1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
| <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>x1</title>
<style>
</style>
</head>
<body onload="body_onload();">
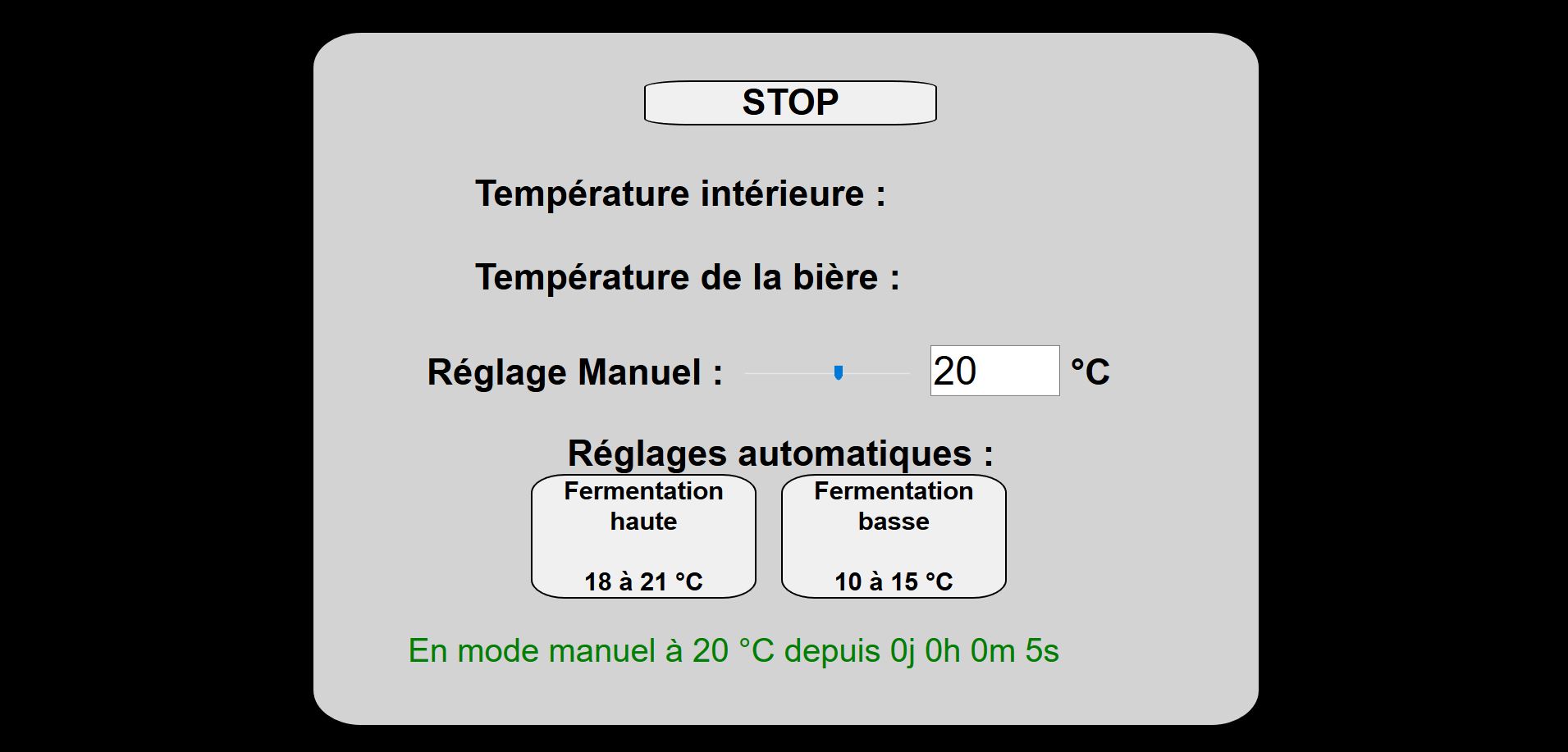
<div id="CenterDiv">
<button id="BtnStop" >STOP</button>
<p id="Infos">
Température intérieure : <br /> <br />
Température de la bière : <br />
</p>
<p id="ManualReg">
Réglage Manuel :
<input id="TemperatureDemandee" type="range" value="0" min="0" max="35" />
<input id="textInput" type="text" readonly value="0" /> °C <br />
</p>
<div id="DivButtons">
<label id="LabelAutoReg">Réglages automatiques : </label> <br />
<button id="bt_F_Haute" >Fermentation haute <br /><br />18 à 21 °C</button>
<button id="bt_F_Basse" >Fermentation basse <br /><br />10 à 15 °C</button>
</div>
<p id="Mode-Status"></p>
</div> <!-- CenterDiv -->
<script>
function body_onload()
{
var
ID_onInterval = 0,
Libel_Reglage = "",
Bouton_Stop = document.getElementById("BtnStop");
Demand_temperature = document.getElementById("TemperatureDemandee"),
Reponse_mode = document.getElementById("Mode-Status"),
temp_ReglageManuel = document.getElementById("textInput")
;
Demand_temperature.value = 0;
temp_ReglageManuel.value = 0;
Reponse_mode.innerText = "";
Demand_temperature.addEventListener('change', function(e) { f_Reglage(1) }, false);
Bouton_Stop.addEventListener('click', function(e) { f_Reglage(4) }, false);
document.getElementById("bt_F_Haute").addEventListener('click', function(e) { f_Reglage(2) }, false);
document.getElementById("bt_F_Basse").addEventListener('click', function(e) { f_Reglage(3) }, false);
function f_Reglage( Cod_Reglage ) {
clearInterval(ID_onInterval);
var countDownDate = new Date();
Libel_Reglage = "";
switch (Cod_Reglage) {
case 1:
temp_ReglageManuel.value = Demand_temperature.value;
Libel_Reglage = "En mode manuel à " + Demand_temperature.value + " °C depuis ";
Reponse_mode.style.color = "green";
break;
case 2:
Libel_Reglage = "En mode fermentation haute depuis ";
Reponse_mode.style.color = "green";
break;
case 3:
Libel_Reglage = "En mode fermentation basse depuis ";
Reponse_mode.style.color = "green";
break;
case 4:
Reponse_mode.innerHTML = "À l'arrêt";
Reponse_mode.style.color = "red";
Demand_temperature.value = 0;
temp_ReglageManuel.value = 0;
break;
}
if (Libel_Reglage.length > 0) {
ID_onInterval = setInterval(onInterval, 1000, countDownDate );
}
}
function onInterval( X_countDownDate )
{
var
now = new Date().getTime(),
distance = now - X_countDownDate.getTime(),
jours = Math.floor(distance / (1000 * 60 * 60 * 24)),
heures = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)),
minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)),
secondes = Math.floor((distance % (1000 * 60)) / 1000)
;
Reponse_mode.innerHTML = Libel_Reglage + jours + "j " + heures + "h " + minutes + "m " + secondes + "s";
}
} /// body_onload()
</script>
</body>
</html> |










 Répondre avec citation
Répondre avec citation


Partager