Bonjour,
Après quelques heures passées à écumer les forums et didacticiels en tout genre, je fais appel à un ami : "vous"
Deux fichiers :
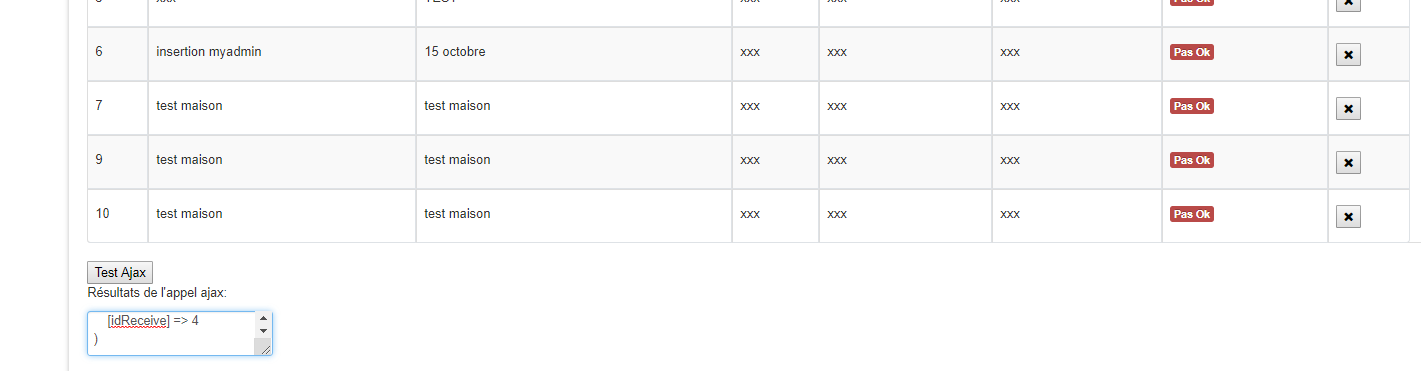
Le premier listant les données en tableau
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25while($data = $req->fetch()) { ?> <tr> <td> <span class="custom-checkbox"> <input type="checkbox" id="checkbox1" name="options[]" value="1"> <label for="checkbox1"></label> </span> </td> <td class="pt-3-half" contenteditable="true"><?php echo htmlspecialchars($data['id']);?></td> <td class="pt-3-half" contenteditable="true"><?php echo htmlspecialchars($data['num_cmd']);?></td> <td class="pt-3-half" contenteditable="true"><?php echo htmlspecialchars($data['title']);?></td> <td class="pt-3-half" contenteditable="true">xxx</td> <td class="pt-3-half" contenteditable="true">xxx</td> <td class="pt-3-half"> xxx </td> <td><span class="label label-important">Pas Ok</span></td> <td> <div id="buttonInline"> <button id="validation" data-toggle="modal" data-target=""> <i class="fa fa-edit"></i> </button>
J'ai un problème avec le delete (les autres ne sont pas encore fonctionnels et je pense que lorsque j'aurai ma solution le reste ira)
Donc : je voudrais en cliquant sur le bouton :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
que le code jquery ci-dessous envois le contenu de l'ID vers un autre fichier qui lui contient la requête php.
Je précise que si je place cet input dans une "form" ça fonctionne très bien.
Mais voilà je voudrais le faire avec Ajax (pour des raisons de template et d'apprentissage)
Je tiens à dire dès à présent que ce petit bout de code fonctionne. Utilisé à des fins de test de l'id
voici le code que je souhaiterais faire fonctionner :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
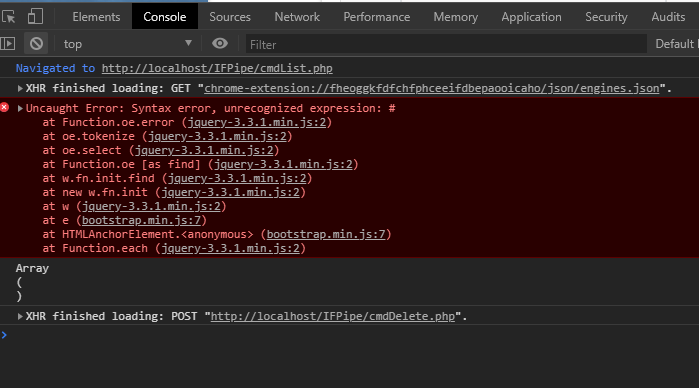
J'ai essayé une multitude de syntaxes, le $post les htmlrequest au final j'ai ceci dans ma console :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
Précisons que je n'ai ps de fichier js personnel.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
En continuant de tester je me rends compte que la variable php n'existe pas en dehors de la boucle ... mais pourquoi et que faire ?
Outre celà il doit également y avoir un problème dans la partie Jquery car lorsque je donne une valeur à ma variable ID elle n'est de toute façon pas envoyée non plus.
Un simple echo("hello world") à la place de mon scrip php delete ne renvois rien









 Répondre avec citation
Répondre avec citation
 un attribut id DOIT ETRE UNIQUE.
un attribut id DOIT ETRE UNIQUE.








Partager