Bonjour,
dans le cadre d'un petit montage électronique sur esp8266, je souhaite afficher un graphique à partir de mesures renvoyées en json.
J'ai essayé tous les exemples que j'ai trouvé sur internet, mais je n'arrive pas à obtenir un courbe.
Le graphique fonctionne bien lorsque les données sont placées en dur dans la page html, mais dès que je souhaite les charger depuis le json ça n'affiche plus rien.
Voici le code de ma page html:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
Voici ce que renvoie la requête /hData/
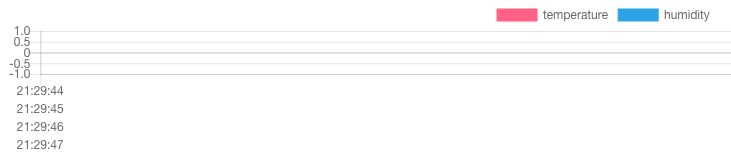
Et voici ce que la page affiche:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
Est-ce que quelque chose vous saute aux yeux?
Quelle erreur ai-je fait?
Bonne soirée,
_gromit_










 Répondre avec citation
Répondre avec citation

Partager