Bonjour,
J'aimerai créer une liste qui comprends sur chaque ligne, le nom d'1 service, 3 champs input de nombre et 1 champ affichant une somme résultant des nombres entrés dans les 3 champs précédents (la valeur du champ changeant en fonction des valeurs entrées sans besoin d'appuyer sur un bouton submit)
J'utilise actuellement Angular et j'ai installé Bootstrap
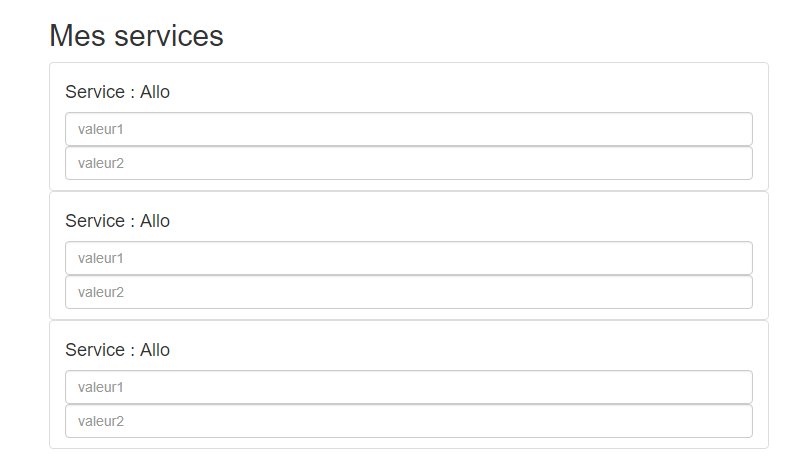
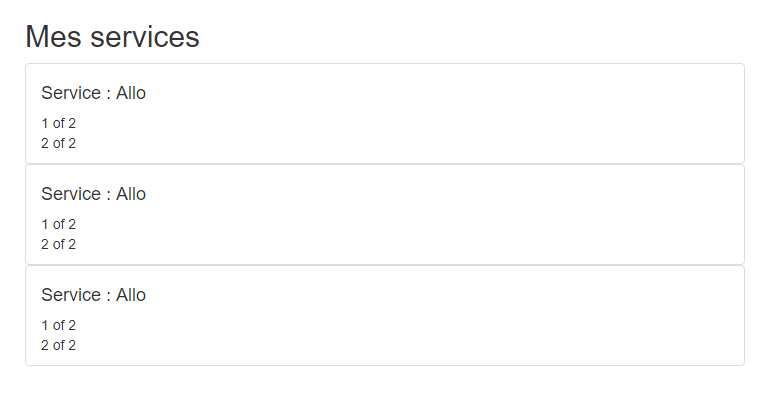
Voila ce que j'ai pour l'instant, j'aimerais que les 2 champs soient sur la même ligne que "Service : Allo" mais je ne sais pas trop comment faire, ils sont aussi beaucoup trop long
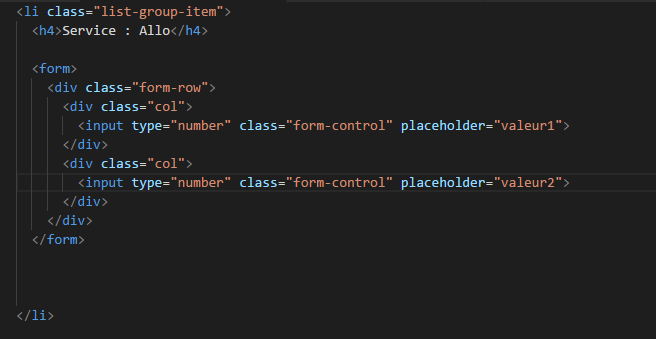
Voila mon code
Merci











 Répondre avec citation
Répondre avec citation










Partager