Bonjour tout le monde,
Je reprends le code de quelqu'un pour résoudre plusieurs bugs.
Je n'arrive pas à trouver la solution pour le dernier bug, l'id de la cotisation du membre est toujours égal à 13 :
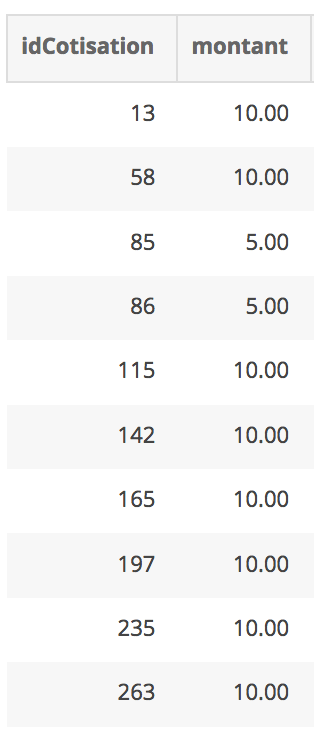
Dans la BD j'ai :
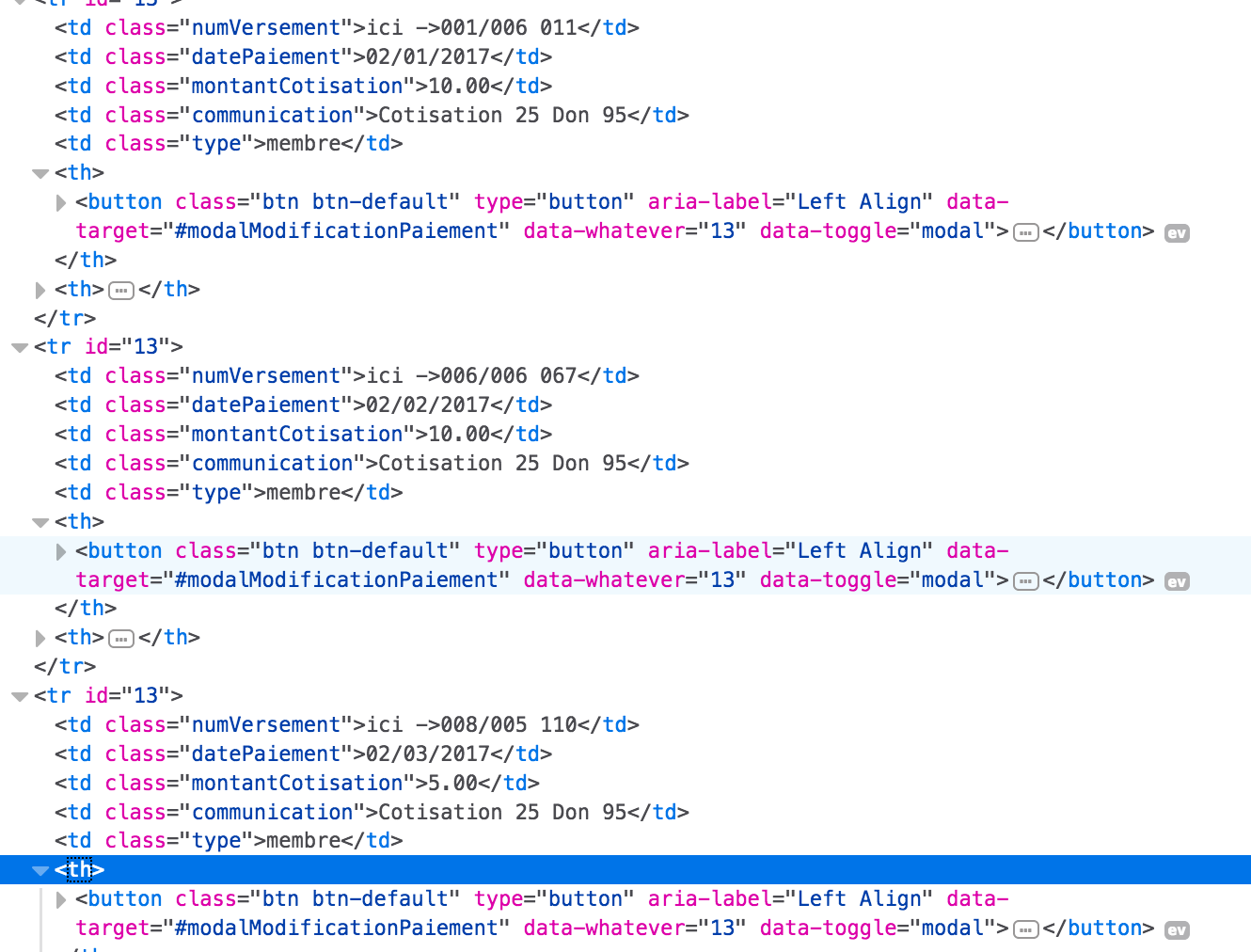
Au retour de PHP (ajax), j'ai ceci :
Le problème est le suivant, il y a création de bouton avec id, mais l'id de la cotisation est toujours 13 :[{"idCotisation":"13","montant":"10.00"},{"idCotisation":"58","montant":"10.00",{"idCotisation":"85","montant":"5.00"},{"idCotisation":"86","montant":"5.00"},{"idCotisation":"115","montant":"10.00"},{"idCotisation":"142","montant":"10.00"}
etc...
]
C'est la variable data-whatever="13" qui nous intéresse dans ce cas.
Voici le code, j'ai pas débugué, mais je n'y arrive pas (voir ligne 176 à 178 :
Je vous remercie d'avance pour votre aide.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
bee













 Répondre avec citation
Répondre avec citation


Partager