bonjour
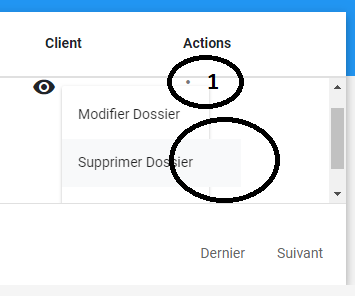
comme vous voyez dans l'image lorsque je Click sur un bouton inclus dans un table ce bouton affiche une "dropdown menu" lorsque je met la souris sur l'action un "hover" de plus
s'ajoute ! et un scroll apparaît normalement le menu doit être au dessus de la table !
code :
//code généré
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26










 Répondre avec citation
Répondre avec citation

Partager