Webpack en version 4,
focus sur le zéro configuration
Un peu d'histoire...
Le temps où les développeurs web copiaient directement leur code source sur leur serveur web via un FTP est révolu depuis plusieurs années. Depuis 2009 avec la sortie de l'EcmaScript 5 et de Node.js le web connaît une évolution technique très rapide.
De nombreux outils ont été créés pour accompagner ces changements tout en tenant compte de l'hétérogénéité des navigateurs et de leurs versions déployées chez les internautes.
Le principe général étant de fournir aux développeurs des outils avancés permettant de développer avec des techniques modernes et récentes tout en obtenant en sortie un code qui sera compris par la plupart des navigateurs.
Pour le JavaScript Babel ou CoffeeScript ont permis d'écrire du code plus moderne tout en générant un code compatible presque partout.
Pour les feuilles de styles, les préprocesseurs Sass ou Less sont également compilés en un CSS classique.
Tout ceci a conduit à un changement radical chez les développeurs web, le code source ne peut plus être déployé tel quel sur un serveur web, il est nécessaire de lui faire subir de nombreuses transformations aboutissant à la génération d'un livrable qui lui sera déployé sur le serveur web cible.
Un livrable classique est généralement structuré de cette manière :
Les fichiers préfixés par vendor correspondent a des dépendances externes et ceux préfixés par app au code écrit spécifiquement par le projet.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9/index.html /app-<sha1>.js /vendor-<sha1>.js /app-<sha1>.css /vendor-<sha1>.css /assets/img/... /assets/fonts/... /assets/...
La partie <sha1> est un hash du contenu du fichier afin de contourner les caches des navigateurs quelle que soit leur configuration. Il permet également au DevOps de s'assurer que le contenu généré par un build est cohérent. La génération d'un livrable sur la base d'un tag x.y.z du code source doit invariablement générer le même livrable à l'octet près.
Ce processus s'est rationalisé, au fil du temps. De l'anarchie des premiers scripts maisons a émergé une première phase de rationalisation avec les tasks runners JavaScript : GruntJs d'abord puis GulpJs.
Parmi les tâches de transformation exécutées sur le code source de développement, on peut trouver :
- la concaténation des fichiers afin de limiter le nombre de requêtes et de les grouper par source (app et vendor) ;
- la minification du code pour diminuer la taille des requêtes ;
- la génération automatique des noms de fichiers pour faciliter la gestion du cache ;
- la transpilation (ES6 via Babel, TypeScript, CoffeeScript, Dart...) vers de l'ES5 compris par tous les navigateurs ;
- ajout d'un fichier Source Map (permet le débogage de fichiers concaténés et minifiés) ;
- la compilation (Sass, Less...) vers le CSS standard ;
- l'optimisation des images.
- etc.
En parallèle, des serveurs web dédiés au développement ont fait leur apparition, proposant des fonctionnalités de rechargement à chaud des ressources (watch) afin d'augmenter la productivité des développeurs.
Inutile désormais d'installer un Apache pour développer, le serveur web est embarqué dans les dépendances de développement avec le projet lui-même, packagé via npm sous forme de plugin Grunt ou Gulp.
Un développeur travaillant sur le CSS d'une application web voit ses changements immédiatement appliqués dans son navigateur via un rechargement partiel des ressources.
Inconvénients
Ces outils nécessitent une bonne dose de développement pour agglomérer les différents plugins et packages entre eux afin d'obtenir un outillage d'ensemble cohérent.
La quantité de microbriques à agréger devient telle que les dépendances de développement d'une simple application web peuvent tirer avec elles des centaines de packages tous plus obscurs les uns que les autres.
Les développements à effectuer ne sont pas forcément triviaux, et même si des projets starters existent avec ce travail déjà effectué, ils ne conviennent jamais aux spécificités de chaque projet.
Mettre les mains dans le cambouis pour obtenir le résultat que l'on souhaite peut consommer beaucoup de temps.
Webpack
Webpack est un outil récent, la première version opérationnelle est sortie le 19 février 2014, depuis seulement trois versions majeures ont vu le jour.
Son adoption s'est réellement imposée avec celle de React autour de la mi-2015 et accélérée avec le passage par Angular de SystemJS à Webpack en 2016.
Webpack permet de réaliser les mêmes opérations que Grunt ou Gulp via un simple fichier de configuration et des plugins nommés loader. Aucun développement n'est à réaliser.
Il conserve donc le meilleur tout en diminuant considérablement l'investissement initial pour ajuster l'outil aux besoins spécifiques d'un projet.
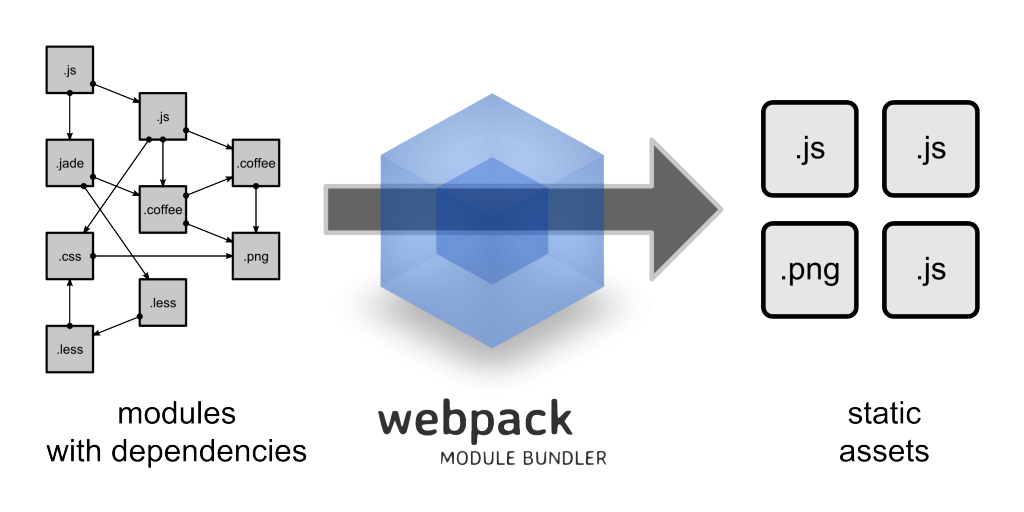
Il se définit comme un bundler et non comme un task runner. Son rôle premier est de construire des paquets qui, agrégés les uns aux autres, deviennent l'application web.
Ces bundles sont des fichiers JavaScript. Toute ressource d'un site web est ajoutée à un bundle, y compris les ressources statiques comme les images ou les fontes.
Un fichier de configuration unique nommé webpack.config.js permet de définir :
- le point d'entrée de l'application (un fichier JavaScript) ;
- le ou les bundles en sortie ;
- les règles à appliquer ;
- les plugins utilisés ;
- les différences de traitement en fonction des environnements (développement, production...). C'est la seule partie qui peut nécessiter (un peu) de développement.
Webpack en version 4 - les changements
- Abandon du support de Node.js version 4.
- Optimisations de performances.
- Support de WASM (WebAssembly) à titre expérimental.
- Support natif du JSON (inutile d'ajouter un loader spécifique pour ajouter ce type de ressource au bundle).
- La première version "Zero Configuration" :
Depuis un terminal, exécutez npm install webpack, npm install webpack-cli, ajoutez l'appel de webpack à votre package.json :
Et vous pouvez générer un bundle déployable via npm run build sans aucune autre configuration.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Selon le principe de "convention over configuration", webpack s'attend à trouver un fichier src/index.js comme point d'entrée de votre application.
- Introduction des modes
Permet d'exécuter webpack en lui indiquant un environnement par défaut préconfiguré : development ou production.
Les préconfigurations sont calibrées en fonction du contexte, pas de minification en dev, etc.
Notez que cet argument n'est pas obligatoire à l'exécution, mais fortement recommandé, ne pas l'ajouter génère un message de warning à l'exécution.
Par exemple dans votre package.json :
Il ne reste plus qu'à invoquer webpack depuis npm via npm run dev ou npm run build.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Retrouvez les autres changements sur le changelog de la version 4.0.0.
Sources
- Site officiel
- Blog officiel sur Medium
- Projet sur GitHub
Autres bundlers
- FuseBox
- Parcel
Sur developpez.com
- Tutoriel pour apprendre à packager son application React avec Webpack
Et vous ?
Utilisez-vous webpack ou un autre bundler ?
Préférez-vous les bundlers aux tasks runners ?
















 Répondre avec citation
Répondre avec citation


Partager