Bonjour ,
Je débute en html CSS et je suis confrontait a un problème je souhaite comprendre le fonctionnemd'encapsulation des block et je me retrouve avec une petite incohérence dans ma compréhension.
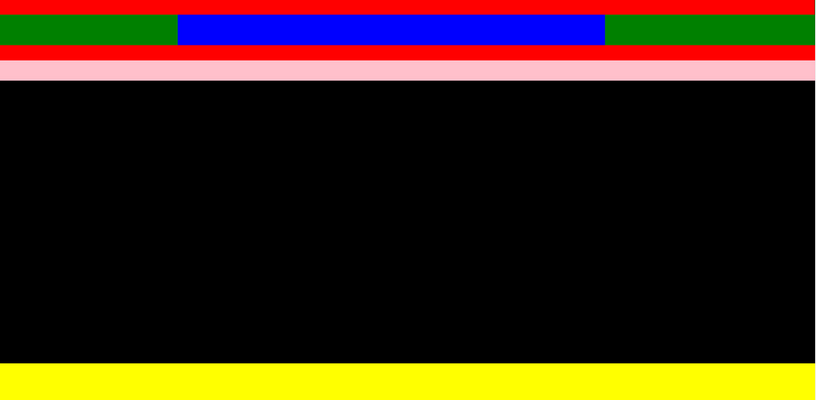
Je souhaite obtenir cette image :
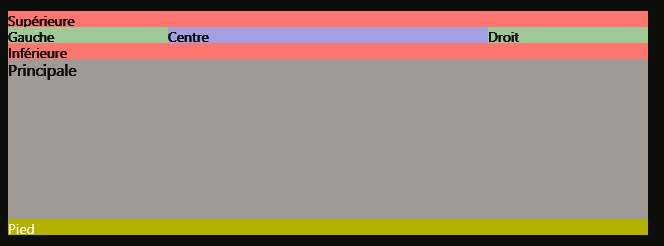
malheureusement j'obtiens une autre version a la fin
Pourriez situer mon erreur et m'aider s'il vous plait je vous pressente mon humble code :
index.php
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
style.css
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54











 Répondre avec citation
Répondre avec citation





 Balises[CODE]...[/CODE]
Balises[CODE]...[/CODE] en fin de discussion, quand vous avez obtenu l'aide attendue.
en fin de discussion, quand vous avez obtenu l'aide attendue. ......... et pourquoi pas, pour remercier, un
......... et pourquoi pas, pour remercier, un  pour celui/ceux qui vous ont dépannés.
pour celui/ceux qui vous ont dépannés.






Partager