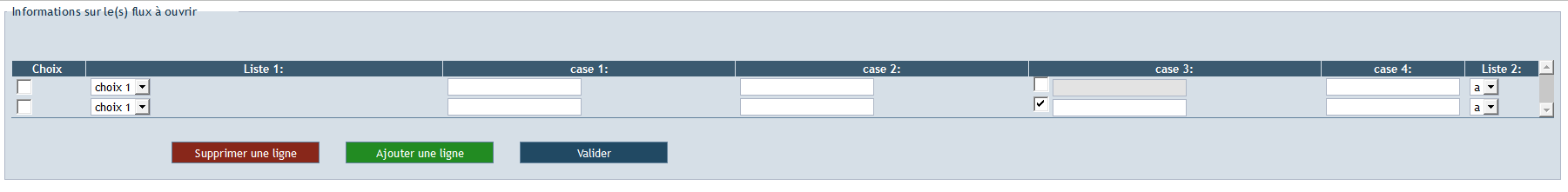
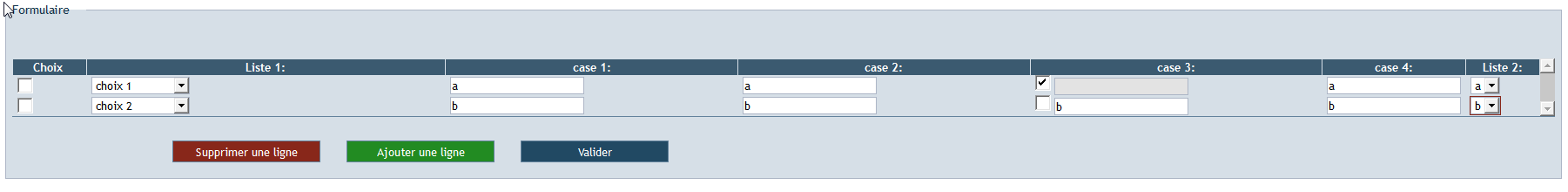
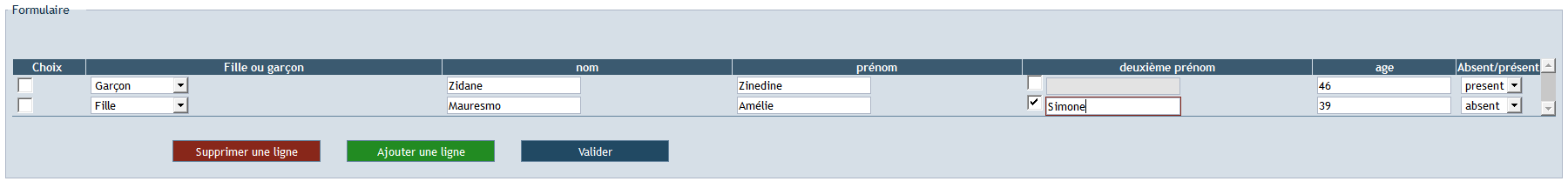
j'ai crée un formulaire PHP sous cette forme:
Avec l'aide de ce site j'ai réussi à ajouter une ligne / supprimer une ligne et insérer un champ masqué si la checkbox est cochée (case 3).
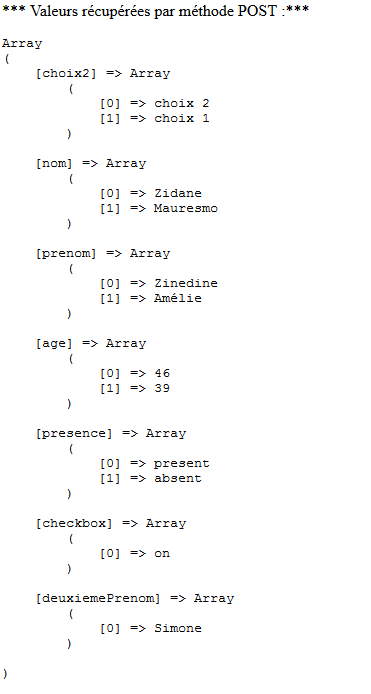
mon problème est que mon script php traite le $_post par indice => je récupère les résultats de la première ligne en consultant les $_post[xyz] au rang [0]
Le problème ce'st pour ma case 3, comment je peux affecter dans mon $_post[case3] une valeur quand la case est disabled?
Parce que si l'utilisateur désactive la case 3 sur la première ligne je n'aurais pas de $_post[case3][0]
par contre si sur la deuxième ligne il l'active et entre une valeur j'aurais (et c'est logique) un $_post[case3][0] alors que je suis sur mon rang [1].
mon script:
mon formulaire
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
Si vous aviez une idée










 Répondre avec citation
Répondre avec citation





Partager