1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
|
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<meta name="author" content="Ben Nacer Islem"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Panneau d'administration - SagemCom</title>
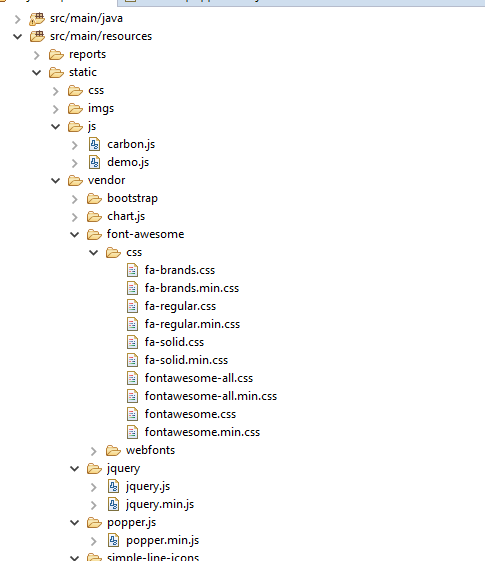
<link rel="stylesheet" type="text/css" href="../static/vendor/simple-line-icons/css/simple-line-icons.css" th:href="@{../vendor/simple-line-icons/css/simple-line-icons.css}"/>
<link rel="stylesheet" type="text/css" href="../static/vendor/font-awesome/css/fontawesome-all.min.css" th:href="@{../vendor/font-awesome/css/fontawesome-all.min.css}"/>
<link rel="stylesheet" href="../css/styles.css"/>
<!--
<link rel="stylesheet" type="text/css"
href="../static/css/bootstrap2.min.css"
th:href="@{/css/bootstrap2.min.css}"/> -->
<link rel="stylesheet" type="text/css"
href="../static/css/style.css"
th:href="@{/css/style.css}"/>
</head>
<body class="sidebar-fixed header-fixed">
<div class="page-wrapper">
<nav class="navbar page-header">
<a href="#" class="btn btn-link sidebar-mobile-toggle d-md-none mr-auto">
<i class="fa fa-bars"></i>
</a>
<a class="navbar-brand" href="#">
<img th:src="@{/imgs/logo.png}" alt="logo"/>
</a>
<a href="#" class="btn btn-link sidebar-toggle d-md-down-none">
<i class="fa fa-bars"></i>
</a>
<ul class="navbar-nav ml-auto">
<!--<li class="nav-item d-md-down-none">
<a href="#">
<i class="fa fa-bell"></i>
<span class="badge badge-pill badge-danger">5</span>
</a>
</li>-->
<!--<li class="nav-item d-md-down-none">
<a href="#">
<i class="fa fa-envelope-open"></i>
<span class="badge badge-pill badge-danger">5</span>
</a>
</li>-->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img th:src="@{/imgs/avatar-1.png}" class="avatar avatar-sm" alt="logo"/>
<span class="small ml-1 d-md-down-none">Islem Ben N</span>
</a>
<div class="dropdown-menu dropdown-menu-right">
<div class="dropdown-header">Compte</div>
<a href="#" class="dropdown-item">
<i class="fa fa-user"></i> Profil
</a>
<a href="#" class="dropdown-item">
<i class="fa fa-envelope"></i> Messages
</a>
<div class="dropdown-header">Paramètres</div>
<a href="#" class="dropdown-item">
<i class="fa fa-bell"></i> Notifications
</a>
<a href="#" class="dropdown-item">
<i class="fa fa-wrench"></i> Réglages
</a>
<a href="#" class="dropdown-item">
<i class="fa fa-lock"></i> Déconnexion
</a>
</div>
</li>
</ul>
</nav>
<div class="main-container">
<div class="sidebar">
<nav class="sidebar-nav">
<ul class="nav">
<li class="nav-title">Navigation</li>
<li class="nav-item">
<a href="index.html" class="nav-link">
<i class="icon icon-home"></i> Panneau
</a>
</li>
<li class="nav-item">
<a href="declaration.html" class="nav-link">
<i class="icon icon-puzzle"></i> Gestion de incidents
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="icon icon-grid"></i> Menu Element
</a>
</li>
<li class="nav-title">Plus</li>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="icon icon-people"></i> Menu Element
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="icon icon-link"></i> Menu Element
</a>
</li>
</ul>
</nav>
</div>
<div class="content">
<div class="row">
<div class="col-md-4">
<div class="card">
<div class="card-header">
</div>
<div class="card-body">
<section layout:fragment="content"></section>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
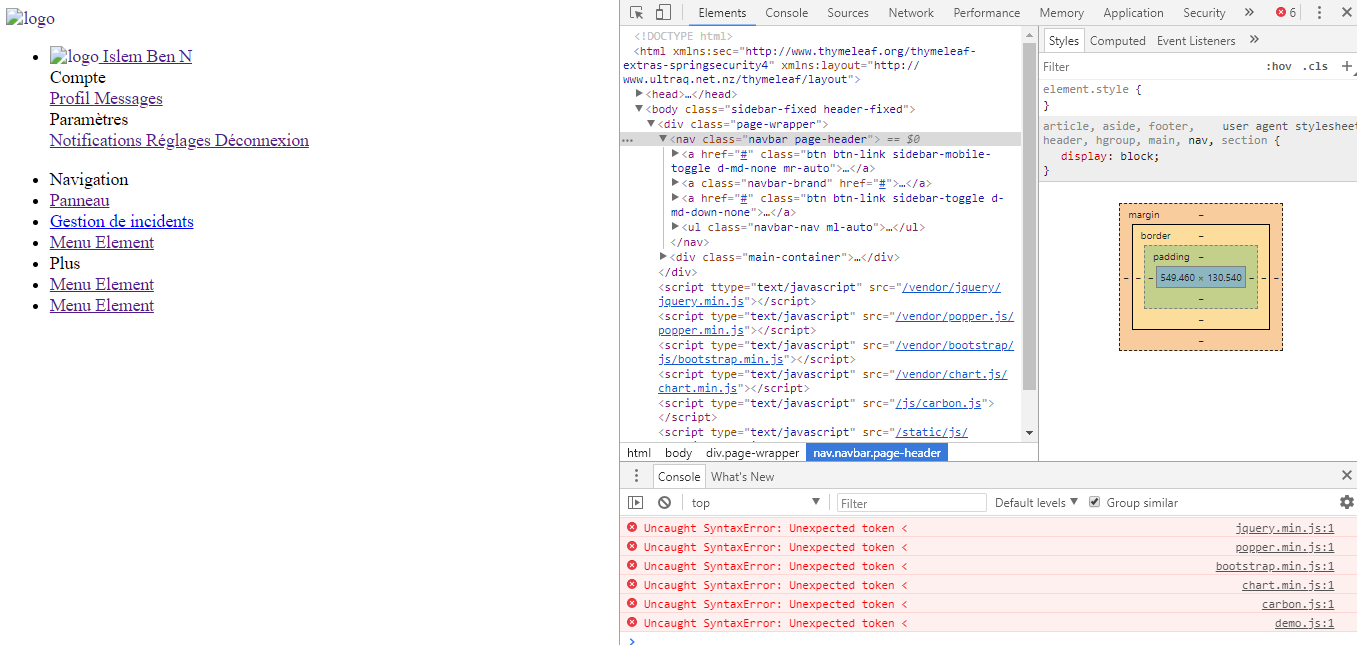
<script ttype="text/javascript" th:src="@{/vendor/jquery/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/vendor/popper.js/popper.min.js}"></script>
<script type="text/javascript" th:src="@{/vendor/bootstrap/js/bootstrap.min.js}"></script>
<script type="text/javascript" th:src="@{/vendor/chart.js/chart.min.js}"></script>
<script type="text/javascript" th:src="@{/js/carbon.js}"></script>
<script type="text/javascript" th:src="@{/static/js/demo.js}"></script>
</html> |











 Répondre avec citation
Répondre avec citation
Partager