Bonjour, je viens juste de m'inscrire sur ce forum donc j'espère être dans le bon forum parce qu'avec tous les forums, sous forums et re-sous forums, je suis un peu perdu
Alors voilà, j'ai un soucis avec la fonction ajax()
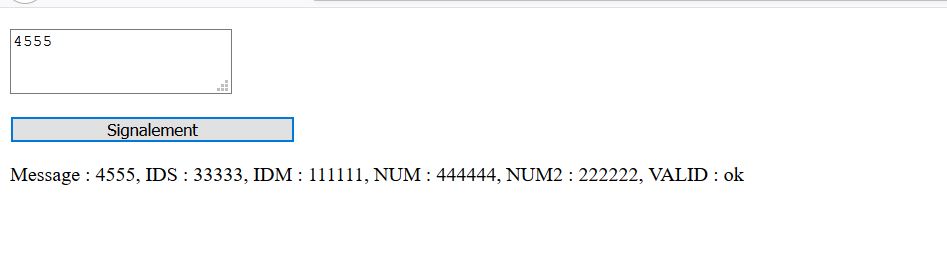
Voilà mon formulaire :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
La partie JS :
Code js : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Et mon fichier PHP :
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
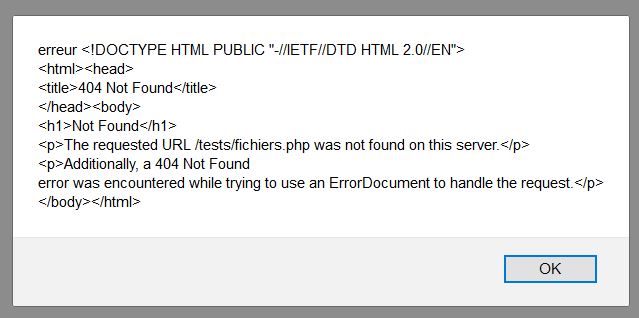
Mon problème est que quand je valide le formulaire, j'obtiens l'alerte "Erreur" de error:function(). J'ai beau chercher, je comprends pas d'où vient le problème...
Un spécialiste aurait une idée ? Merci !









 Répondre avec citation
Répondre avec citation




Partager