Bonjour
d'avance merci pour votre aide
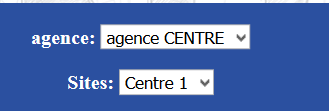
J’ai une architecture qui reseemble avec 2 bases differentes quand je choisie une agences, dans le deuxiemes select j’ai ma base site qui appartient,
Mon soucis est que je voudrait que mon select
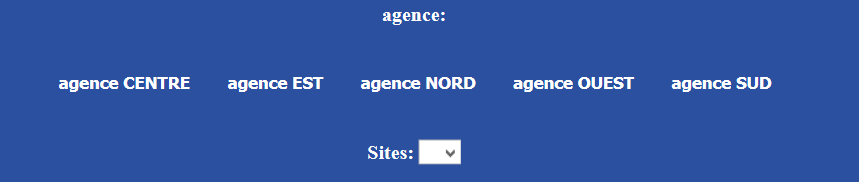
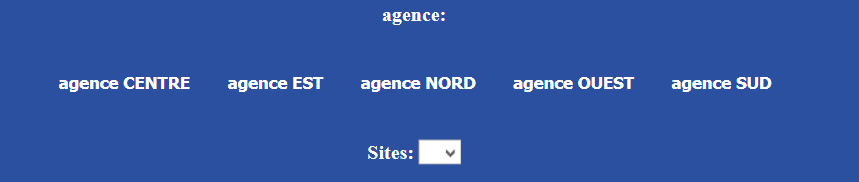
Ressemble à ça,mon but et quand je clic sur une agence sa modifie mon deuxieme select
Base agence
catIDagence
nomagence
nom_simpl
1 agence NORD agenceNORD
2 agence SUD Agencesud
3 agence EST Agenceest
4 agence OUEST agenceouest
5 agence CENTRE agencecentre
base sites
IDsites
nomsites nomsites_simpl
catIDagence
1 nord 1 nord 1 1
2 nord 2 nord 2 1
3 nord 3 nord 3 1
4 nord 4 nord 4 1
5 nord 5 nord 5 1
6 nord 6 nord 6 1
7 sud 1 Sud 1 2
8 sud 2 Sud 2 2
9 sud 3 Sud 3 2
10 sud 4 Sud 4 2
11 sud 5 Sud 5 2
12 sud 6 Sud 6 2
13 sud 7 Sud 7 2
14 est 1 est 1 3
15 est 2 est 2 3
16 OUEST 1 OUEST 1 4
17 OUEST 2 OUEST 2 4
18 OUEST 3 OUEST 3 4
19 Centre 1 Centre 2 5
Le fichier php pour le select
Je met le fichier change.php qui modifie mon deuxieme select
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31<div id = "Menu" class="tab"> <div id="wrapper"> <form action='' method='post'> <p><label>agence:</label> <select name='catIDagence' id='catIDagence'> <div id = "Menu" class="tab"> <?php $stmt = $conn->query('SELECT catIDagence,nomagence FROM agence ORDER BY nomagence'); while($row = $stmt->fetch(PDO::FETCH_OBJ)) { echo "<option value='$row->catIDagence'>$row->nomagence</option>"; } ?> </div> </select> <script type="text/javascript"> <script type="text/javascript"> $(function() { $("#catIDagence").bind("change", function() { $.ajax({ type: "GET", url: "change.php", data: "catIDagence="+$("#catIDagence").val(), success: function(html) { $("#IDsites").html(html); } }); }); }); </script>
J’ai tenté sa mais sans succes le selec ne change pas et je ne comprend pas pourquoi mon deuxieme selec ne change pas
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Encore une fois d'avance merci pour votre aide
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43<div id = "Menu" class="tab"> <div id="wrapper"> <form action='' method='post'> <p><label>agence:</label> <div id = "Menu" class="tab"> <?php $stmt = $conn->query('SELECT catIDagence,nomagence FROM agence ORDER BY nomagence'); while($row = $stmt->fetch(PDO::FETCH_OBJ)) { echo '<button class="tablinks" onclick="onglet(event,'.$row->catIDagence.')">'.$row->nomagence.'</button>'; } ?> </div> </p> <p><label>Sites:</label> <select name='IDsites' id='IDsites'></select> <p><label>agents:</label> <select name='Nom' id='Nom'></select> </form> </div> $(function() { $("#catIDagence").bind("change", function() { $.ajax({ type: "GET", url: "change.php", data: "catIDagence="+$("#catIDagence").val(), success: function(html) { $("#IDsites").html(html); } }); }); }); </script>










 Répondre avec citation
Répondre avec citation



 la positive attitude....
la positive attitude....
 ATTENTION ! Le code ci-dessus ne sert qu'à afficher la 2ème liste !
ATTENTION ! Le code ci-dessus ne sert qu'à afficher la 2ème liste !
Partager