Bonjour,
J'aimerais réaliser une page pour afficher les résultats des matchs de football. Avec flexbox, j'ai réussi à mettre le score et les deux équipes sur la même ligne, cependant, je voudrais que les scores soient alignés sur la même colonne, et je ne veux pas utiliser de tableau.
Voici le code html:
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Et le code CSS:
#overlay_match
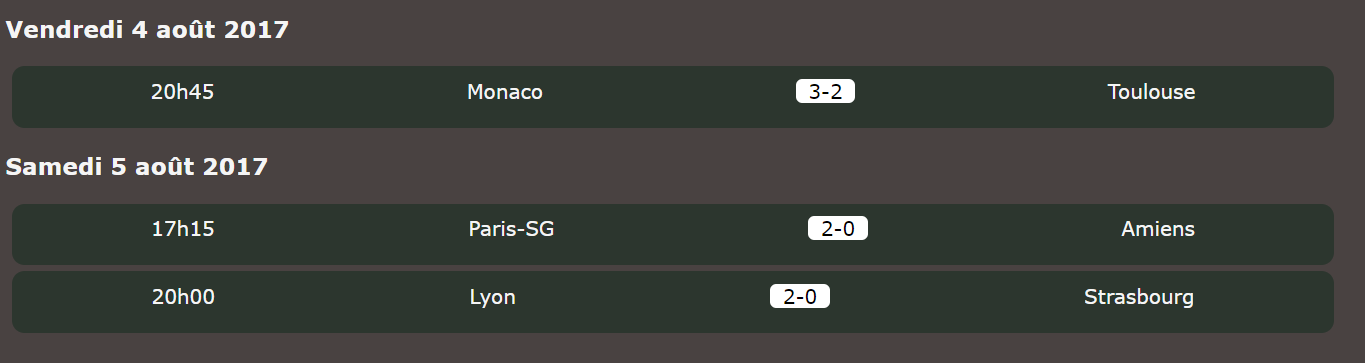
J'obtiens donc le résultat suivant:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Je voudrais que les heures, les équipes (domicile et extérieur) et le score soient aligner, comment faire ?
Merci pour votre aide.










 Répondre avec citation
Répondre avec citation











Partager