Bonjour,
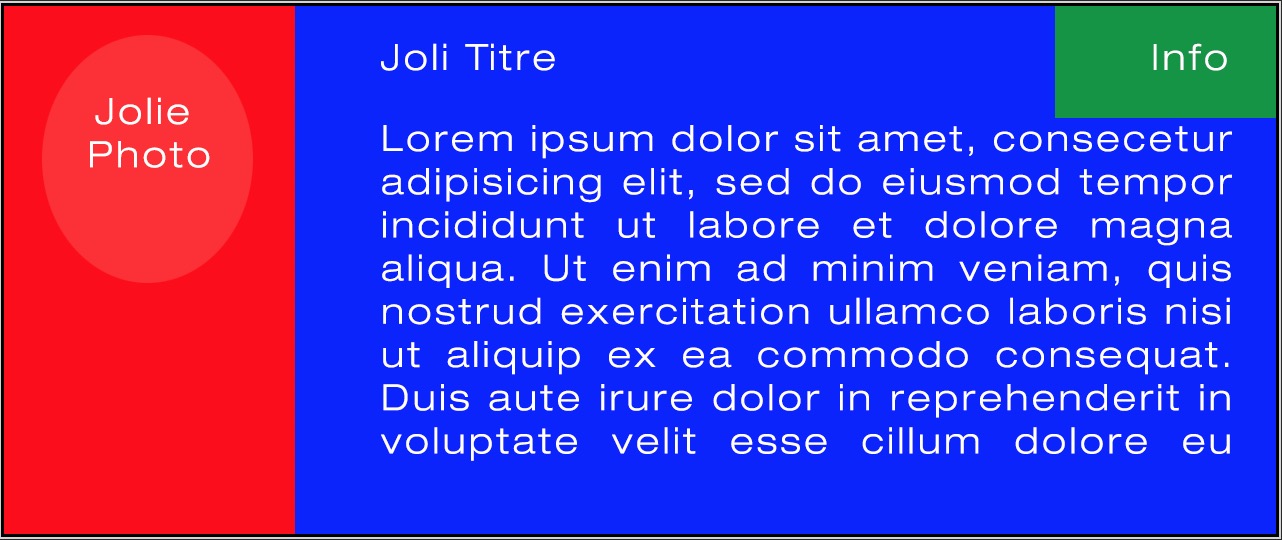
je voudrais faire cette mise en page de 3 div dans un 4ème div container (cf image)
Je n'y arrive pas et dès que le texte (le lorem ipsum) arrive au niveau du div jaune tous les div s'empilent...
Que me conseillez-vous d'utiliser ?
Merci pour l'aide
PAul









 Répondre avec citation
Répondre avec citation

 )
) )
)

Partager