Bonjour,
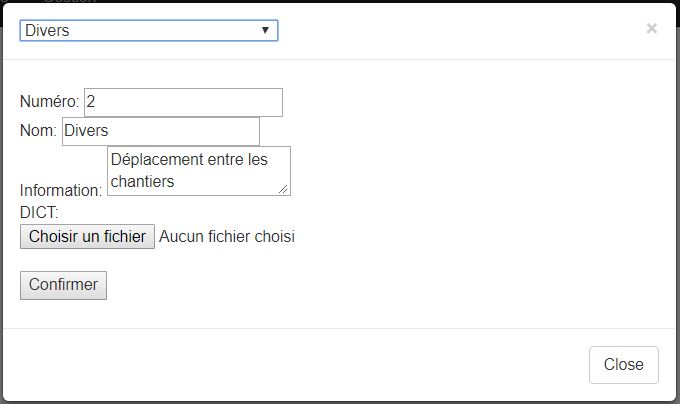
dans la continuité de mon application, j'ai un formulaire pour la modification des propriétés d'un chantier. Le formulaire, présent dans une modale, est le suivant:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Présent en amont, une liste déroulante avec l’événement "onChange" dessus envoyant sa value à une fonction ajax. Celle-ci fait appelle à un script (en passant "num") qui me permet de piocher dans la bdd les informations du chantier numéro "num", elles sont ensuite encodées en json. Jusque là tout va bien mais pour afficher ces données, rien ne va plus!
La fonction:
Je me sert de ce même script pour différents formulaires et tout va pour le mieux.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
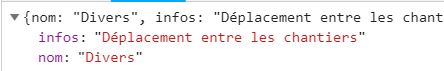
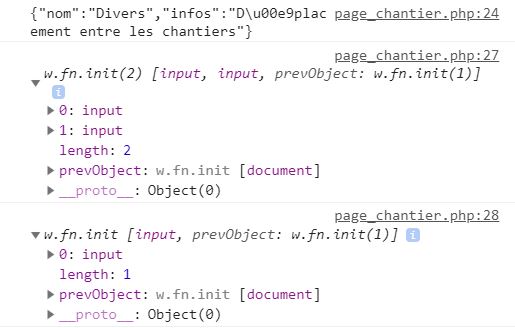
Vous l'aurez compris, les données ne s'affichent pas dans le formulaire. Pourtant elles sont correctement renvoyées:
Une idée d'où pourrait provenir cette "non-volonté" de m'afficher les données ? Merci d'avance!
Cordialement,
Skunka.











 Répondre avec citation
Répondre avec citation




Partager