Salut tout le monde,
Je débarque tout juste dans le monde du développement web, je suis en train de découvrir Flexbox et ses propriétés et je ne sais pas si j'ai loupé ou mal compris quelque chose mais même en relisant le cours plein de fois je n'arrive pas à faire une mise en page qui parait assez simple sur le papier :
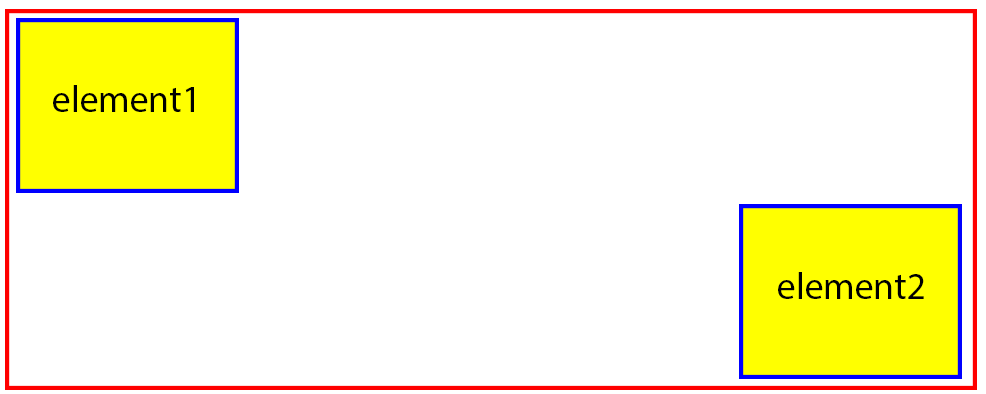
Je vous ai fait un petit schéma avec mes talents de graphiste :
mon conteneur est avec la bordure rouge
J'aimerais que mes deux éléments soient placés comme sur mon schéma mais je n'y arrive pas.
Avec un display: flex
Un justify-content : space_between; les positionne bien sur l'axe horizontal ( a savoir l'un tout à gauche et l'un tout à droite, ) mais sur la même ligne, celle du haut.
j'ai essayé d'ajouter un align_item: flex_end; qui fait le même effet mais sur la ligne du bas
Un vertical_align: baseline; ou bottom; n'ont aucun effet
Le flex wrap non plus, puisque les éléments ont largement assez de place... ?
etc etc, bref, je n'y arrive pas, mais ça doit être possible non ? ou je ne prends pas le problème dans le bon sens ?
Merci pour votre aide.










 Répondre avec citation
Répondre avec citation







Partager