Google Chrome apporte des modifications à l’interface utilisateur de son navigateur,
les changements sont disponibles sur Chrome Canary
De nouvelles modifications sont en train d’être apportées sur le navigateur Chrome. Il s’agit principalement de quelques changements opérés sur l’interface utilisateur, disponibles sur la version 68 de Chrome Canary qui est une version expérimentale de Google Chrome pour Windows et contient toutes ses dernières fonctionnalités.
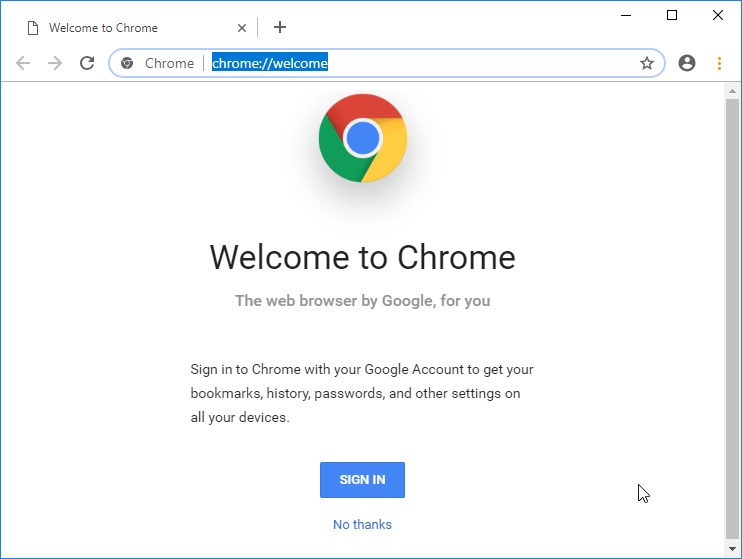
Pour voir ces premiers changements, il faudra activer un flag particulier accessible en tapant chrome://flags/#top-chrome-md dans la barre d’adresse du navigateur puis sélectionner l’option « Refresh » et redémarrer le navigateur.
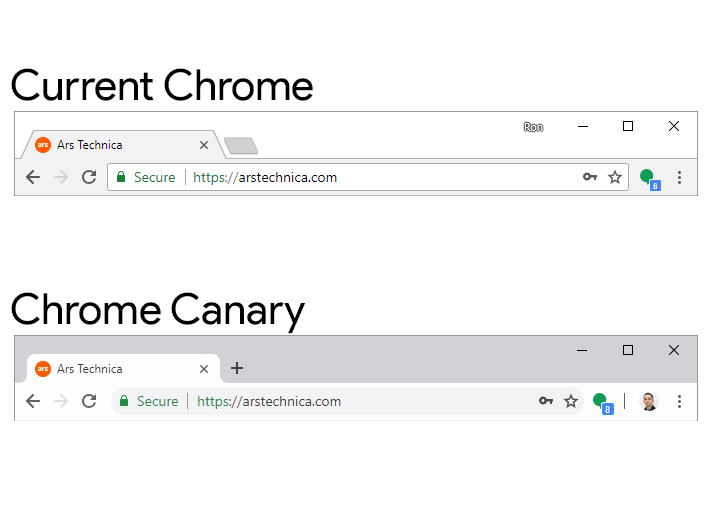
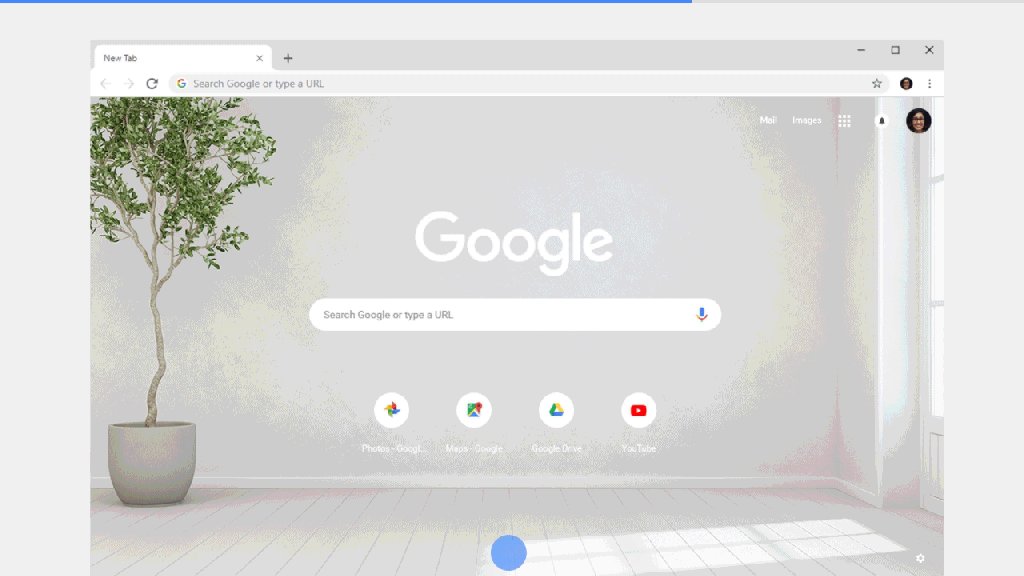
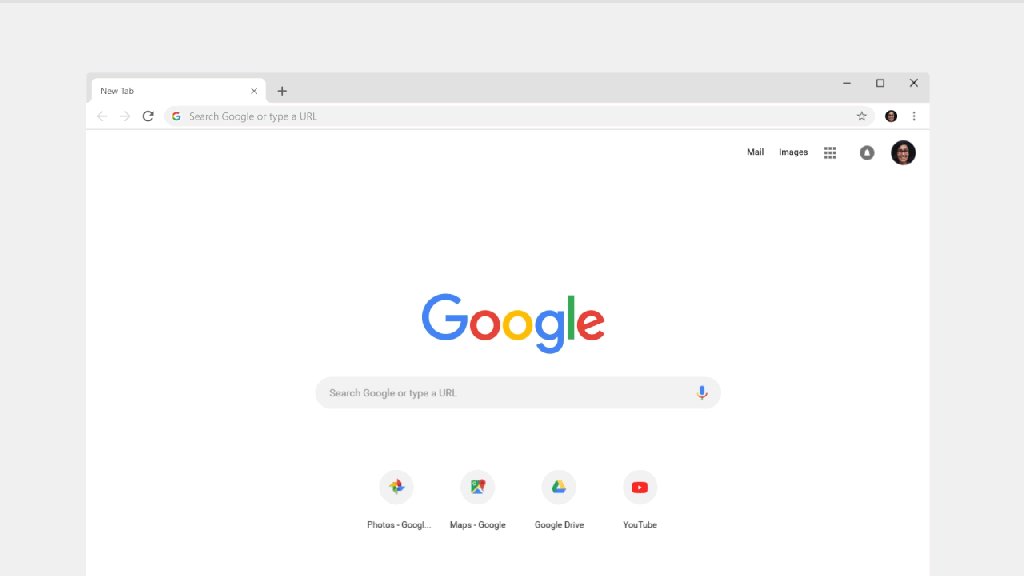
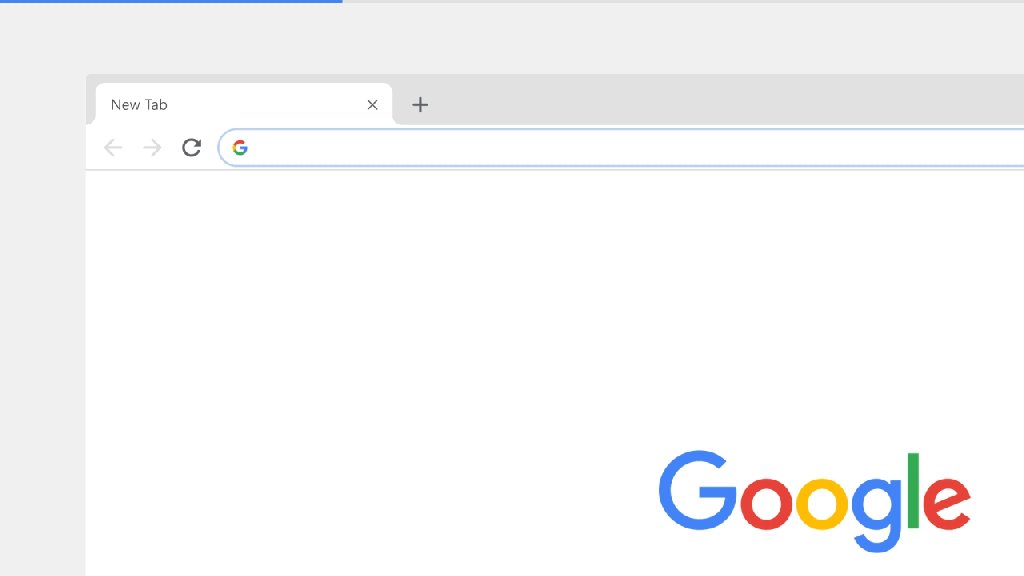
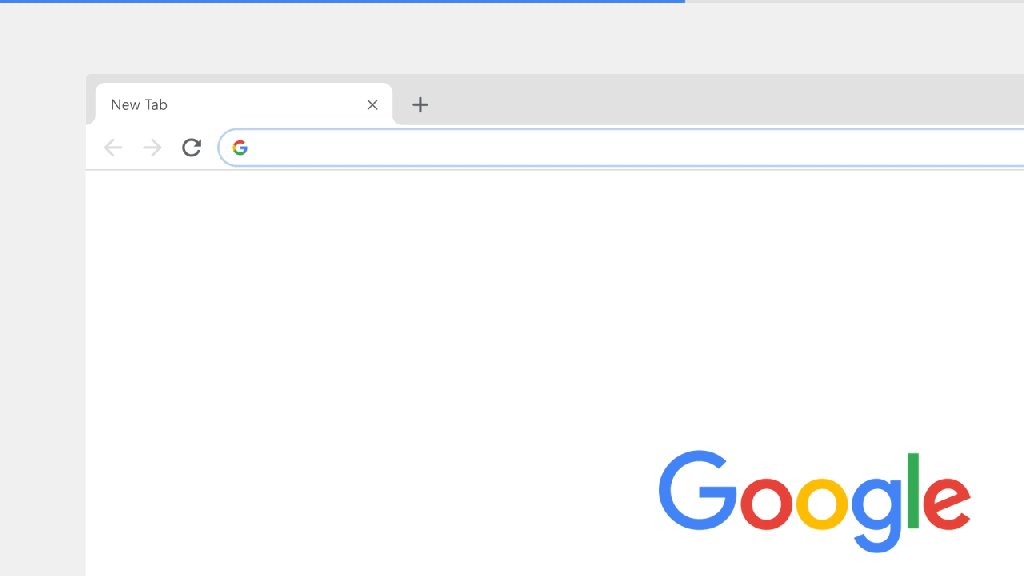
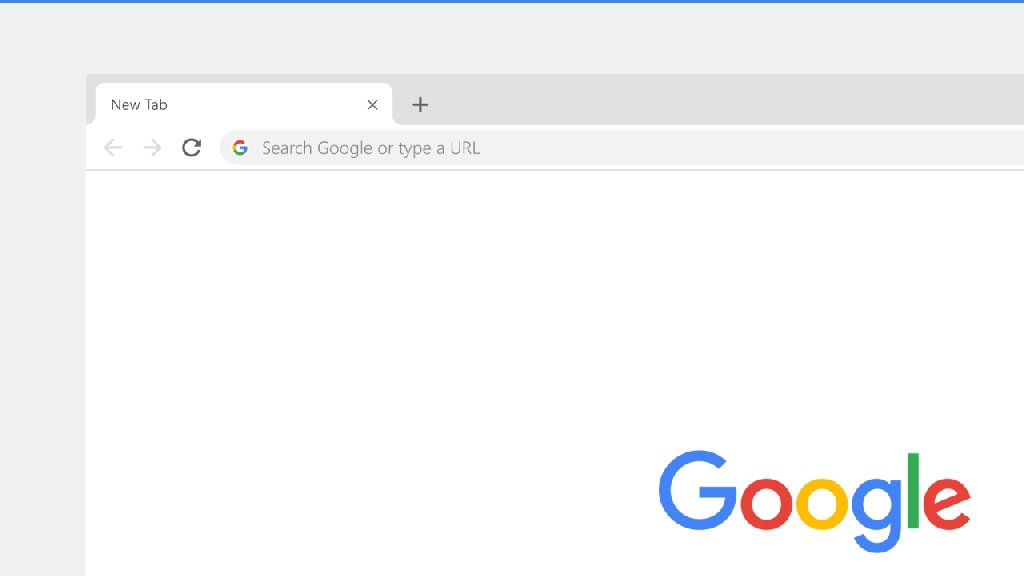
Les changements les plus remarquables se perçoivent sur la rondeur des boutons de signets et les zones de saisie du navigateur. Les bords de la barre d’adresse ont été arrondis, les onglets ont pris une forme rectangulaire avec les coins arrondis et le bouton d’ouverture de nouvel onglet est désormais placé à gauche des onglets ouverts sur Windows et à droite chez MacOS. En gros il s’agit d’un design beaucoup plus arrondi, que les gens nomment « Material Design 2 ».
En outre, les documents de conception révèlent l’ajout d’une nouvelle fonctionnalité appelée « Téléportation de fenêtre » qui sera utilisée en mode multiutilisateur. C’est une fonctionnalité qui permet d’envoyer des fenêtres d’un utilisateur à un autre. La police du navigateur sera également remplacée par la police « Product Sans » qui sera désormais appelée « Google Sans ».
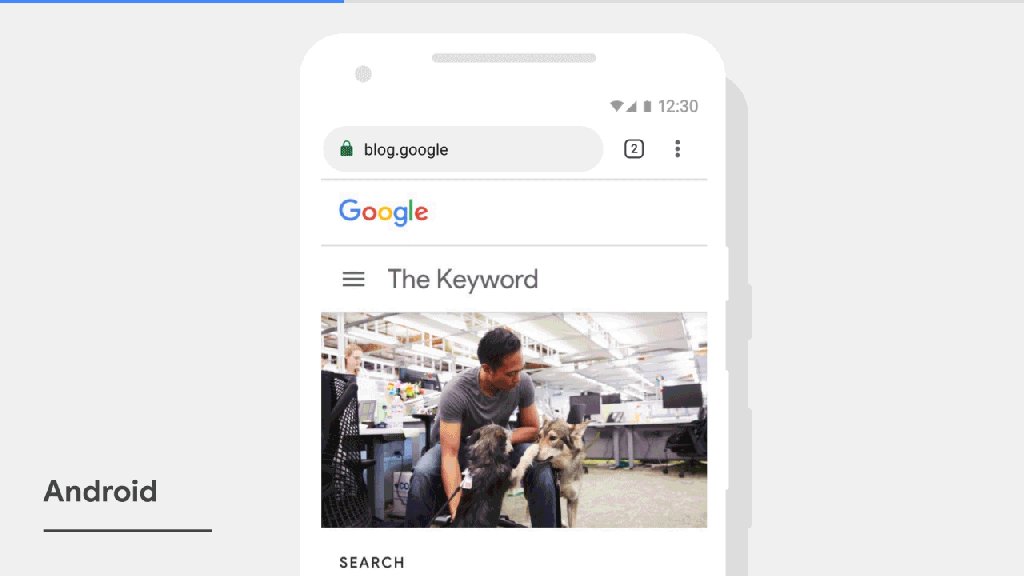
Ce nouveau design avec plus de rondeurs avait été déjà vu sur Android P Developer Preview en mars dernier et aussi sur Maps et Feed. Il semble que Google envisage d’appliquer à la plupart de ses produits ce design.
Selon les designers de Google, les onglets font partie des éléments les plus importants de l’interface utilisateur. Sébastien Gabriel, l’un des designers de Google, a écrit dans un article en 2016 que « les éléments clés lorsque vous pensez à notre interface utilisateur sont les onglets et les icônes », à propos de la précédente révision de Chrome. Il ajoute que la refonte consistait à « combler le fossé entre notre nouveau langage de conception sur mobile et nos visuels de bureau vieillissants ». Ce processus a donc abouti aujourd’hui à l’adoption de Material Design 2.
En attendant que ces nouvelles fonctionnalités soient intégrées dans la version stable de Chrome, vous pouvez télécharger Chrome Canary afin de les expérimenter.
Source : Google
Et vous ?
Que pensez-vous de ce nouveau design ?
Le préférez-vous par rapport à l'actuel design de Chrome ?
Voir aussi
Chrome 65 est disponible avec de nouvelles fonctionnalités développeur
Android P va connaitre une refonte spectaculaire et apporter le support de l'encoche comme l'iPhone X











 Répondre avec citation
Répondre avec citation


























Partager