Bonjour,
j'ai suivi les instructions pour créer un application chat sur mon raspberry pi 3 modèle b sous rasbian. Cependant, je rencontre un problème et mon niveau de connaissance en node est limité à ce que j'ai lu pour créer l'application. Si quelqu'un est capable de m'aider cela serait bien apprécier pour un débutant comme moi qui veux apprendre.
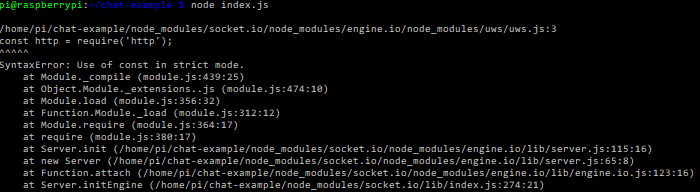
Le problème est le suivant:
/home/pi/chat-example/node_modules/socket.io/node_modules/engine.io/node_modules/uws.js:3
const http = require('http'):
^^^^^
syntaxError: use of const in strict mode.
code index.js
code package.json
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
code index.html
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
code app.json
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23










 Répondre avec citation
Répondre avec citation










Partager